問題
Lighthouseで計測を実行しようとしたら…
「Multiple tabs are being controlled by the same service worker.」
と表示されて、実行できないぞ…
だとしたら、この方法で対処する
対処法1. WordPressからログアウトする
対処法2. Chrome拡張機能「Lighthouse」を使用する
対処法3. Microsoft Edge 別のWebサイト → 検証したいサイトの順で検証する
今回はGoogle ChromeのLighthouseで「Multiple tabs are being controlled by the same service worker」や「Can only audit HTTP/HTTPS pages and Chrome extensions.」なといったエラーメッセージが表示された時の対処法を紹介します。
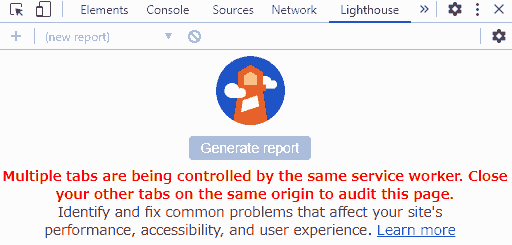
エラー1「Multiple tabs are being controlled by the same service worker」

Multiple tabs are being controlled by the same service worker.
Close your toher tabs on the same origin to aduit this page.
Identify and fix common problems that affect your site’s performance accessibility, and user experience. Learn more
日本語
複数のタブが同じサービスワーカーによって管理されています。
このページを表示するには、同じ原点で他のタブを閉じてください。
サイトのパフォーマンスやアクセシビリティ、ユーザーエクスペリエンスに影響を与える一般的な問題を特定して修正します。詳細はこちら
WordPressテーマ「Cocoon」設定でPWAをオンにした後、
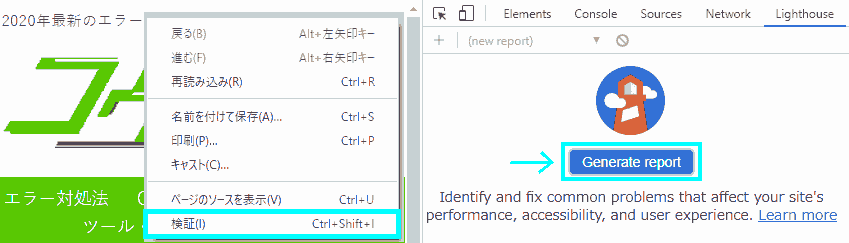
Chrome 右クリック [検証] → [Lighthouse]タブを開いた時に表示されます。
どのページを開いても、変わりません。
「Learn more」
Lighthouse によるウェブアプリの監査 – developers.google.com
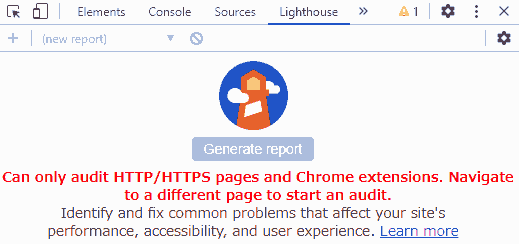
エラー2「Can only audit HTTP/HTTPS pages and Chrome extensions.」

Can only audit HTTP/HTTPS pages and Chrome extensions.
Navigateto a different page to start an audit.
Identify and fix common problems that affect your site’s performance accessibility, and user experience. Learn more
日本語
HTTP/HTTPS ページと Chrome 拡張機能だけは監査できません。
監査を開始するには、別のページに移動してください。
サイトのパフォーマンス、アクセシビリティ、ユーザー エクスペリエンスに影響を与える一般的な問題を特定して修正します。詳細はこちら
Chromeの設定ページ(chrome://settings/)で右クリック[検証] → [Lighthouse]タブを開いた時に表示されます。
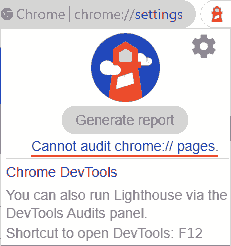
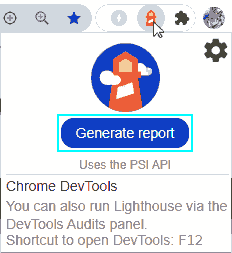
エラー2.1「Cannot audit chrome://pages.」

Cannot audit chrome://pages.
Chrome DevTools.
You can also run Lighthouse via the DevTools Audits panel.
Shortcut to open DevTools: F12
日本語
chrome://pages を監査できません。
Chrome DevToolsを使用しています。
DevTools AuditsパネルからLighthouseを実行することもできます。
DevToolsを開くショートカット。F12
Chromeの設定ページ(chrome://settings/)で拡張機能「Lighthouse」をクリックした時に表示されます。
対処法1 WordPressからログアウトする
- WordPressからログアウトします。

- Chrome 右クリック [検証] → [Lighthouse]タブを開くと[Generate report]が使えます。

以下のサイトで確認ができました。
- Google Chrome / Google Chrome canary / Brave
対処法2 Chrome拡張機能「Lighthouse」を使用する
- Chrome拡張機能「Lighthouse – chrome ウェブストア」をインストール, 有効化します。
- 検証したいWebサイトを開きます。
- [Lighthouse]をクリック → [Generate report]が使えます。[Generate report]クリックすると監査を開始します。

対処法3 Microsoft Edge 別のWebサイト → 検証したいサイトの順で検証する
Microsoft EdgeだとWordPressにログインしたまま、Lighthouseで[Generate report]が使えます。(コツがいります。)
- WordPressにログインした状態. 右クリック [検証] → 検証サイドバーを出現させます。
- 検証サイドバーを出現させたまま, 検証前に別のサイトを開きます。(ダッシュボードなど)
- 次に検証したいWebサイトを開きます。(トップページ
など) - この状態だとLighthouseの[Generate report]を実行することができます。
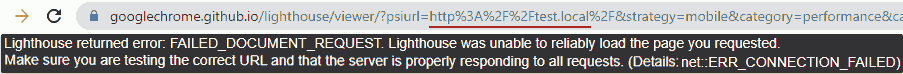
Lighthouse returned error: FAILED_DOCUMENT_REQUEST.

Lighthouse returned error: FAILED_DOCUMENT_REQUEST. Lighthouse was unable to reliably load the page you requested.
Make sure you are testing the correct URL and that the server is properly responding to all requests. (Detailas: net::ERR_CONNECTION_FAIED)
ローカル環境(local by flywheel)のWebページのURLをChrome拡張機能「Lighthouse」で検証すると表示されます。
Failed to execite ‘readAsText’ on ‘FileReader’ 1 is not of type ‘Blob’

Failed to execite ‘readAsText’ on ‘FileReader’ 1 is not of type ‘Blob’
この時、Javascriptの読み込みに問題がありました。
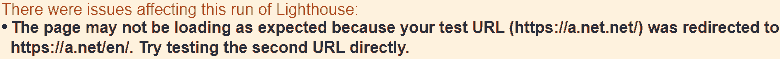
There were issues affecting this run of Lighthouse

There were issues affecting this run of Lighthouse:
The page may not be loading as expected because your test url (https:// .net) was redirected to https:// .net/en/.
Try testing the second URL directly.
リダイレクト処理に問題があります。
動作環境
2020.10.14最新版
- WordPress 5.5.1
- テーマ「Cocoon」
- Google Chrome バージョン: 85.0.4183.121(Official Build) (64 ビット)
- Google Chrome バージョン: 88.0.4291.2(Official Build)canary (64 ビット)
- Brave バージョン: 1.15.72 Chromium: 86.0.4240.75(Official Build) (64 ビット)
- Microsoft Edge Version 86.0.622.38 (Official build) (64-bit)
おまけ PWAをオンにした結果
Lighthouseの[Generate report]をON, OFFそれぞれ3回ずつ実行しました。
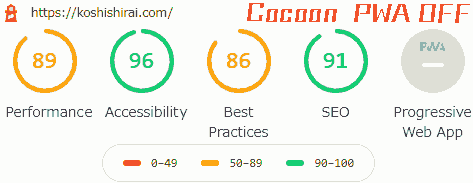
- Cocoon, PWA OFF
- Performance 89
- Accessibility 96
- Best Practice 86
- SEO 91
- Progressive Web App 無効
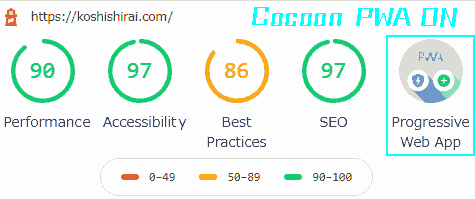
- Cocoon, PWA ON
- Performance 90
- Accessibility 97
- Best Practice 86
- SEO 97
- Progressive Web App 有効
比較すると
- Performance Pagespeed Insightとほぼ変化なし
- Accessibility ほぼ変化なし
- Best Practice ほぼ変化なし
- SEO → 6UP
- PWA → ON
よって、WordPressテーマ「Cocoon」で試験運用中のPWAはオンにしておくのが良いと思います。