発見した
はてなブログ「Pro」だとなんとなくベテランが書いた記事に見えてしまいませんか()。。
私はnoteより内容の薄い日記を始めるべく、はてなブログをカスタマイズしている中、プロフィールに「Pro」マークを表示させる方法はないかとggり、ソースを見つけたのでメモメモやよ。
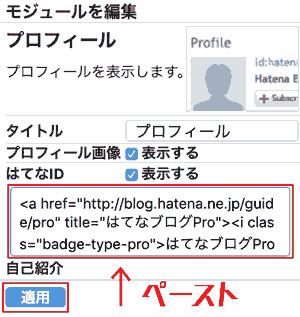
方法1 プロフィールに貼り付け
はてなブログ > [デザイン] > [カスタマイズ] > [サイドバー] > [プロフィール(モジュール)]にいきます.
プロフィールの自己紹介の中にあるという扱いになる.

上2行だけ。コードを見やすくするため二行に分けた。簡単だけどこれだけでは細かい位置調整は効かない。
クラス badge-type-proをデザインCSSでいじれば位置調整が効くかもしれない。(未検証)
<a href="http://blog.hatena.ne.jp/guide/pro" title="はてなブログPro">
<i class="badge-type-pro">はてなブログPro</i></a>
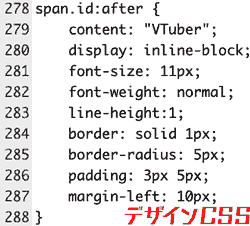
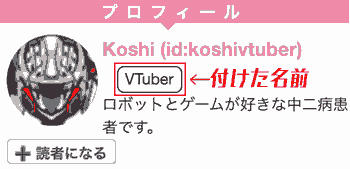
ロボットとゲームが好きな中二病患者です。(自己紹介文:例)方法2 さらにかっこよくしたい人向け
[はてなブログ] > [デザイン] > [カスタマイズ] > [デザインCSS]
次のCSS
span.id::after {
content: "VTuber"; /*自由記述*/
display: inline-block;
font-size: 11px;
font-weight: normal;
line-height:1;
border: solid 1px;
border-radius: 5px;
padding: 3px 5px;
margin-left: 10px;
}
位置調整はmarginやpaddingで少しいじります.

はてなブログProを非表示にする
逆に消したい場合
.badge-type-pro {display: none;}おまけ どっちが本物?偽物?
書体(フォント)が違う。何の書体だ…?
最後に
これであなたも自称はてなブログPROだ。(そのうち修正入るかもね。(ボソ…))