私は今AnimateチュートリアルでAnimateの使い方を学んでいるところです。
Adobe Animateのチュートリアル教材はバージョンがやや古いため、現在2020のバージョンと異なるところもありますが、機能自体はおおよそ同じです。
しかし、HTMLパブリッシュのところで、操作につまづきました。
自信の悩み
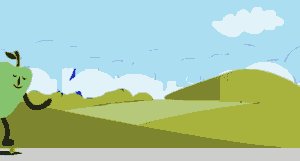
・パブリッシュするとバグったような描画になった.
・Bitmaps packed successfully into 1 spritesheet(s).
・EaselJS のフレーム番号は 1 ではなく 0 から始まっています。これは gotoAndStop や gotoAndPlay などのメソッドの呼び出しに影響します。
・モーショントゥイーンはフレームアニメーションとしてパブリッシュされます。可能な場合はクラシックトゥイーンを使用してください。
問題「HTML5 Canvasでプレビュー/パブリッシュするとバグる」

・葉っぱが点滅する
・背景がバグっているような描画になっている
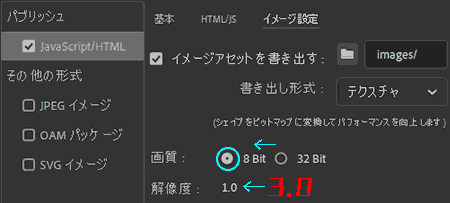
対処法「イメージ設定の画質、解像度を下げる」

高く設定すると正しいキャンバスが表示されません.
・画質: 32bit → 8bit
・解像度 3.0 → 1.0
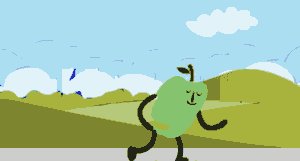
画質と解像度を下げて、パブリッシュするとやや直りました.
パブリッシュしたファイル一式を一旦削除して、もう一度パブリッシュすると直ります.
この辺は、感覚で設定しながら、修正を試みて下さい.
警告「Bitmaps packed successfully into 1 spritesheet(s).」

** 43 Bitmaps packed successfully into 1 spritesheet(s).
日本語
34個のビットマップが1つのスプライトシートに正常にパックされました.
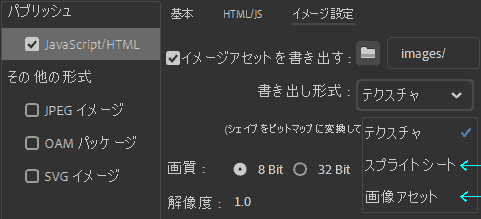
対処法「Bitmaps packed successfully into 1 spritesheet(s).」

書き出し形式 [テクスチャ] → [スプライトシート]または[画像アセット]に変更します.
そうすると、警告が表示されなくなります.
書き出し形式 [テクスチャ]にしたい場合は, この警告は無視しても大丈夫です.
警告「EaselJS のフレーム番号は 1 ではなく 0 から始まっています。これは gotoAndStop や gotoAndPlay などのメソッドの呼び出しに影響します。」

EaselJS のフレーム番号は 1 ではなく 0 から始まっています。これは gotoAndStop や gotoAndPlay などのメソッドの呼び出しに影響します。
対処法「EaselJS のフレーム番号は 1 ではなく 0 から始まっています。これは gotoAndStop や gotoAndPlay などのメソッドの呼び出しに影響します。」
調べたところ
この警告は無視していい.
Adobe Flash Professionalでもあった問題.
この警告が出ても、パブリッシュは成功し、HTML CANVASは正常に表示されました.
気にせず作業を進めます.
参考
警告「モーショントゥイーンはフレームアニメーションとしてパブリッシュされます。可能な場合はクラシックトゥイーンを使用してください。」

モーショントゥイーンはフレームアニメーションとしてパブリッシュされます. 可能な場合はクラシックトゥイーンを使用してください.
対処法「モーショントゥイーンはフレームアニメーションとしてパブリッシュされます。可能な場合はクラシックトゥイーンを使用してください。」
モーショントゥイーンを使用したい人は無視していいです.
モーションのタイミングがずれることがあります.
その場合はクラシックトゥイーンを使用することを検討してください.
参考
HTML5 Canvasアニメーション作成の基本[Flash Professional CC] – KoToRiBlog
余談 Adobe Animate CC 2020でSnap.svg Animatorが使えない…
AnimateチュートリアルでSnap.svg Animatorというアドオンを使って, HTML CANVASを書き出してみましょうというレッスンがあります。
私もそれに従い、Snap.svg Animatorを導入しようとしたろころ、公式の方法ではできませんでした。調べたところSnap.svg Animatorの開発は停止していました。
しかし、Snap.svg Animatorを使えるようにする記事があったので、それも試しました。
https://qrunch.net/@jskym/entries/jcVwCIP7aacExCXy
ですが、Snap.svg Animatorを導入することはできませんでした。
[コマンド] > [他のドキュメントに変換]という項目がないからです。

Adobe Animate CC 2020では対応していない可能性があるので、別の施策を考えた方が良さそうです。
最後に
このパブリッシュ問題はAdobe AnimateのHTML CANVASだけで起こっていました。それ以外のフレームワークは通常で使用することができます。
動作環境
- Windows10 Pro 64bit
- Adobe
Animate
2020 バージョン 20.03(ビルド25487)
