2020年6月6日睡眠中, Google KeepでMarkdownで使える夢を見ました.
当朝ggったところ, Google KeepでMarkdownが使えることを発見しました(まさに正夢).
それはChrome拡張機能Google Keep PowerUp で実現します.
Google Keep PowerUpとは?
Google Keep PowerUpは、Google Keepの機能を補充する拡張機能です.
次の機能があります.
- Markdown
- カスタムフォント
- 機密メモの折りたたみ
ダウンロードはこちらからできます。
https://chrome.google.com/webstore/detail/google-keep-powerup/popfcpchhcihipngccmnfdacakoicolm
Google Keep PowerUpの3つの機能と使い方
- Confidential notes
- Custom fonts
- Markdown
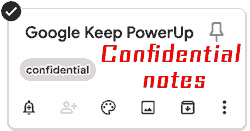
その1 Confidential notes(機密メモ)

Confidential notes(機密メモ)は, メモを隠します.
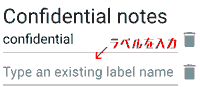
ラベル「confidential」と付けられたメモは、全て本文を隠すことが出来ます.
デフォルトは「confidential」です.

ラベルは自分で好きな名前を付けることができます.
使い道
- 他人に見られたくない
- 大事な情報が書かれているため,
- 自主規制
などの使い方ができます.
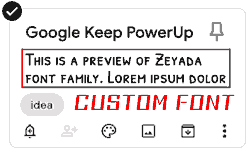
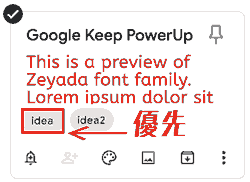
その2 Custom fonts (カスタムフォント)

Custom fonts (カスタムフォント)はその名の通り、字体を変えることができます.
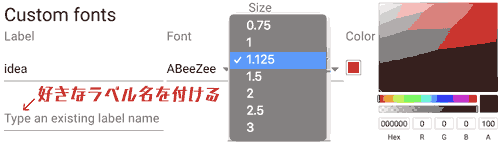
ラベル「idea」と付けられたメモは、本文が指定したフォントになります.

指定できるフォントは「Google Font」のみで、全864種類の中から選ぶことができます.
また、色はカラーピッカーで好きな色を選ぶことができ、フォントサイズは0.75~3まで選ぶことができます.

興味本位でそれぞれ別のフォントのタグを2個付けた場合、先頭のラベルが優先されました.
その3 Markdown
 |
 |
|---|---|
| Markdown 本文 | Markdown→HTML |
おまたせ. Markdownです.
ラベル「markdown」と付けられたメモは, Markdownが反映されます.

私は「markdown」というラベル名が長いので, 「md」→「m」などしています.
Markdown一覧と書き方
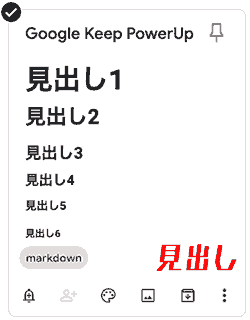
見出し
 |
 |
|---|
# 見出し1
## 見出し2
### 見出し3
#### 見出し4
##### 見出し5
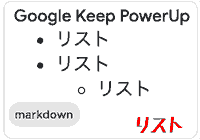
###### 見出し6リスト
 |
 |
|---|
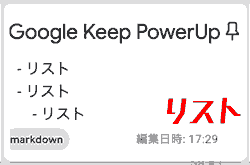
- リスト
- リスト
- リスト番号付きリスト
 |
 |
|---|
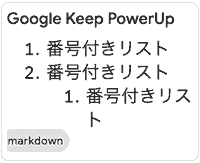
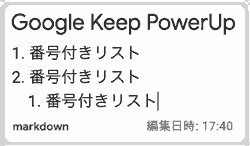
1. 番号付きリスト
2. 番号付きリスト
1. 番号付きリストチェックボックス
 |
 |
|---|
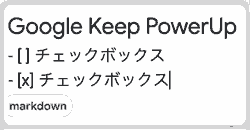
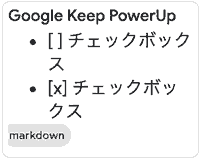
- [ ] チェックボックス
- [x] チェックボックス太字・斜体・打ち消し線
 |
 |
|---|
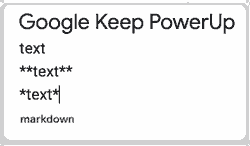
text
**text** 太字
*text* 斜体
~~text~~コード
 |
 |
|---|
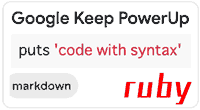
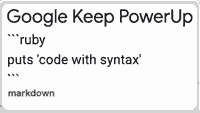
puts 'code with syntax'コードのインライン表示・引用
 |
 |
|---|
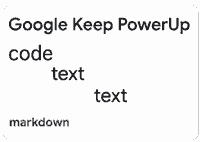
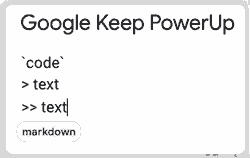
`code`
> text
>> textリンク・画像埋め込み・水平線・エスケープ
 |
 |
|---|
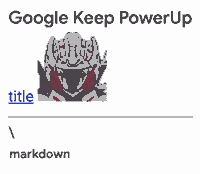
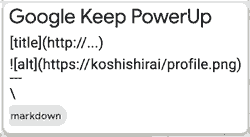
[title](http://...) リンク
 画像埋め込み
--- 水平線
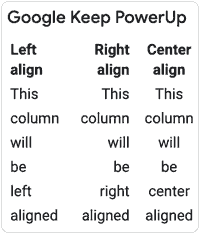
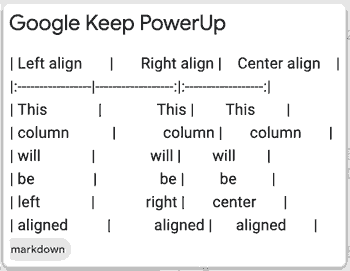
\ エスケープ表(テーブル)
 |
 |
|---|
| Left align | Right align | Center align |
|:-----------------|------------------:|:------------------:|
| This | This | This |
| column | column | column |
| will | will | will |
| be | be | be |
| left | right | center |
| aligned | aligned | aligned |Google Keep PowerUpのメリット
- Google KeepでMarkdownが使える
- Markdowner歓喜
- Markdownによって、執筆速度が上がる
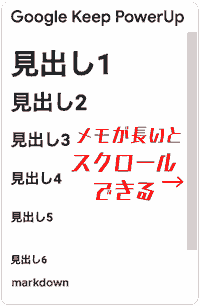
- メモが長くなるとスクロールで中身を見ることができる
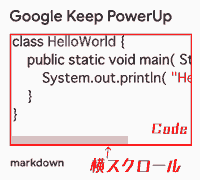
- コードの場合は、横スクロールがつく
 |
 |
|---|---|
| 縦スクロール(本文) | 横スクロール(コード) |
Google Keep PowerUpのデメリット
- Web版のみしか使えない
- アプリ版は拡張機能が導入できないので無効になる
- メモのエリアので改行される
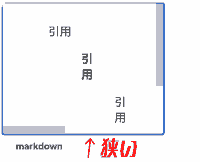
- 強制配置されるようなMarkdownb本文だと、エリアが狭くなる
- 例:引用 3個の組み合わせ

その他のMarkdown拡張機能
その他のMarkdown拡張機能を検証しようと思いましたが, Google Keep PowerUp以外は使えませんでした。
-
Mark It Down ×
- Markdownで書いても機能しなかった.
-
remarkable-googlekeep ×
- 姉妹 remarkable-googlekeep ×
- crxの導入に失敗.
今回の一言
私「Markdownが使える. やった! これで勝つる!」 一部「Web版でしか使えないからゴミ」 いやいや、2020年4月15日に更新したばかりでYouTubeや公式サイトでも情報発信しているみたいだし、これからの機能強化に期待しよう.
