はてなブログでこんな経験ありませんか?
画像を中央に表示させたいのに、もっと簡単な方法はないのか? 編集画面の文字数は当てにならない。もっと簡単に文字数を知る方法はないのか?
など十分に育っているはてなブログといえども不自由な仕様は数多く存在する。
そこで、今回ははてなブログ歴1年以上の経験から今後もはてなブログ運営が対応してくれないだろう不具合な仕様をQA形式で細かく対処法を示しました。
Q. 【Markdown記法】番号付きリストで番号が途切れる
- A
- B
画像や文章
- C
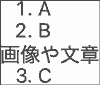
1. A
2. B
画像や文章
3. C番号2と3の間に、画像や文章を入れると、番号が続かなくなります。
3.なのにまた1.から番号がリセットされます。
英語も同様です。
a. 1
b. 2
image and section
a. 3
a. 1
b. 2
image and section
c. 3A. 空白 を使用する
原因:番号付きリストの次に障害物が挟むと番号が途切れたと認識され、続いていた<li>タグが生成されなくなるから。
(空白)を使用すると番号付きリストのように表現できるようになります。 (番号付きリストとして認識しなくなります。)
空白 の数は状況に応じて調整してください。 2個から4個ぐらいが番号付きリストの並びに合います。
1. A
2. B
画像や文章
3. C表示結果
- A
- B
画像や文章
- C

Q. 【Markdown記法】2行で表ができない
Qiitaでは2行で表が出来たのに…
|A|B|
|:---|:---|実際の表示結果
|A|B| |:—|:—|
 |
 |
|---|---|
| Qiita Markdown 表 2行 | はてなブログ Markdown 表 2行 |
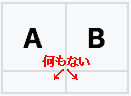
A. 表は3行で組むしかない
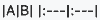
|A|B|
|:---|:---|
|||| A | B |
|---|---|

2段目がわずかな空白ができてしまうがしょうがない…
Q. 【Markdown記法】記事内の<style>タグが効かない
個別に吹き出しを使いたい時がある。
例

記事内で吹き出しを使いたい
実際の表示結果
記事内で吹き出しを使いたい
A. <span>タグの中に書けばOK
<span><p class="r-fuki koshi">記事内で吹き出しを使いたい</p>
<style>.koshi::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/k/koshishirai/20200411/20200411120040.png);
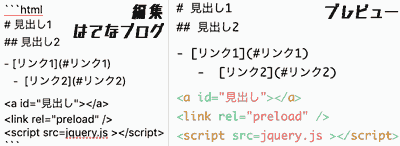
transform: scale(-1, 1);} </style></span>Q. 【Markdown記法】ソースコードに色付け(シンタックスハイライト)ができないぞ…
実際の表示結果.html
# 見出し1
## 見出し2
- [リンク1](#リンク1)
- [リンク2](#リンク2)
<a id="見出し"></a>
<link rel="preload" />
<script src="jquery.js"></script>Qiitaではこのように書けば、コードに色が付くはずだったのに…
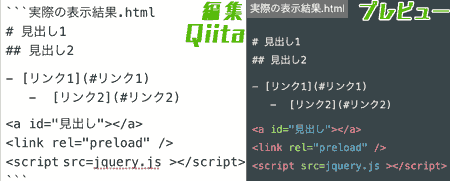
実際の表示結果

A. この通りに書けばソースコードに色が付く

ポイントは
- 「
」(Shift + @)を3つ並べる = 「“」 - プログラミング言語を指定する
-
とするだけだったのだ。私はそこに気づくのに1年かかってしまった。
# 見出し1
## 見出し2
- [リンク1](#リンク1)
- [リンク2](#リンク2)
<a id="見出し"></a>
<link rel="preload" />
<script src=jquery.js ></script>デザインCSSもJavascriptも一切導入なし!今日から映えなかったコードに色を塗ろう。
対応言語は200種以上, かなり多い。
以下のサイトを参考にしました。
ソースコードを色付けして表示する(シンタックスハイライト) – はてなブログ ヘルプ
Q. 【Markdown記法】ソースコードを引用する記述方法が分からない
失敗例
 |
|---|
 |
 |
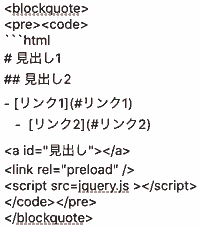
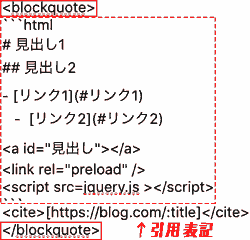
A, この通りに書けばソースコードを引用できる
<blockquote>タグで囲めば、OKです。
ついでに</blockquote>の前に<cite>[https://~:title]</cite>と書けば引用先を示すことができます。
<blockquote>タグで囲めば、OKです。
ついでに</blockquote>の前に<cite>[https://~:title]</cite>と書けば引用先を示すことができます。

Q. リアルタイムビューの文字数をカウントすることができない
はてなブログの仕様で編集画面にある文字数はカウントしていますが、リアルタイムプレビューの文字数はカウントしてくれません。
みんなどうやってカウントしているんだろう。
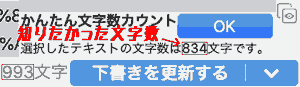
A. Chrome拡張機能「かんたん文字数カウント」を使う
サクッと文字数をカウントする方法を探した結果、「かんたん文字数カウント」というChromeの拡張機能が使いやすかったです。
「かんたん文字数カウント」を追加します。


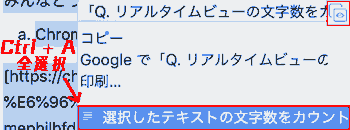
リアルタイムプレビューの画面で全選択(Ctrl(cmd) + A)し、右クリックします。
そこに、「選択したテキストの文字数をカウント」とあるので選択すると、編集画面の文字数より正確に文字数をカウントすることが出来ます。


ただし、リアルタイムプレビューで映っているものそのものをカウントするので、文字数は正確ではありません。
文字数カウントにを反映できないもの
- [embed:cite]
- [title]
- タグの入力ミス
編集画面の文字数より、リアルタイムプレビューの文字数をカウントしてほしいですな…
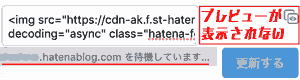
Q. リアルタイムプレビューが表示されない

記事を編集するときに、リアルタイムプレビューが全く表示されない時がよくあります。
画面の左下に「ブログ名.hatenablog.com(もしくは blog.hatena.ne.jp)を待機しています」とありますが、これは接続を試みています。
この状態になってしまったら、5分待ってもプレビュー表示はできません。
ネットワーク接続が安定していても最初から表示されないことがありました。
A. 編集画面を更新する
リアルタイムプレビューが表示されない原因
- 1記事あたりの文字数や画像が多い。
- 文字数:2500→5000→7500→10000…と増えていくたびに、反映に時間がかかるため。
- 画像:全画像の反映に時間がかかっているため。
- データ通信量が足りない
リアルタイムプレビューが更新するタイミング
- 改行する
- 文章を修正する
- 写真を追加する
など
編集画面に変化を加えると接続が開始され、リアルタイムプレビューも更新されます。
Q. 画像をimgタグにしたら画像を手前に表示(モーダルウィンドウ)できなくなる
はてなブログでは記事内の画像をクリックしたら、手前に表示してくれるモーダルウィンドウという機能が実装されています。
しかし、ある条件下だと画像をクリックしても反応しなくなることが判明しました。
私の場合、外部の写真サービスであるGoogle フォトから記事をそのまま貼り付けるために、imgタグやmarkdown記法で画像を表示させてきましたが、それでも効きませんでした。
A. class=hatena-fotolife 付け加える
はてなブログのページソースを調べたところ、モーダル表示できる画像にはimgタグにclass=hatena-fotolifeという属性が付与されていることがわかりました。

<img class="hatena-fotolife" src="https://cdn-ak.f.st-hatena.com/images/fotolife/k/koshishirai/20200810/2020114514.png" />Q. 画像 中央寄せができない

このままでは見映えがよくない。。
[f:id:koshishirai:20200527114457p:plain:alt=]何か良い方法はないのか!
A. はてなブログ 画像 中央寄せの色々な方法
画像を中央に寄せる方法、たくさんありました。

- centerタグで囲む(最も簡単)
<center>[f:id:koshishirai:20200527114457p:plain:alt=]</center>
or
<center>
<img src="https://cdn-ak.f.st-hatena.com/images/fotolife/k/koshishirai/....png" />
</center>- divタグでalign=centerを指定する

<div align="center">[f:id:koshishirai:20200527114457p:plain:alt=:]</div>- 記事での並び方で2枚選ぶ。(追加オプションなし)
<div class="images-row mceNonEditable">
[f:id:koshishirai:20200527114457p:plain:alt=]
</div> この中にさらに画像を追加すると横の間隔が多めな横並びになります。
また、その状態で改行しても画像は一列に並びます。


- 記事での並び方で2枚選び、captionを付ける(追加オプションあり)
<figure class="figure-image figure-image-fotolife" title="">
[f:id:koshishirai:20200527114457p:plain:alt=]
</figure> この中にさらに画像を追加すると、左右の余白なしで中央寄せになります。
また、その状態で改行しても中央寄せにすることができます。


- デザインCSSで.hatena-fotolifeに中央寄せを指定する
記事での画像を全て中央寄せしたい人はこの方法が楽です。
.hatena-fotolife {
display: block;
margin: 0px auto;
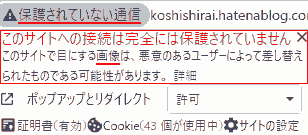
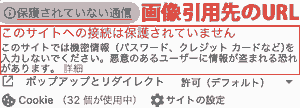
}Q. 保護されていない通信 httpになった

保護されていない通信
このサイトへの接続は完全に保護されていません
このサイトに目にする画像は、悪意のあるユーザーによって差し替えられたものである可能性があります。
A. 引用先の画像がhttpsじゃなかった
引用先の画像のリンク先がhttpから始まるものでした。

例
○○へのアクセスマップ
<blockquote>
<img src=http://www.access.info/map.gif />
<cite>[`http://www.access.info`:title]</cite>
</blockquote>引用先の画像のを外したら直りました。
画像1つでもssl化していないところから引っ張ってくると、警告を受けるようなので気をつけたいと思います。
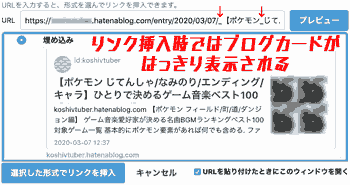
Q. [embed:cite]でブログカードを生成出来ないんだけど…

リンク挿入時ではブログカードがはっきり表示されるのに、
ブログで確認してみると、ブログカードが生成できていない。

ブログカード唯一のサムネイル表示もできない。
A. URLをシンプルな英数字にする

変更前のURL
`https://ブログ名.hatenablog.com/entry/2020/03/07/_【ポケモン_じてんしゃ/エンディング/その他編】_`
↓パーセントエンコーディング
`https://ブログ名.hatenablog.com/entry/2020/03/07/_%E3%80%90%E3%83%9D%E3%82%B1%E3%83%A2%E3%83%B3_%E3%81%98%E3%81%A6%E3%82%93%E3%81%97%E3%82%83/%E3%82%A8%E3%83%B3%E3%83%87%E3%82%A3%E3%83%B3%E3%82%B0/%E3%81%9D%E3%81%AE%E4%BB%96%E7%B7%A8%E3%80%91_`変更後のURL
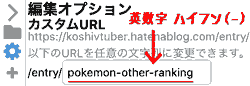
`https://ブログ名.hatenablog.com/entry/pokemon-other-ranking`
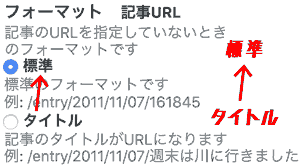
今後の記事投稿のためにURLは「タイトル」→「標準」にしておきます。

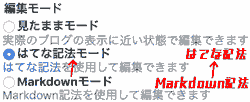
Q. 編集モードを切り替えたのに、既存の記事はモードを切り替えることができない
編集モードの切り替えは、はてなブログ -> 設定 -> 編集モード から変更できます。
私がはてなブログを始めたての頃、Markdownに慣れずはてな記法へ編集モードを切り替えたことがあります。

設定し終え、既存の記事の編集モードを切り替えようとしたら、切り替えができませんでした。
今まではてな記法で書かれていた全部の記事が切り替え不可でした。

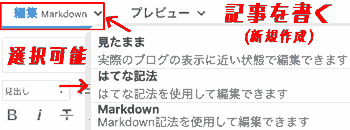
A. 記事を新しく作成し、コピペするしかない
現在のところ、既存の記事は編集モードを切り替えることができません。
よって、「記事を書く」から前回の記事をそのままコピペしましょう。

- 既存記事は下書き(非公開)にする。
- 既存記事の内容を新規記事に貼り付ける。(面倒くさいが我慢…我慢…)
- 既存記事と同じ状態にするならば、アイキャッチ画像、カスタムURL、投稿時間も調整する。
- アイキャッチ画像は選択し直す。
- カスタムURLは同一にできないので、注意。
- 投稿日時は過去に設定することも可能。
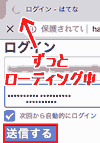
Q. はてなブログにログインできない

はてなブログもといはてなにログインがしにくくなっています。(現在2020年6月1日)
- 「送信する」を何回も押しているのに、画面は切り替わらない
- タブを見れば、ずっとローディング中。
未だに直っていません。
A. 実はログインが完了している
新しいタブで、はてなまたははてなブログを開けば、既にログインが完了しています。
はてなは、ログインに時間はかかりません。
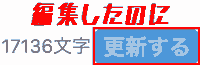
Q. 「更新する」が更新されない

ケース
- 記事を編集しようと思ったが、最初から「更新する」がグレーアウト状態。
- 文字数を反映したのに「更新する」が更新されない。
A. 時間が経っても駄目なら諦める
- 通常の場合、「更新する」がグレーアウトの場合、前回の編集点を更新中です。
- その後の編集内容は無視されます。
- 「ブログの更新が完了しました。」まで少し待ってみましょう。
- 編集中の場合、記事をコピーして、新しいタブで開き直し、貼り付ける。
- 時間が経ってもダメなら編集画面の仕様が失敗している可能性があります。
はてなブログ URLエラーの見つけ方「WebSite Explorer」

はてなブログに起こるエラーは気づきにくいです。
そこで、Webサイトの構造を調査するソフト「WebSite Explorer」を使用します。
WebSite Explorerをダウンロードします。
https://www.vector.co.jp/soft/winnt/net/se247055.html
ソフトを立ち上げて、URLを入力し、[開始]するだけです。
エラー一覧に問題のURLがあれば、そのURLにいってみます。
「404 Not Found」であれば、Googleの「古いコンテンツ削除」でURLを削除しましょう。
https://www.google.com/webmasters/tools/removals
他の方のURLを調査してみると、URLエラーが起こっている人を度々見かけます。
はてなブログ運営への要望
- 編集画面の文字数よりもリアルタイムプレビューの文字数をカウント対象にしてほしい。
- 文章の校正にとても役立つから。
- [:title], [embed:cite]
も含めたらなお嬉しい。
- Markdown:Qiitaでできるように2行で表ができるようになったら楽だ。
- 画像中央寄せを[:center]で指定できたら良い感じ。
- 画像右寄せは[:right]で。
- ブログカードが編集画面ではリンク挿入時にプレビューできたのでブログカードが生成できると思ったのに、ブログを確認したらできていないことがある。誤解を招くので、修正してほしい。
- Markdownモード記事内の
<style>タグは消さないでほしい。 - はてなにログインする時の処理を修正してほしい。
動作環境
- Windows 10 Pro & Google Chrome
- macOS Mojave & Google Chrome
最後に
こんなに不具合があるなんてたまげたなぁ…
他にも謎仕様を見つけ次第、更新したいと思います。
参考
保護されていない通信 https://stackdesign.jp/how-to-create-ssl-wordpress-site/#5
はてなブログでソースコードに色付け
