はじめに
はてなブログのカスタマイズでコードのコピペや改変などにより、ul li を階層化して表示できない方に有効です。
今回はMarkdownでリスト(入れ子)を階層表示に修正する方法を説明します。
結論
CSSに以下のコードを記述すると、階層表示することはできません。
(はてなブログの場合)
.entry-content ul {margin: 0;padding: 0;}- 最近、自分のはてなブログのデザインをやや大幅に変更しました。
- 大きな更新点は、Aboutページの見本[1]をコピペし、少し改変しました。
- とりあえず実現したい機能は実装することができました、一部不具合出ました。
- それは(Markdownで記述した)リスト ul li が階層表示してくれないことです。
問題 Markdownでリスト(入れ子)を階層表示できない

Markdown記法でもHTML記法でもリストが記事で階層化して表示してくれないことです。
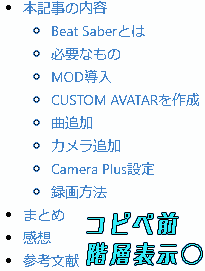
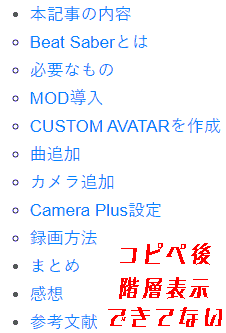
特に目次が階層表示になっていないことに気づきました。
箇条書きはよく使い、1階層はよく見慣れていたため、改行されていることになかなか気づきませんでした。
原因: コードをそのままコピペ
私の場合、オークニさんのAbout ページの見本のコードをそのままコピペしました。
私はAboutページの見映えをよくしたかったため、試験だと思って、全部コピペしました。
確かにとても素晴らしいAboutページに大変身しました。
コピペ前とコピペ後の結果も示します。
コピペ後の画像から分かるように、2階層目が白い点かつ1階層目扱いになっていることに気づきます。
修正方法
はてなブログを例に説明します。
- デザインCSS, HTML, headなどはあらかじめ、テキストエディタ等にコードをコピーしてバックアップをとってください。(任意)
- デザイン > カスタマイズ > デザインCSSを開きます。
- コードを編集します。
階層表示ができない部分以下のCSSが効いているため、この働きを消します。
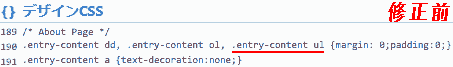
.entry-content ul {margin: 0;padding: 0;}修正前(code)
.entry-content dd, .entry-content ol, .entry-content ul {margin: 0;padding: 0;}
修正前(画像)

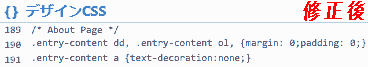
修正後(code)
.entry-content dd, .entry-content ol, {margin: 0;padding: 0;}
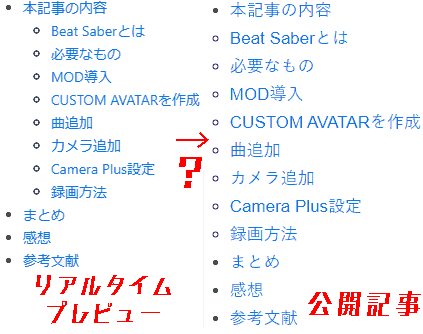
修正後(画像)

これでリストがいつもの階層表示に戻るはずです。
考察
- 修正前コードの意味から察するに、記事のコンテンツのulの余白をそれぞれmargin 0 とpadding: 0にしろということです。
- つまりul 自体が余白0になると、 li も強制的に余白なしで左詰めされます。
最後に
- はてなブログでデザインCSSで以下のコード消さないと、リストを階層表示することはできません。
- リストを階層表示にしたいならば、以下の一行は不要です。
.entry-content ul {margin: 0;padding: 0;}- 良ソースコードでもコピペには気をつけましょう。