自身の悩み
・WP Githuber MDを使用していたら
問題1. Markdownで書いた記事が全てHTMLに変換されてしまった。
問題2. 記事が自動保存されない
WP Githuber MDで色々トラブルにあって分かったこと
注意点1. 一括編集すると勝手にMarkdown→HTML変換されることがある
注意点2. HTML to Markdown [Convert]すると元のスタイルに戻せない(一部文章が消えるもあり)
今回はWP Githuber MDで起こった問題と解決方法,おすすめの設定を紹介します。
問題1 一括編集するとMarkdownで書いた記事がHTMLに変換される(HTML to Markdown)
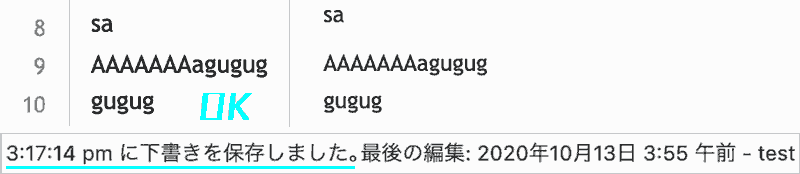
Before 元のMarkdown

After [HTML to Markdown] [Convert]

一括編集すると勝手にMarndownに変換される
HTML to Markdown [Convert]するとスタイルが崩れる(一部の文章が消えるもあり)
一括編集や文字列置換プラグインを使用するとMarndownに変換されることがあります。その変換は,HTML to Markdownの[Convert]が勝手に実行されるようです。。
[HTML to Markdown]は、使い方を誤れば危ない機能です。
問題2 記事が自動保存されない

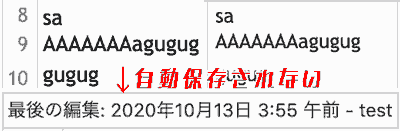
・編集中の記事が自動保存されない
・下書きの自動保存機能が無効になっている
自動保存が機能しないせいで、投稿の編集画面を閉じてしまい、途中までの文章が全部吹き飛んだことが10回ぐらいある。(Oh…悲劇)
注意 一括編集すると勝手にMarkdown→HTML変換されることがある
- Search Regex → 文字列置換プラグイン → 対象の記事が勝手にHTMLに変換された
- Better Search Replace → 文字列置換プラグイン → 影響なし
- WordPress 投稿 [一括操作] → [適用] → 影響あり
解決方法 HTML to Markdown [Convert]の誤動作を回避する
以下の方法でHTML to Markdownの誤動作を防ぎます。
方法1 表示オプション [HTML to Markdown]のチェックを外す
- WordPress 設定 → [WP Githuber MD] → [Markdown]タブ → Metabox. [HTML to Markdown]をオンになっていることを確認します。
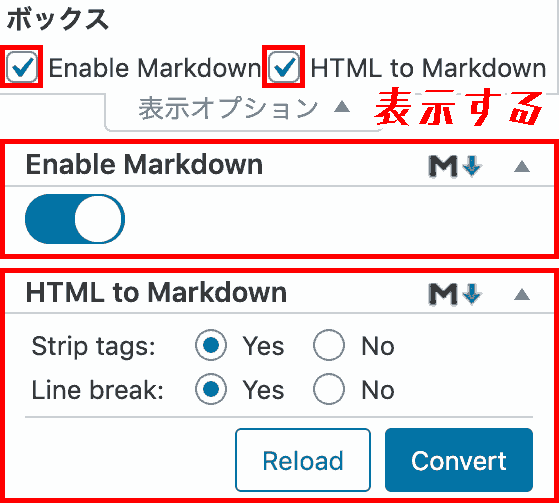
- [投稿の編集] → 右上の[表示オプション]を開きます。
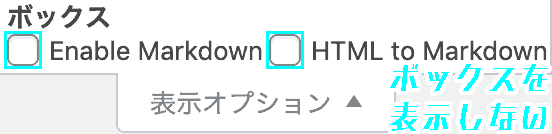
- [表示オプション] → [HTML to Markdown]のチェックを外します。
これでレイアウト2例の場合は、サイドバーに[HTML to Markdown]が表示されなくなるので、
[Convert]の誤クリックを防ぐことができます。
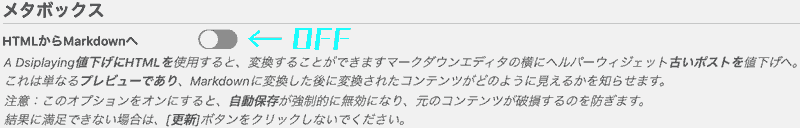
方法2 [HTML to Markdown]をオフにする
- WordPress 設定 → [WP Githuber MD] → [Markdown]タブ
- Metabox. [HTML to Markdown]をオン → オフにします。

注意:
このオプションをオンにすると、自動保存が強制的に無効になり、元のコンテンツが破損するのを防ぎます。
結果に満足できない場合は、[更新]ボタンをクリックしないでください。
これで投稿の編集画面に[HTML to Markdown]が表示されなくなり、誤クリックを防げます。
解決方法 HTML to Markdown [Convert]でスタイルが崩れた場合
- HTML to Markdown [Convert]してしまったら、[更新]ボタンを押さない → リロードで戻せる
- リビジョンで戻す
自動保存されない時の解決方法
これは方法2の[HTML to Markdown]をオフにすると同じです。
- WordPress 設定 → [WP Githuber MD] → [Markdown]タブ
- Metabox. [HTML to Markdown]をオン → オフにします。
これでOKです。
- 下書きの自動保存が有効になります。

WP Githuber MD おすすめ設定(コウシの好み)
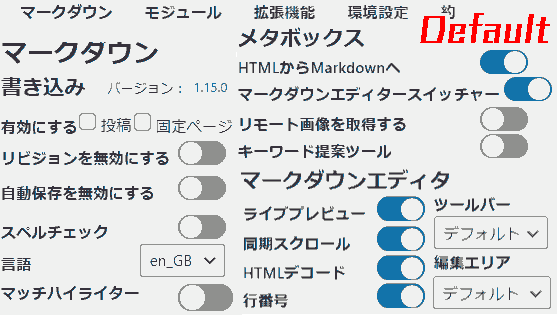
Markdown マークダウン
デフォルト
- MarkdownとHTMLの投稿を使い分けることができる
- 自動保存が無効になる

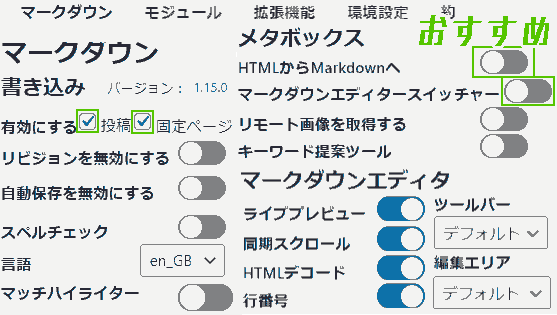
おすすめ設定
- Writing: Markdown投稿がデフォルト
- Metabox: 投稿の編集にHTML to Markdown, Enable Markdownを表示しない
- HTML to Markdown の被害を受けない
- 自動保存を有効にする

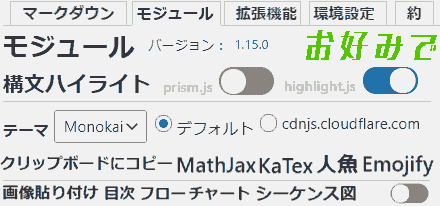
Modules モジュール
デフォルト
- 全部オフ
お好みで
- 構文ハイライト highlight.js オン, テーマ Monokai
- テーマ「Cocoon」. prism.jsだとMonokaiが効かなかった

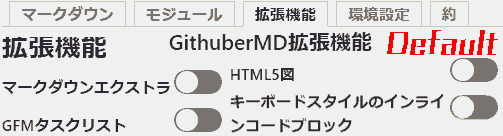
Extensions 拡張機能
デフォルト
- 全部オフ

コウシの場合
- デフォルトのまま
- 全く使わないため
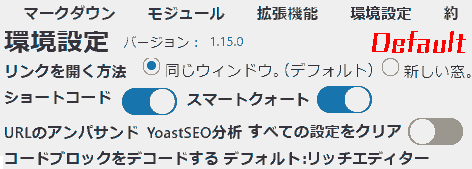
Preference 環境設定
デフォルト

コウシの場合
- デフォルトのまま
- Shortcode → 必ず使うのでオン
- Smart Quotes → 何をしているのか分からない場合はオン推奨と書いてある
WP Githuber MDを無効化にした時の影響
- WP Githuber MDを無効化
無効にしても, 元のMarkdown記事は保持されるので大丈夫です。(検証済み)
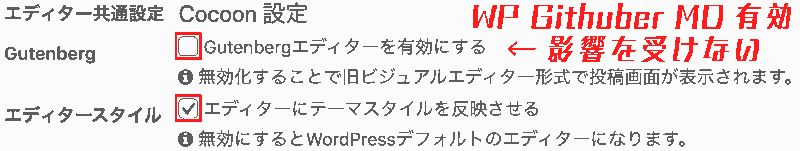
- WP Githuber MDを有効化

- GutenbergやCocoonのテーマスタイル,Classic Editorの影響を受けません。
- Markdown Editorが常に優先されます。
最後に
WP Githuber MDはMarkdownプラグインの中で私の願望を叶えてくれる.
前回でもちょこっとWordPressにおけるHTMLとMarkdownの取り扱いについて解説しています。
【Markdown】無料はてなブログからWordPress Cocoon移行,比較
【Markdown】無料はてなブログからWordPress Cocoon移行,比較
参考
WP Githuber MD。一括編集でMarkdown記述がHTMLタグになってしまう。WordPress – Blog ONK
動作環境
- WordPress 5.4.2
- PHPバージョン: 7.3.5
- テーマ: Cocoon 2.2.4.5
- プラグイン: WP Githuber MD 1.15.0
- WordPress 5.5.1
- PHPバージョン: 7.3.0
- テーマ: Cocoon 2.2.4.5
- プラグイン: WP Githuber MD 1.15.1