使いにくい理由
2020年2月1日現在思っている理由です。
- 2画面(リアルタイム)プレビュー表示ができない。
- Markdown記法で書けない。
- BloggerのiOS公式アプリがリリースされていない。
2画面プレビュー表示ができない

- プレビューをすると, 新しいページにとぶ.
- 新しいページに毎回に移って, 確認するのが面倒.
Markdownで書けない

- Bloggerのエディタでは対応していない.(2020/02/06)
- Markdownで書けないが, 書けるようにできる
- サードパーティアプリでMarkdownで投稿するしくみが実現する.
BloggerのiOS公式アプリがリリースされていない

Andoid版のBloggerはあるが、iOS版はリリースされていない。(現時点2020年2月6日)
ただし、Blogger非公式アプリは存在しています。
- BlogTouch (無料)
- EasyBlog(無料)
- Blogg for Blogger (¥370)
- その他Bloggerへ投稿可能なMarkdown エディタ(StackEdit等)
Blogg for Blogger (¥370)は試していませんが、どのアプリも操作は慣れません。
Bloggerでmarkdown記法を試した
BloggerでMarkdownで書けるようにするには、大きく2パターンに分けられる.
- Markdownで書けるようにHTML CSS 編集 javasript導入する方法
- 参考 BloggerでMarkdown書けるようにした。
- 失敗
[f:id:koshishirai:20200206091313p:plain:alt=failed] - 参考 Bloggerで技術ブログを書くためのカスタマイズ – Blogger
- markdown導入に失敗しているため, 実現不可.
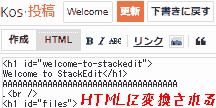
- StackEditでMarkdownを記述し、Bloggerへ投稿
- GoogleDriveやDropboxにmdが保存できる.
- 自動保存の存在.
- 投稿スタイルが馴染みにくい. はっきり言って非常に面倒くさい.
- StackEdit .md → Blogger .html △
- Blogger .html →
Markdownごちゃごちゃした.html - 結局, エディタでHTMLで記述されるため, 再編集しにくい.
- 参考 マークダウンでブログ書きたかったのでBloggerにStackEdit導入してみた – Qiita
- 関連 続・Bloggerへの投稿をMarkdownで書きたい
- 関連 Bloggerの記事をMarkdownで執筆する
- 関連 BloggerでMarkdown記法を使って書く (要StackEdit)
- 関連 BloggerでMarkdownを使って快適にブログを書く方法
- 関連 今更ながらStackEditを使って、Bloggerの記事をMarkdown記法で書いてみた
- 関連 Bloggerの記事投稿をMarkdownでやりたいからStackEditを試す
- 関連 Markdown で Blogger の記事を書く
その結果 はてなブログを選んだ
- 以上、3つを満たしてくれるブログサービスは「はてなブログ」である。
- はてなブログ > Blogger
無料はてなブログが遅いので表示速度を限界まで高速化した