自身の悩み
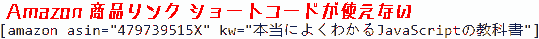
Amazon商品リンクのショートコードを使用したら、
[ amazon asin=”479739515X” kw=”本当によく分かるJavaScriptの教科書” ]
↓
Amazon APIのアクセスキーもしくはシークレットキーもしくはトラッキングIDが表示されていません。「Cocoon設定」の「API」タブから入力してください。
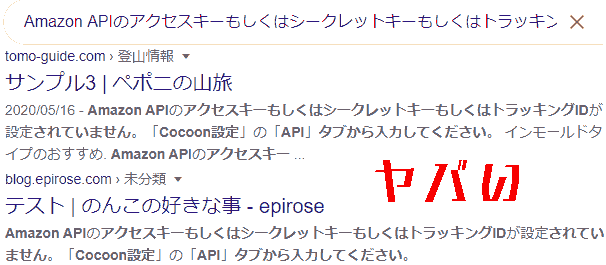
Cocoonで, Amazon商品リンクコードを見直さないとGoogle検索結果がヤバいことになる

Cocoon Amazon APIを見直さないとヤバい.
これでAmazon API エラーを対処した
・Amazon商品リンクのショートコードの代わりにRakutenを使用する.
・商品紹介パーツを作成するWEBサービスで代用する
今回は、CocoonでAmazon APIのアクセスキーもしくはシークレットキーもしくはトラッキングIDが表示されていません。と表示された時のエラー対処法を紹介します。
この記事を読めば、Amazonアソシエイトの審査に落ちても、AmazonのださいウィジェットをCSSできれいに見せることができるため、審査合格に近づきます。
エラー「Amazon APIのアクセスキーもしくはシークレットキーもしくはトラッキングIDが表示されていません。」

Amazon APIのアクセスキーもしくはシークレットキーもしくはトラッキングIDが表示されていません。「Cocoon設定」の「API」タブから入力してください。
CocoonでAmazonの商品リンクのショートコードを記事内で使用すると表示されます。

Amazonの商品リンクのショートコードの例
[ amazon asin="479739515X" kw="本当によく分かるJavaScriptの教科書"]実際の表示結果
[rakuten asin=”479739515X” kw=”本当によく分かるJavaScriptの教科書” ]
原因 Amazonアソシエイトのプログラムが承認されていない

貴サイトでは、Amazon PA-APIが使えない状況です。
- ❌ 承認されたアソシエイトのアカウントを持つ。
- ❌ Amazonアソシエイトプログラム運営規約に従う。
PA-API 使用可能か確認する方法
1.Amazonアソシエイトツールバー https://affiliate.amazon.co.jp/homeにいきます。
2.Amazonアソシエイトツールバー [ツール] → [Product Advertising API] → PA APIの利用開始
もしもアフィリエイトのAmazonと連携している場合もそうです。
残念ながら、使うことができませんでした。(←私)
CocoonでAPIを連携するWebサイト
ブログパーツ作成するWebサービス
対処法 Rakutenの商品リンクのショートコードを使用する
Amazonの商品リンクのショートコードの代わりにRakutenを使用することでAmazon API エラーを回避することができます。
- WordPress [Cocoon 設定] → [API] → [API設定] → [Amazon]
- [Amazon] アクセスキーID,シークレットキー,トラッキングIDを空欄にします。

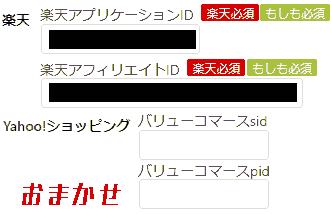
- [Rakuten], [Yahoo! ショッピング] 使用はおまかせです。
もしRakutenのショートコードが機能しなかった場合、画像の通りにしてください
楽天アプリケーションIDと楽天アフィリエイトIDは入力した方が良いです。

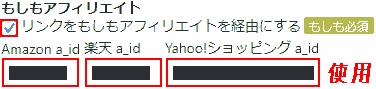
- [もしもアフィリエイト] → リンクをもしもアフィリエイトを経由にするにチェックを入れます。
Amazon a_id,楽天_a_id,Yahoo!ショッピング→ 全部使用します。(私)
もしRakutenのショートコードが機能しなかった場合、画像の通りにしてください。

これで設定は完了です。
- 記事にRakutenのショートコードを入力します。
コード
[ rakuten id="book:19078368" kw="本当によくわかるJavaScriptの教科書 はじめての人も、挫折した人も、基礎力が必ず身に付く ENTACL GRAPHICXXX" ]表示結果
[rakuten id=”book:19078368″ kw=”本当によくわかるJavaScriptの教科書 はじめての人も、挫折した人も、基礎力が必ず身に付く ENTACL GRAPHICXXX”]
楽天商品リンクの使い方は下記サイトを熟読したら、分かりました。
参考:
対処法2 商品紹介パーツを作成する
商品紹介パーツを作成すれば、Amazonの商品リンクと同じような見た目で表示させることができます。
もしもアフィリエイトの場合
もしもアフィリエイトの場合、かんたんリンクで、楽天市場とAmazonと, Yahoo!ショッピングのボタンを簡単に作成することができます。
-
もしもアフィリエイト
にログインします。
- もしもアフィリエイト トップページ → ヘッダーにある[かんたんリンク]にいきます。

- [プロモーションとの提携] 楽天市場
とAmazon
と, Yahoo!ショッピング
の掲載を申請します。
- 楽天市場, Amazon, Yahoo!ショッピングが[掲載中]となっていれば、かんたんリンクを使うことができます。
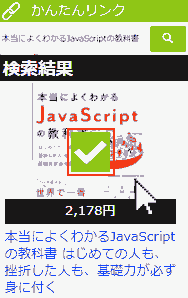
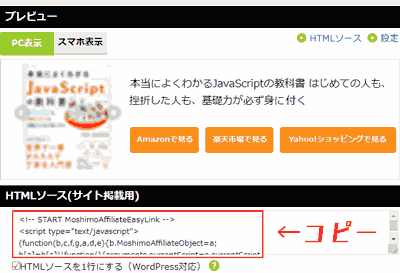
- [かんたんリンク] 紹介したい商品を検索します。商品が表示されたらクリックします。

- プレビューを確認できます。HTMLソースをコピーします。HTMLソースは1行に短縮することができます。

- これを商品を紹介したい記事にペーストします。これで完成です。
表示結果
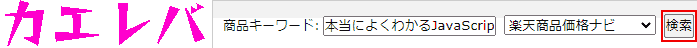
カエレバの場合
- カエレバにいきます。
- [ユーザーデーター入力] 保存します。→ もしもアフィリエイトと連携している楽天市場のa_id,>Amazonのa_id,Yahoo!ショッピングのa_idを入力します。
a_idの取得方法はこちらを参照ください。
- もしもアフィリエイトでAmazonのa_idを取得する方法 – Cocoon
- もしもアフィリエイトで楽天のa_idを取得する方法 – Cocoon
- もしもアフィリエイトでYahoo!ショッピングのa_idを取得する方法 – Cocoon
- カエレバ 商品キーワード入力, 検索します。

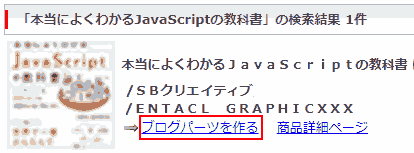
- [検索結果] 商品を選んで、[ブログパーツを作成する]

- [画像+リンクリスト ブログパーツ生成] Amazon,楽天市場,Yahoo!ショッピングにチェックを付けます。プレビューを確認したら、HTMLソースをコピーします。
- これを商品を紹介したい記事にペーストします。これで完成です。
- posted with カエレバが邪魔であれば、HTMLソースのここを削除すればOKです。
posted with <a href="https://kaereba.com" rel="nofollow" target="_blank">カエレバ</a>動作環境
- WordPress 5.5
- Cocoon: 2.1.7
- PHPバージョン:7.4.8