悩み
わりぃ…やっぱ遅ぇわ…無料のはてなブログ…
サポーターの囁き
それではご主人。もっと「先へ」ページ表示速度を早くしたくはありませんか?

私は、無料はてなブログの高速化に興味があり、様々な試行を繰り返しました。
その結果、ページ表示速度の指標となるPageSpeed Insightsの大体の平均スコアは、モバイル34、パソコン60程度になりました。画像が多く(10枚以上)スクロールが長いページだと、モバイル30、パソコン56程度になりました(2020年5月20日)。検証の結果、モバイルとPCのスコアの差は毎回1.4~4倍くらいの差があるようです。
また、アイキャッチ画像にうつっているスコアは私がたたき出した無料はてなブログでの瞬間的な最高スコアで,モバイル45、パソコン80となりました.
現在(2020年5月20日)はややカスタマイズ等しているため、ページ表示速度やや早めの改善意識をしています。
無料はてなブログの高速化はまだまだ研究の余地があります。
こんな方に役立つかも
・見た目より速さだ。速さこそ正義。
・無駄なコードはできるだけ削除したい
本記事では、無料はてなブログでのページ表示速度を本気で上げるために私が実施している軽量・高速化テクニックを書いています。
これから紹介する高速化テクニックは、個人感覚なために難易度「やさしい」から「ゲキむず」まであります。自分ができそうな範囲なのかは判断してください。
また紹介する高速化テクニックが訪問者全員が口を揃えて「ぜひやりたい!」というな内容だと全く思っていませんが、興味があればゲーム感覚で取り組んでみてください。
追記 2020.11.06 工事完了です… はてなブログのアップデートで速くなったおかげみたいです。
はてなブログ高速化の前準備
高速化のメリット
- SEOに強くなる傾向にある
- クローラ―にインデックスされやすくなる
- 訪問者がページ内容を読むことに専念できる
- 訪問者にストレスをあたえない
私の中では高速化する以外、デメリットはほぼないと思っています。
でも、「もうちょっとしたら5Gになったら瞬時にページを読み込めるし、関係なくね?」と思う人も中にはいるだろう。
だがしかし、我々のように1億光年先の宇宙からあなたのページにアクセスしてくる訪問者の事を想定してみたらどうでしょうか。宇宙以外に深海や砂漠、遺跡、ジャングル、地下帝国などの通信が途絶えそうな環境でも「情報を見ることができる」ということは多いに助かりませんか。
つまり、高速化することは、備えあれば憂いなしなのだ。
本ブログの特徴
はてなブログの高速化は本ブログで実施していますので、簡単に紹介します。
https://koshishirai.hatenablog.com/-
https://koshivtuber.hatenablog.com/(サブ) - 内容:エラーの対処法やツールのテクニック。
- 画像:イラスト系画像が多い
- 文字数:2500以上
動作環境
- 環境
- Windows 10 Pro
- Chrome
- Photoshop CC 2019
- WEBサイトのパフォーマンスを測るツール
- PageSpeed Insights
- 必要な知識
- HTML / CSS
- Javascript / jQuery
- 対象ページ
- トップページ:
https://koshishirai.hatenablog.com/ - 記事:
https://koshishirai.hatenablog.com/記事URL
- トップページ:
高速化前の私の条件
最低限の「個性」や「機能」は残そうと思っています。(私基準)
- 「個性」
- プロフィール画像 / ヘッダー画像
- id名 / 名前表示
- CSS吹き出し
- 「機能」
- 更新日
私の独断でこれらの要素を残すのかという基準を大きく変えるかもしれません。
しかし、最低限の要素は残すことで、自分にとっても価値あるサイトになるだろうと思っています。
私がもしこれらの要素を削除したらその分、ページ表示速度が上がりますが、訪問者から見たサイトの価値は変わると思います。
高速化の指標
WEBサイトのパフォーマンスを測るツールとしてPageSpeed Insights、Lighthouse、Test My Site、GTmetrix、Google Search Consoleの速度(試験運用版)等があります。
個人的に、この中で高速化の指標として最も測定しやすいのは、PageSpeed Insightsです。
PageSpeed Insightsを選ぶ理由
- 最も早く結果が出る
- 時間がかからない
- 詳細なレポートと改善提案を示してくれる
- サポートページが豊富である
- GoogleなのでSEOやWebサイト改善の勉強にもなる
したがって、PageSpeed Insightsの結果を頼りに検証していきます。
他のツールは機会があれば比較・検証していきます。
PageSpeed Insights
PageSpeed Insightsで表示速度を測定する

-
パフォーマンススコア(速度スコア)
- 赤△(スコアが低い/遅い):0〜49
- オレンジ□(平均):50-89
- 緑〇(良い/速い):90-100
スコアについて詳しくはこちらを参照してください。
- Lighthouse Scoring Guide | Tools for Web Developers
- About PageSpeed Insights | Google Developers
- lighthouse/scoring.md GoogleChrome/lighthouse | GitHub
パフォーマンススコアは毎回変動します。
それはページを訪問するごとに、異なる広告またはスクリプトをロードする必要があるためです。
だからこそ、パフォーマンススコアは平均を指標にした方が良いと思います。
私なりですが、少なくとも5回以上は行わないと大体の平均スコアを出すことができないと思います。
- フィールド データ / Origin Summary:Chromeユーザーエクスペリエンスレポート(CrUX)という結果が出せる
Chromeユーザーエクスペリエンスレポートは、実際のChromeユーザーがウェブ上の人気の目的地をどのように体験するかについてのユーザーエクスペリエンスメトリックを提供します。
Chrome User Experience Report | Tools for Web Developers
ざっくり言うと、Chromeユーザーがそのサイトにアクセスした時のデータを収集しています。
- First Contentful Paint(FCP):コンテンツの初回ペイント
FCP は、ユーザーがウェブサイトのページの表示を開始してから、そのページがブラウザに表示され始める瞬間までに相当します。
モバイルサイトの速度を比較しましょう
- 初回入力遅延(FID:First Input Delay)
ユーザーが最初にページを操作したとき(リンクのクリックやボタンのタップなど)から、ブラウザがその操作に応答するまでの時間です。
速度レポート – Search Console ヘルプ
- ラボデータ:以下の6つのデータのことを指します。
First Contentful Paint:テキストまたは画像が初めてペイントされるまでにかかった時間です。
ラボデータ – PageSpeed Insights
First Meaningful Paint:ページの主要なコンテンツが可視化されるまでにかかった時間です。
速度インデックス:ページのコンテンツが取り込まれて表示される速さを表します。
CPU の初回アイドル:ページのメインスレッドが入力を処理するのに十分静かな最初の時間をマークします。
インタラクティブになるまでの時間:操作可能になるまでの時間とは、ページが完全に操作可能になるのに要する時間です。
初回入力遅延の最大推定時間:ユーザーに発生する可能性がある初回入力遅延の最大推定時間とは、最も長いタスクの時間(ミリ秒単位)です。
以下の項目は、パフォーマンススコアには直接影響しません。
- 改善できる項目:ページの読み込み時間を短縮するための提案
- 診断:アプリケーションのパフォーマンスに関する項目
- 合格した監査:問題ないと判断された項目
- 項目
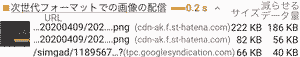
- 次世代フォーマットでの画像の配信
- 適切なサイズの画像
- オフスクリーン画像の遅延読み込み
- 効率的な画像フォーマット
- JavaScriptの最小化
- レンダリングを妨げるリソースの除外
- 使用していないCSSを削除してください
- ウェブフォント読み込み中のテキストの表示
- 第三者コードの影響を抑えてください
- メインスレッド処理の最小化
- 静的なアセットと効率的なキャッシュ ポリシーの配信
- JavaScriptの実行にかかる時間の低減
- 過大なネットワーク ペイロードの回避
- クリティカルなリクエストの深さの最小化
- カスタム速度の記録と計測
- リクエスト数を少なく、転送サイズを小さく維持してください
- CSS の最小化
- テキスト圧縮の有効化
- 必須のドメインへの事前接続
- サーバーの応答時間が遅い(TTFB)
- 複数のページ リダイレクトの回避
- キー リクエストのプリロード
- アニメーション コンテンツでの動画フォーマットの使用
- 過大な DOM サイズの回避
このような多くの検査があり、「パフォーマンススコアには直接影響しません」とあるといいつ、「改善できる項目」や「診断」に取り組んでみると案外、スコアが上がるようです。
はてなブログが遅い内部要因・外部要因
-
内部要因
- はてなブログのデフォルトから追記したもの
- コンテンツの量
-
外部要因
- はてなブログ自体が重い
- はてなブログのページソースを変えることができない。
- 複雑なコードの量
内部要因は、私たちがコントロールできる範囲ではあり、 一方の外部要因は、はてなブログ運営がコントロールできる範囲です。
私たちが外部要因は変えることはほぼ不可能に近いです。
今回は私たちが出来る内部要因からページ表示速度の高速化をフォローします。
PageSpeed Insight 警告と外部要因
高速化に入る前に切っても離せない外部要因をまとめます。はてなブログユーザーが介入不可能な領域です。
PageSpeed Insightの測定結果に毎回出てくる警告と何のリソースか分かる範囲で説明も加えます。
JavaScriptの最小化
指示内容
JavaScriptファイルを最小化すると、ペイロード サイズとスクリプトの解析時間を抑えることができます。
JavaScript の最小化 – PageSpeed Insights
これらJavaScriptはMinifyしていません。
| 正体 | URL | サイズ | 減らせるデータ量 |
|---|---|---|---|
| jQuery Flot 0.8.3 | …external/jquery.flot.js?version=0.8.3(cdn.blog.st-hatena.com) |
32 KB | 18 KB |
| Googleタグマネージャ(はてなブログ側) | /gtm.js?id=GTM-P4CXTW(www.googletagmanager.com) |
39 KB | 4 KB |
| はてなブックマークボタン | /js/bookmark_button.js(b.st-hatena.com) |
11 KB | 3 KB |
使用していないCSSを削除してください
スタイルシートから古いルールを削除し、スクロールせずに見える範囲のコンテンツに使用されていない CSSの読み込みを遅延させると、データ通信量を減らすことができます。
使用していないCSSを削除してください – PageSpeed Insights
これまた、はてなブログCSSです。
| 正体 | URL | サイズ | 減らせるデータ量 |
|---|---|---|---|
| はてなブログcss | /css/blog.css?version=(cdn.blog.st-hatena.com) |
13 KB | 12 KB |
ウェブフォント読み込み中のテキストの表示
フォント表示のCSS機能を使用して、Web フォントの読み込み中にユーザーがテキストを読めるようにしてください。
ウェブフォント読み込み中のテキストの表示 – PageSpeed Insights
これは、はてなブログのWebフォント(.woff)です。無駄に2重で読み込まれます。
| 正体 | URL | 減らせるデータ量 |
|---|---|---|
| はてなブログWebフォント | …blogicon/blogicon-regular.woff(cdn.blog.st-hatena.com) |
720ms / 10ms |
レンダリングを妨げるリソースの除外
ページの First Paint をリソースがブロックしています。重要なJavaScriptやCSSはインラインで配信し、それ以外のJavaScriptやスタイルはすべて遅らせることをご検討ください。
レンダリングを妨げるリソースの除外 – PageSpeed Insights
これは、はてなブログCSSとデザインCSSです。
| 正体 | URL | サイズ | 減らせるデータ量 |
|---|---|---|---|
| はてなブログCSS | /css/blog.css?version=(cdn.blog.st-hatena.com) |
13 KB | 930 ms |
| デザインCSS | usercss.blog.st-hatena.com/blog_style/(usercss.blog.st-hatena.com) |
8 KB | 930 ms |
CSSもがレンダリングを妨げるといっているので、記述に制限が多いはてなブログの場合は改善した方が良さそうです。
静的なアセットと効率的なキャッシュ ポリシーの配信
キャッシュの有効期間を長くすると、再訪問したユーザーへのページの読み込み速度を向上できます。
静的なアセットと効率的なキャッシュ ポリシーの配信 – PageSpeed Insights
測定の結果、これらはキャッシュの有効期間が短いそうです。
| URL | Cashe TTL | サイズ |
|---|---|---|
…jquery/jquery-ui.1.10.0.custom.min.js(cdn7.www.st-hatena.com) |
None | 69 KB |
…はてなID/profile.png(cdn.profile-image.st-hatena.com) |
None | 2 KB |
…はてなID/profile.png?114514(cdn.profile-image.st-hatena.com) |
None | 2 KB |
/ack?xid=...&eid=...(cookiex.ngd.yahoo.com) |
None | 1 KB |
/dmp?url=…(bigmining.com) |
None | 0 KB |
/pixel/dbm2big.png?hatenausr=…(bigmining.com) |
None | 0 KB |
…cosmi_6604/pageviews?api_key=…(in.ybi.idcfcloud.net) |
None | 0 KB |
…cosmi_8045/pageviews?api_key=…(in.treasuredata.com) |
None | 0 KB |
…audienced…/pageviews?api_key=…(in.treasuredata.com) |
None | 0 KB |
/valve/valve.js(cdn.pool.st-hatena.com) |
5 m | 85 KB |
/valve/dmp.js(cdn.pool.st-hatena.com) |
5 m | 9 KB |
/aax2/apstag.js(c.amazon-adsystem.com) |
15 m | 27 KB |
…config/173…?v=2.9.18&r=stable(connect.facebook.net) |
20 m | 130 KB |
/en_US/fbevents.js(connect.facebook.net) |
20 m | 32 KB |
/widgets.js(platform.twitter.com) |
30 m | 29 KB |
/pageview/beacon.gif?imid=…(b.audiencedata.net) |
1 h | 1 KB |
/entry/button/?url=…(b.hatena.ne.jp) |
1 h | 1 KB |
…xapi/multi-sync.js(secure-assets.rubiconproject.com) |
1 h 5 m 57 s | 1 KB |
/analytics.js(www.google-analytics.com) |
2 h | 19 KB |
/css/blog.css?version=(cdn.blog.st-hatena.com) |
21 h 22 m | 13 KB |
…ld/publishertag.prebid.js(static.criteo.net) |
1 d | 21 KB |
/js/bookmark_button.js(b.st-hatena.com) |
1 d | 11 KB |
…js/hatena_bigmining.js(cdn.bigmining.com) |
1 d | 2 KB |
…normal/00023.gif(b.st-hatena.com) |
1 d | 1 KB |
…normal/00000.gif(b.st-hatena.com) |
1 d | 1 KB |
…backend=imagemagick;size=16;/….ico(cdn-ak-scissors.favicon.st-hatena.com) |
1 d 2 h | 1 KB |
…backend=imagemagick;size=16;/….png(cdn-ak-scissors.favicon.st-hatena.com) |
2 d 7 m | 1 KB |
…js/adg-script-loader.js?displayid=…(i.socdm.com) |
2 d 23 h | 11 KB |
…v1/pageview.js?owner_id=hatena&site_id=hatena(cdn.audiencedata.net) |
3 d | 2 KB |
…external/jquery.min.js?version=1.12.3(cdn.blog.st-hatena.com) |
3 d 4 h | 37 KB |
/css/globalheader.css?version=(cdn.blog.st-hatena.com) |
3 d 13 h | 6 KB |
…external/jquery.flot.time.js?version=0.8.3(cdn.blog.st-hatena.com) |
3 d 14 h | 4 KB |
…external/jquery.flot.js?version=0.8.3(cdn.blog.st-hatena.com) |
4 d 3 h | 32 KB |
…js/adg-azs-container.js(i.socdm.com) |
4 d 6 h | 3 KB |
…theme/[email protected]?version=(cdn.blog.st-hatena.com) |
4 d 7 h | 1 KB |
…blogicon/blogicon-regular.woff?version=(cdn.blog.st-hatena.com) |
4 d 8 h | 23 KB |
/css/embed.css?version=(cdn.blog.st-hatena.com) |
4 d 8 h | 9 KB |
/js/vendor.js?version=(cdn.blog.st-hatena.com) |
6 d 8 h | 246 KB |
/js/texts-ja.js?version=(cdn.blog.st-hatena.com) |
6 d 8 h | 13 KB |
/js/texts-en.js?version=(cdn.blog.st-hatena.com) |
6 d 8 h | 11 KB |
/js/hatenablog.js?version=(cdn.blog.st-hatena.com) |
6 d 8 h | 209 KB |
…260…/44fd3fc…(usercss.blog.st-hatena.com) |
6 d 8 h | 8 KB |
…external/jquery.flot.time.js?version=0.8.3(cdn.blog.st-hatena.com) |
6 d 13 h | 4 KB |
/sdk/tdim-1.1.0.min.js(cf.im-apps.net) |
7 d | 2 KB |
…backend=imagemagick;height….com%2Fblog_custom_icon…(cdn.image.st-hatena.com) |
9 d 5 h | 0 KB |
…backend=imagemagick;height=40;;width=40/https…png(cdn.image.st-hatena.com) |
13 d 7 h | 3 KB |
JavaScriptの実行にかかる時間の低減
JavaScriptの解析、コンパイル、実行にかかる時間の短縮をご検討ください。配信する JavaScriptペイロードのサイズを抑えると効果が見込めます。
JavaScriptの実行にかかる時間の低減 – PageSpeed Insights
| 正体 | URL | 合計CPU時間 | Script評価 | Script解析 |
|---|---|---|---|---|
| Other | 4,519 ms | 955 ms | 61 ms | |
| はてなブログjs | /js/hatenablog.js?version=(cdn.blog.st-hatena.com) |
1,355 ms | 1,213 ms | 88 ms |
| Webpack | /js/vendor.js?version=(cdn.blog.st-hatena.com) |
699 ms | 519 ms | 108 ms |
| Googleタグマネージャ | /gtm.js?id=GTM-P5GX4M(www.googletagmanager.com) |
499 ms | 132 ms | 14 ms |
| Googleタグサービス | …current/osd.js?cb=(www.googletagservices.com) |
416 ms | 384 ms | 12 ms |
| Googleタグマネージャ(はてなブログ側) | /gtm.js?id=GTM-P4CXTW(www.googletagmanager.com) |
373 ms | 315 ms | 57 ms |
| jQuery 1.12.3 | …external/jquery.min.js?version=1.12.3(cdn.blog.st-hatena.com) |
359 ms | 310 ms | 13 ms |
| バルブ(弁) | /valve/valve.js(cdn.pool.st-hatena.com) |
224 ms | 196 ms | 16 ms |
| Google Analytics | /analytics.js(www.google-analytics.com) |
193 ms | 164 ms | 5 ms |
| [jQuery] UI 1.10.0 | …jquery/jquery-ui.1.10.0.custom.min.js(cdn7.www.st-hatena.com) |
182 ms | 130 ms | 33 ms |
| reCaptcha(英語) | …JPZ52lNx9…/recaptcha__en.js(www.gstatic.com) |
159 ms | 108 ms | 52 ms |
| Facebook キャッシュ | …config/173…?v=2.9.18&r=stable(connect.facebook.net) |
152 ms | 118 ms | 34 ms |
| jQuery 3.3.1 | …3.3.1/jquery.min.js(ajax.googleapis.com) |
117 ms | 106 ms | 6 ms |
| Google Adsense 審査コード | …js/adsbygoogle.js(pagead2.googlesyndication.com) |
110 ms | 99 ms | 9 ms |
| Twitterウィジェット | /widgets.js(platform.twitter.com) |
100 ms | 90 ms | 8 ms |
| Amazon Publisher Services – Ad Generation | /aax2/apstag.js(c.amazon-adsystem.com) |
81 ms | 73 ms | 8 ms |
| Analyticsのタグ | /gtag/js?id=G-2M21NTEWEJ&l=(www.googletagmanager.com) |
77 ms | 66 ms | 10 ms |
| Googleタグマネージャのタグ | /gtm.js?id=GTM-PWRB9N&l=(www.googletagmanager.com) |
65 ms | 54 ms | 9 ms |
| RUBICON PROJECT User-Sync | /usync.html?region=na&country=(eus.rubiconproject.com) |
64 ms | 57 ms | 7 ms |
| Facebook ピクセル | /en_US/fbevents.js(connect.facebook.net) |
55 ms | 45 ms | 10 ms |
| Treasure Data 1.5.1 js | /sdk/td-1.5.1.js(cdn.treasuredata.com) |
50 ms | 45 ms | 6 ms |
実行時間が長すぎるンゴ…だまげたなぁ…
過大なネットワーク ペイロードの回避
ネットワーク ペイロードのサイズが大きいと、ユーザーの金銭的負担が大きくなり、多くの場合、読み込み時間が長くなります。
過大なネットワーク ペイロードの回避 – PageSpeed Insights
| 正体 | URL | サイズ |
|---|---|---|
| Webpack | /js/vendor.js?version=(cdn.blog.st-hatena.com) |
246 KB |
| はてなブログJS | /js/hatenablog.js?version=(cdn.blog.st-hatena.com) |
209 KB |
| Facebookキャッシュ | …config/173…?v=2.9.18&r=stable(connect.facebook.net) |
130 KB |
| reCaptcha(英語) | …BT5UwN2jy…/recaptcha__en.js(www.gstatic.com) |
122 KB |
| バルブ(弁) | /valve/valve.js(cdn.pool.st-hatena.com) |
85 KB |
第三者コードの影響を抑えてください
第三者コードによってメインスレッドが 2,470 ミリ秒間ブロックされました。
第三者コードによって、読み込み速度が著しく低下する可能性があります。重複する第三者プロバイダの数を制限したうえで、ページのメインの部分を読み込み終えた後に第三者コードを読み込んでみてください。
第三者コードの影響を抑えてください – PageSpeed Insights
| 第三者 | サイズ | メインスレッドのブロック時間 |
|---|---|---|
| Hatena Blog | 1,466 KB | 1,685 ms |
| Google Doubleclick Ads | 194 KB | 250 ms |
| Google Analytics | 19 KB | 182 ms |
| Google Tag Manager | 142 KB | 143 ms |
| Amazon Ads | 34 KB | 80 ms |
| Treasure Data | 25 KB | 71 ms |
| Google CDN | 244 KB | 34 ms |
| 36 KB | 23 ms | |
| Supership | 72 KB | 0 ms |
| Criteo | 48 KB | 0 ms |
| Nend | 31 KB | 0 ms |
| Rubicon Project | 20 KB | 0 ms |
| AudienceSearch | 12 KB | 0 ms |
| Digital ad Consortium | 3 KB | 0 ms |
| Yahoo! | 3 KB | 0 ms |
| Other Google APIs/SDKs | 2 KB | 0 ms |
| The Trade Desk | 2 KB | 0 ms |
| JSDelivr CDN | 2 KB | 0 ms |
| Adobe Tag Manager | 2 KB | 0 ms |
| AppNexus | 1 KB | 0 ms |
| Media Math | 1 KB | 0 ms |
| OpenX | 1 KB | 0 ms |
| Twitter Online Conversion Tracking | 1 KB | 0 ms |
| Microad | 1 KB | 0 ms |
| F@N Communications | 1 KB | 0 ms |
| FreakOut | 0 KB | 0 ms |
| Pubmatic | 0 KB | 0 ms |
ページソースを見ても広告コードが多いですね。
メインスレッド処理の最小化
JSの解析、コンパイル、および実行に費やす時間を減らすことを検討してください。小さなJSペイロードの配信がこれに役立つ場合があります。
メインスレッド処理の最小化 – PageSpeed Insights
| カテゴリ | かかった時間 |
|---|---|
| Script Evaluation | 4,955 ms |
| Other | 1,386 ms |
| Script Parsing & Compilation | 662 ms |
| Style & Layout | 360 ms |
| Parse HTML & CSS | 227 ms |
| Garbage Collection | 219 ms |
| Rendering | 156 ms |
毎回、スクリプトの評価に一番時間がかかっています。
高速化を施しても1 ms以上はかかりました。
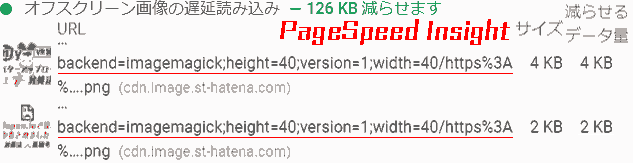
オフスクリーン画像の遅延読み込み
オフスクリーンの非表示の画像は、重要なリソースをすべて読み込んだ後に遅れて読み込むようにして、操作可能になるまでの時間を短縮することをご検討ください。
オフスクリーン画像の遅延読み込み – PageSpeed Insights

ページが読み込まれた時、画像は全てダウンロードするので、読み込みが遅くなります。
たとえ2KB程度の画像だろうと、警告に引っかかります。
これは、「遅延読み込み」や「画像圧縮」によって解決することができます。
次世代フォーマットでの画像の配信
JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。
次世代フォーマットでの画像の配信 – PageSpeed Insights

JPEG 2000(.jpf), JPEG XR(.jxr), WebPなどは、はてなフォトライフでは対応していないため, pngとjpg, gifでやりくりします。
Webpに対応しているGoogle フォトから引っ張ってくるのもありです。
軽量・高速化テクニックのリスト
改善効果が期待できる項目を私感覚で色分けしました。
- 緑:効果ある
- オレンジ:少し効果ある
- 赤:ほんの少し効果ある
- 黒:未知またはほぼ効果なし
-
画像圧縮
- 画像圧縮は手動でやる
-
Minifyする
- CSS圧縮・削除
-
使用頻度が少ないCSSは削除
- About(固定)ページはCSSインライン化
- Font Awesome 削除
- デザインテーマ(CSS)は軽くする
-
Javascript / jQuery 圧縮・削除
- jQuery 圧縮
- jQuery カスタムビルド
-
遅延・非同期読み込み
- CSS preload
- Javascript async / defer
-
imgタグ iframe decoring=async
- 野生のlazy=loadを使う
- はてなブログカスタマイズ
- ソーシャルパーツを外す・減らす
- 関連記事を非表示にする
- サイドバーのモジュールを減らす
- 「モジュール」最新記事・人気記事・サムネイル画像を小さくする・表示しない
- 「プロフィール」読者になる・Twitterフォローするを外す
- はてなブログ設定
- アイキャッチ画像 差し替え
- ブログアイコン画像 差し替え
- プロフィール画像 圧縮
- 吹き出し用画像 リンク
- 解析ツールはIDだけで良い・使わなければ外す
- 引用ツールのチェックは外す
- はてなフォトライフ 画質
- 画像形式:イラスト系はpng, 写真系はjpgで
- 記事内
- ブログカード [:embed:cite]→[:title]にする
- CSS吹き出しインライン化する
- 引用画像を使用しない
- その他
- 自分が貼る広告を減らす
- ページ量を減らす
- TOPページだけでなく他のページも測定する
画像圧縮
画像圧縮はページ表示速度の高速化に非常に適しています。
当ブログの場合は「全ての画像を10KB以下」にすることを目指しています。
なぜそれを目指したのか、エピソードを示します。
エピソード
| 期間 | ファイルサイズ | エピソード | 画質 |
|---|---|---|---|
| 2020年2~3月 | そのまま(RAW)。~3MBぐらいまで | 何も気にしなかった。 | 高画質 |
| 2020年4月 | 350KBぐらいまで | PageSpeed Insightsで低スコア。画像圧縮を試みた。 | 中画質 |
| 2020年5月 | 10KB以下まで | 以前よりも高スコアになった。 | 低画質ギリギリ(個人感覚) |
次に全ての画像10KB以下にして良かったことを示します。
- 「オフスクリーン画像の遅延読み込み」の警告がほぼ出なくなった(PageSpeed Insights)
- 「次世代フォーマットでの画像の配信」「適切なサイズの画像」「効率的な画像フォーマット」の警告が出なくなった。
このように画像圧縮が高速化につながって個人的に嬉しいですが、
その対価として失ったことは画質はそこまで綺麗ではないことです。
画質は綺麗ではありませんが、圧縮をやめることは難しいです。
なぜなら、説明の補足のために、画像を多く使用するからです。
このような私の自分勝手な画像圧縮事情ではありますが、今後もユーザの事を考えてなるべく丁寧に画像編集し、ギリギリ綺麗な画質で圧縮しようと考えています。
画像圧縮は手動でやる
これからする話はかなり狭く賛否両論がある領域です。
近年は、オンラインの画像圧縮が主流みたいな情報が多くあります。
オンライン画像圧縮はドラッグアンドドロップして、簡単な設定を指示するだけで自動で圧縮することができるので、効率的かつ時間短縮に繋がります。
しかし、一方の私の場合は、根本的に画像圧縮するにはPhotoshop等で手動による画像圧縮がベストだと考えています。
画像圧縮のやり方には自動派と手動派の2つに分かれるかなと思っています。
私はPhotoshopで細かく画質を調整して圧縮するため、手動派に属します。
私が考えている自動による画像圧縮と手動による画像圧縮のメリット・デメリットを示します。
| メリット | デメリット | |
|---|---|---|
| 自動による画像圧縮 | ・効率的・簡単・時間短縮。 ・スマホからでも出来る。 |
・手動よりは細かく調整できない。 ・ネットにつながらないとできない。 |
| 手動による画像圧縮 | 数バイトまでファイルサイズを細かく調整できる。ついでに解像度やキャンバスサイズの調整や画像加工も複雑にできる | 画質にこだわれば時間がかかる。 ・ソフトの起動が遅く重い。 |
最初は、Photoshopによる圧縮が面倒くさいように感じていましたが、今では癖になっています。
それは自分の手で画像を手術するように編集・加工することでオリジナリティが増すからです。
このように私は手動による画像圧縮を提唱しましたが、オンライン圧縮を否定しているわけではありません。
それは画像の情報(カラーモード、ディザ、カラーテーブル、解像度、ファイル形式等)、用途にもよります。
自分がやりやすい方法を見つけて画像圧縮を行ってみてください。
GIMPでも画像圧縮することができ、慣れれば細かく圧縮を設定することができます。
画像圧縮の技術は、これからも進化し増え続けるでしょう。
Minifyする
MInify(ミニフィ/ミニファイ:最小化)とはページの表示を高速化するためにファイルサイズを小さくすることです。
- 改行、空白、コメントアウト
- 不要な改行や空白、文字列はファイルサイズが肥大化する原因になります。
今回は[CSS]と[Javascript]がMInifyの主な対象です。
例えば、デザインテーマ「Minimarism」Minify化する前とMinify化した後のファイルサイズをみてください。
| Minimarism | Minimarism.min |
|---|---|
| 32.3KB | 18.5KB |
こんなにファイルサイズが違います。
- 全コードをMinify(縮小)する
- 部分的にMinify(縮小)する
どちらでも構いません。
しかし、注意が必要で高速な読み込みが可能ですが、早すぎる読み込みによってはコードが一部機能されなくなることがあります。
私の場合、実際に、はてなブログのテーマ([CSS]をMinifyすると、レイアウトが崩れることがよくありました。
Minifyする際はバックアップ体制に入ることを推奨します。
CSS圧縮・削除
CSSを圧縮したり、削除することは、Pagespeed Insightsの以下の警告を回避することができます。
- 「レンダリングを妨げるリソースの除外」
- 「使用していない CSS を削除してください」
- 「CSS の最小化 」
当ブログでは、デザイン[CSS]にある追記[CSS]をMinifyし、不要な[CSS]は書かないように気を使っています。
使用頻度が少ない[CSS]は削除する
使用頻度が少なければリソースの無駄になります。
- About(固定)ページはCSSインライン化
- Font Awesome削除
About(固定)ページはCSSインライン化
[Aboutページ]はぜひCSSをインラインで記述してください。
訪問者は記事の情報に興味があります。
Aboutページは固定ページであり、広告が配信されません。
なのでページは普通に早いです。
コピペ等でデザインCSSを使用している場合は、以下のコードがある場合は切り取って インライン化してみてください。
.page-about {Font Awesome削除
Font Awesomeは利用する人は多いです。Font Awesomeを使用するメリットはアイコンの種類が豊富であることですが、使用頻度は元々少なくはありませんか。
私もはてなブログに更新日のアイコンを表示したり、グローバルナビゲーションのアイコンとしてFont Awesomeを利用していたことがあります。
しかし、私がFont Awesomeを利用する頻度は少ないですし、アイコンははてなブログのページソースに元々組み込まれているWebフォントに差し替えることができるのでそれで十分です。
アイコンにこだわりがなければはてなブログのWebフォントで問題ないと思います。
はてなブログのWebフォントの数は約130個あり、無償版のFont Awesome4.7のフォントの数の744個に比べれば圧倒的に少ないです。
正直、Font AwesomeでUnityのアイコンや剣のアイコンは使いたいな…
しかし、[はてなブログのWebフォントで我慢すればページ表示速度は上がります。
Font Awesomeのどれだけリソースを消耗するのかFont Awesomeのバージョンとファイルサイズを以下に示します。
| URL | サイズ |
|---|---|
http://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css |
26.0KB |
https://use.fontawesome.com/releases/v5.5.0/css/all.css |
50.0KB |
https://use.fontawesome.com/releases/v5.6.1/css/all.css |
52.4KB |
Font Awesomeはファイルサイズが年々増加しているので注意してください。
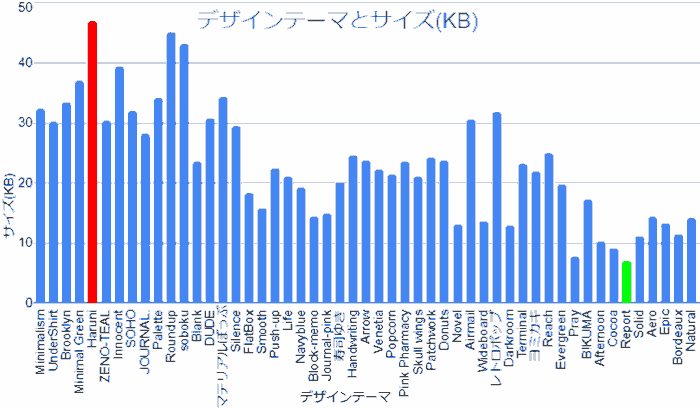
デザインテーマ(CSS)は軽くする
はてなブログのデザインテーマの高速化には、2通りのやり方があります。
- テーマストアで軽い・高速なテーマを選ぶ
- テーマをカスタマイズ(改造)する
次のデザインテーマのグラフと表の関係を見てください。

作者テーマとサイズ(KB)
| 作者テーマ | サイズ(KB) | レスポンシブ対応 | Minify状況 | 備考 |
|---|---|---|---|---|
| Minimalism | 32.3 | 〇 | × | |
| UnderShirt | 30.2 | 〇 | × | @import Google Fonts |
| Brooklyn | 33.4 | 〇 | × | |
| Minimal Green | 37.1 | 〇 | × | |
| Haruni | 47 | 〇 | × | @import Google Fonts |
| ZENO-TEAL | 30.3 | 〇 | × | |
| Innocent | 39.4 | 〇 | × | @import Fonr Awesome 4.5.0 |
| SOHO | 32 | 〇 | × | |
| JOURNAL. | 28.3 | 〇 | △ | @import Google Fonts |
| Palette | 34.1 | 〇 | × | |
| Roundup | 45.1 | 〇 | × | |
| soboku | 43.1 | 〇 | × | @import Google Fonts |
| Blank | 23.6 | 〇 | × | @import Google Fonts |
| DUDE | 30.8 | 〇 | × | @import Google Fonts |
| マテリアルぽっぷ | 34.4 | 〇 | × | @import 作者 webfont.css |
| Silence | 29.4 | 〇 | 〇 | |
| FlatBox | 18.3 | 〇 | × | @import Google Fonts |
公式テーマとサイズ(KB)
| 公式テーマ | サイズ(KB) | レスポンシブ対応 | Minify状況 | 備考 |
|---|---|---|---|---|
| Smooth | 15.8 | 〇 | 〇 | |
| Push-up | 22.5 | 〇 | 〇 | |
| Life | 21 | 〇 | △ | @import Google Fonts |
| Navyblue | 19.3 | 〇 | △ | |
| Block-memo | 14.3 | 〇 | △ | |
| Journal-pink | 14.9 | 〇 | △ | @import Google Fonts |
| 寿司ゆき | 20.1 | 〇 | △ | @import Google Fonts |
| Handwriting | 24.6 | × | △ | @import Google Fonts |
| Arrow | 23.8 | 〇 | △ | @import Google Fonts x3 |
| Venetia | 22.2 | × | △ | @import Google Fonts x2 |
| Popcorn | 21.4 | × | △ | @import Google Fonts x2 |
| Pink Pharmacy | 23.6 | × | △ | @import Google Fonts |
| Skull wings | 21 | × | △ | @import Google Fonts |
| Patchwork | 24.2 | × | × | @import Google Fonts |
| Donuts | 23.8 | × | × | @import Google Fonts |
| Novel | 13.1 | × | △ | |
| Airmail | 30.5 | × | × | @import Google Fonts |
| Wideboard | 13.7 | × | △ | @import Google Fonts |
| レトロポップ | 31.8 | × | △ | @import Google Fonts |
| Darkroom | 12.9 | × | △ | |
| Terminal | 23.2 | 〇 | △ | |
| ヨミカキ | 22 | × | △ | |
| Reach | 25 | 〇 | △ | |
| Evergreen | 19.7 | 〇 | △ | |
| Pray | 7.65 | × | 〇 | |
| B!KUMA | 17.2 | 〇 | × | @import Google Fonts |
| Afternoon | 10.3 | × | △ | |
| Cocoa | 9.2 | × | △ | |
| Report | 7.05 | × | △ | |
| Solid | 11.1 | × | △ | |
| Aero | 14.3 | × | △ | |
| Epic | 13.2 | × | △ | |
| Bordeaux | 11.4 | × | △ | |
| Natural | 14.2 | × | △ | @import Google Fonts |
備考にはcss内にある@importだけを検索したものです。他にはcssやpng、gifなども含みたいと思いますが割愛します。
軽量なテーマとネットで噂されている「Minimalism」、「Brooklyn」、「UnderShirt」、「Minimal Green」などは実際に適用し、Pagespeed Insightsに何回かかけてみました。
これらの人気の作者テーマ(CSS)はほぼMinifyしていません。
一方、公式テーマ(CSS)の多くは部分的にMinifyしています。
一般的にこれらの中ではファイルサイズが少ない方の「Report」が一番早いと思われます。
極論をいえば、CSSなしの方が最も早くなりますが、実用的ではありません。
無料はてなブログでは、テーマストアにあるどのテーマ(CSS)が、早いのかは正確には断言できません。
それは、Pagespeed Insightsのスコア(結果)に変化があまり出なかったためです。
おそらくは、無料はてなブログだと毎回の広告配信に妨害されたり、画像以外のPagespeed Insightsの改善できる項目赤い△やオレンジ□の方に診断結果が多くいってしまったからではないかと思います。
しかし、テーマストアのテーマ(CSS)はファイルサイズが少ない方がリソースが少ないため、ページ表示速度が早くなる傾向があります。
はてなブログのデザインテーマに頼らずテーマをカスタマイズできる人は自分で最適なコードにし、Minifyした方が早くなります。
テーマ(CSS)の読み込みの記述方法にも選択肢があります。
- デザインCSS + (@import )+(追記)(通常)
-
<head>に<style></style>(head要素に追加) - 外部CSS化(head要素に追加)
次にはてなブログのCSSの読み込み順をみてください。
デザインCSS -> head要素
このように、はてなブログの場合、テーマ(CSS)の読み込みは様々な方法があります。
しかし、検証の結果がどの記述方法がページ表示速度が上がるのかは、判断することはできませんでした。
これも上記の理由と同じです。
Javascript 削除 / jQuery 圧縮
Javascript / jQuery 圧縮・削除することは、Pagespeed Insightsの「JavaScript の最小化」「JavaScript の実行にかかる時間の低減 」などの警告を減らすことができます。
jQuery 圧縮
jQuery 圧縮はjquery.jsではなくjquery.min.jsを利用してください。
またサーバーは自分で作ったサーバーか以下のCDNのリンクを利用することになりますが、やはり多くのユーザが使っているCDNが良いと思います。
CDN・リンク先・サイズ(KB)
| CDN | リンク先 | サイズ(KB) |
|---|---|---|
| Google Ajax API | https ://ajax.googleapis.com/ajax/libs/jquery/2.2.3/jquery.min.js |
83.6 |
https ://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js |
84.8 | |
https ://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js |
86.0 | |
| Microsoft | http ://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.2.3.min.js |
83.6 |
https ://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.min.js |
84.8 | |
https ://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js |
86.0 | |
| jQuery | https ://code.jquery.com/jquery-2.2.3.min.js |
83.6 |
https ://code.jquery.com/jquery-3.3.1.min.js |
84.8 | |
https ://code.jquery.com/jquery-3.4.1.min.js |
86.0 |
jQueryはどれも同じファイルサイズです。
しかし、jQueryのファイルサイズは年々増加していますので注意してください。
jQuery カスタムビルド
jQueryは上記のバージョンにある通り、個人的にはjquery.min.jsでもファイルサイズが大きいです。
カスタムビルドとは、jQueryの動作に必要な機能をカスタマイズして、ビルドすることを指します。
カスタムビルドを実施することによって、jquery.min.jsよりも小さいjQueryを作成することができます。
カスタムビルドの方法はjQuery公式がgithubでやり方を示しています。
GitHub – jquery/jquery: jQuery JavaScript Library
私のような更新日表示にしか使わない方に便利だと思います。
遅延・非同期読み込み
外部ソースの読み込みを遅くすることでページ表示速度が上がることがありますが、かえってページ表示速度が下がることもあります。
CSS rel=preload
rel=preload は CSS を非同期で読み込む方法です。
preload属性は非常に高い優先に設定していたり、未対応なブラウザも多いため、動作は非常に不安定です。
外部CSSを読み込み場合には以下のコードのように記述します。
<link rel="preload" href="style.css">デザインテーマを外部CSSとして読み込みとして rel=preload を使用するのは、スタイルが崩れるのでおすすめはしません。
Javascript async / defer
scriptタグにasyncやawait、defer属性を付けることでHTML パースを妨害しないように非同期で読み込まれます。これらの属性を付けることによって、ページ表示速度が上がることもあります。
async(非同期):スクリプトを非同期でダウンロードしたら、スクリプトすぐ実行する。
<script src="sample.js" async></script>defer(延期する):スクリプトを非同期でダウンロードして、HTMLバースが終了したら実行する。
併記した場合
<script src="sample.js" async defer ></script>まずはasyncとして解釈され、未対応であればdefer、さらに未対応であれば無視されます。
当ブログの場合、scriptタグの中にとりあえずasyncを付けとけば実際ページ表示速度が早くなること傾向があります。
しかし、asyncを使うタイミングが多くあると、動作しないことがありました。
例えば、 Google Adsenseの審査コードにはasyncが使われています。
<script data-ad-client="ca-pub-XXXXXXXXXX" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>最低限scriptが動作することができるタグに記述すれば良いと思います。
img, iframeタグ loading=lazy, decoding=async
loading=lazyは画像を遅延で読み込みます。この属性は「オフスクリーン画像の遅延読み込み」の問題を改善できる効果的な手段です。imgタグとiframeタグで使用することができます。今後もloading=lazyは活躍すると思われます。
またloading=lazyはChrome76からネイティブにサポートしたので、とりあえず付けとけばOKです。
Native lazy-loading for the web
<img src="sample.png" loading="lazy" class="hatena-fotolife"/>
<iframe src="sample.html" loading="lazy" width="500" height="500">埋め込み内容</iframe>decoding=asyncは非同期で画像を読み込みます。この属性も「オフスクリーン画像の遅延読み込み」の問題を改善できます。
<img src="sample.png" decoding="async" />併記した場合
<img src="sample.png" loading="lazy" decoding="async" />Chromeの場合は、loading=lazyの方が優先されます。Safariはまだ(2020年5月19日)対応していませんが、サポートする予定はあるようです。
decoding=”async” VS loading=”lazy” — ブログ | 株式会社Spelldata
はてな記法やMarkdown記法を使用している場合、私のようにimgタグの記述が面倒くさい人もいるでしょう。
[f:id:name:20200517000000p:plain]はてなブログで loading=lazy, decoding=asyncと併記して使用する場合は、このようにしてください。
<img class="hatena-fotolife" src="https://cdn-ak.f.st-hatena.com/images/fotolife/n/name/20200519/20200519000000.png" loading="lazy" decoding="async" />私の場合、imgタグは画像が多く、スクロールの長いページで使用しています。
iframeタグはGoogle MapやYouTubeの埋め込み動画で使用しています。
野生のlazy=loadを使う
loading=lazyの他に似たような構文が存在します。
aFarkas/lazysizes
自分のGithub等にlazysizes.min.jsを用意して読み込みます。
<script src="https:/xxxxxxx.github.io/lazysizes.min.js" async=""></script>imgタグの中にclass=lazyloadと記述すればOKです。
<img class="lazyload hatena-fotolife" data-src="https://cdn-ak.f.st-hatena.com/images/fotolife/x/xxxxxxx/20200520/20200520xxxxxx.jpg" />tuupola/lazyload(要jQuery)
GitHub – tuupola/lazyload: Vanilla JavaScript plugin for lazyloading images
フッタにjQueryを読み込むために以下のコードを記述します。
はてなブログのページソースに記述されているjquery.min.js?version=1.12.3を再利用することができます。
<script type="text/javascript" src="https://cdn.blog.st-hatena.com/js/external/jquery.min.js?version=1.12.3"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/lazyload.js"></script>あとはaFarkas/lazysizesと同様にimgタグの中にclass=lazyloadと記述すればOKです。
画像の差し替え class=lazyload
先に低画質の画像を読み込むことで容量節約になります。
Cloudflareが用意しているlazyloadを使います。
以下のコードを「head要素に追加」します。
<script type="text/javascript" src="https://cdn.blog.st-hatena.com/js/external/jquery.min.js?version=1.12.3"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery_lazyload/1.9.7/jquery.lazyload.min.js"></script>
<script>$('.lazy').lazyload({effect : 'fadeIn',threshold :200});</script>imgタグの中にclass=lazyを付け加えれば、画像を遅延して読み込んでくれます。
<img class="hatena-fotolife lazy" data-original="画像">最初にダミー画像を読み込む場合
<img class="hatena-fotolife lazy" src="低画質" data-original="https://cdn-ak.f.st-hatena.com/images/fotolife/x/xxxxxxx/20200520/20200520xxxxxx.jpg" />こうすることで、後から表示したい画像に差し替えることができます。
はてなブログ カスタマイズ・設定
はてなブログ > [デザイン] > [カスタマイズ] と [設定] でできる高速化テクニックを示します。
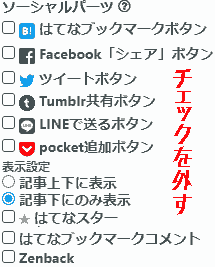
ソーシャルパーツを外す・軽くする
カスタマイズ > 記事 > ソーシャルパーツにいきます。
これらのソーシャルパーツは遅くなる原因なので外します。
| ・ はてなブックマークボタン ・Facebook「シェア」ボタン ・ ツイートボタン ・Tumblr共有ボタン ・ LINEで送るボタン ・pocket追加ボタン ・ はてなスター ・ はてなブックマークコメント ・ Zenback |
 |
|---|
ソーシャルパーツを外したとしてもシェア数やはてなスターの数はカウントは残ります。
ソーシャルパーツの機能はHTML・CSSのみで実現できます。
付ける場合は、記事上、記事下、フッタ等に記載します。
関連記事を非表示にする
関連記事には100x100pxのサムネイル画像が使われます。
各記事によりますが、関連記事は最大5件表示されます。
サムネイル画像のサイズは非常に重くなります。
したがって、躊躇することなく外します。
個人的に関連記事に表示される適合度は低いです。


サイドバーのモジュールを減らす
個人的な判断です。モジュールの数は減らした方が現代の波に乗っていると勝手に思っています。
太字は残した方が良いモジュール、イタリック体はやや残した方が良いと思ったモジュールです。
- プロフィール
- 検索
- リンク
- 最新記事
- 関連記事
- 注目記事
- 月別[アーカイブ
- カテゴリ
- 最近のコメント
- HTML
- 参加グループ
- 執筆者リスト
モジュール「最新記事・関連記事・注目記事」サムネイル画像を小さくする・表示数を減らす・非表示にする
これは、PageSpeed Insightsの「オフスクリーン画像の遅延読み込み」によく引っ掛かります。
例えば、注目記事でサムネイル画像を40x40pxで表示したときの結果を見てください。


サムネイル画像のリンク先の例
https://cdn.image.st-hatena.com/image/square/…/backend=imagemagick;height=40;version=1;width=40/https%3A%2F%2Fcdn-ak.f.st-hatena.com%2Fimages%2Ffotolife%2F…%2Fkoshishirai%2F20200810%2F2020114514.pngこのようにはてなブログ側でimagemagickという画像処理を行っているみたいです。
自分の場合、1つのサムネイル画像のサイズの目安はこんな感じです。
- 50x50px → 5KB以下
- 45x45px → 4.5KB以下
- 40x40px → 4KB以下
表示する記事を増やすとサムネイル画像も増えます。
よって、サムネイル画像は小さくする・表示数を減らす・非表示にすることを検討してください。
画像サイズは少なかれど、遅くなる原因となるため、私はとりあえず非表示にしました。
プロフィール「読者になる・Twitterフォロー」するを外す
読者になるを読者数のカウントで遅くなります。
ページ表示速度が遅ければ、数は表示されなくなります。
「Twitterフォロー」というボタンは遅くなるかどうか分かりませんが、ページ表示速度が遅いとボタンが表示されない時があります。
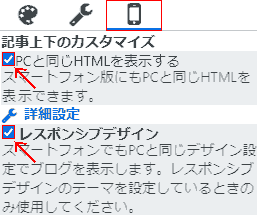
「レスポンシブデザインモード」と 「PCと同じHTMLを表示する」にチェックを入れる
「レスポンシブデザインモード」および「 PCと同じHTMLを表示する」は デザイン > スマートフォン にいくとあります。

レスポンシブモードのチェックを外すと、レスポンシブ対応テーマの有無に関わらず、スマホで次のように表示されます。
- 記事一覧表示
- 検索フォーム
- サムネイル画像付き7件
- サムネイル画像付き関連記事5件
- 下部にはてなブログの紹介
 |
 |
|---|---|
| レスポンシブデザイン〇PCと同じHTML〇 | レスポンシブデザイン×PCと同じHTML〇 |
| レスポンシブデザイン〇PCと同じHTML× | レスポンシブデザイン×PCと同じHTMLx |
このように4つのパターンがあります。
レスポンシブデザイン×だとPC表示に従うため、テーマがレスポンシブに対応していないと遅くなる傾向があります。
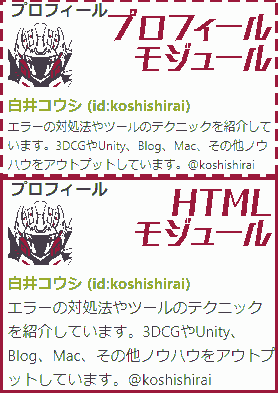
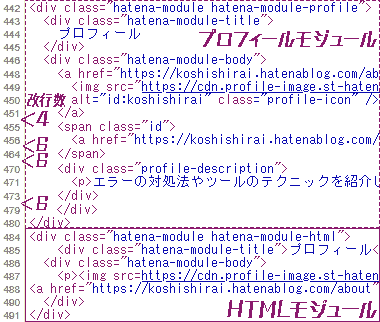
サイドバーのモジュールはHTMLで実現できる
皆さんは、はてなブログのページを訪れた時に、サイドバーにあるプロフィール「読者になる」の人数や「フォローするボタン」が表示されなかったは経験ありませんか?私は自分のブログをリダイレクトばっかりているのでよくあります。
その理由は、情報取得に時間がかかって失敗しているからです。
例えば、プロフィールモジュールの場合、次の読み込みがかかります。
- プロフィール画像→画像取得
- はてなID→ID取得
- 自己紹介
- 最終更新→更新日取得
- 読者になるボタン→ウィジェット用意、読者数取得
- フォローになるボタン→ウィジェット用意
情報取得系のモジュールは機能を付けすぎると、ページ読み込みが遅くなります。
したがって、モジュールを早く読み込むためには、HTML化した方が静的で早くなります。
サイドバーにある便利なモジュールは全てHTML記述で実現することができます。
プロフィール画像の例だとこのように同じにすることができます。


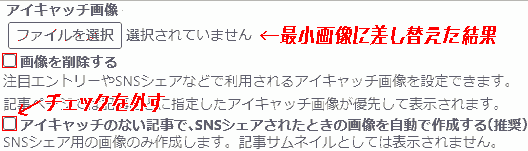
アイキャッチ画像 差し替え
設定 > 詳細設定 > アイキャッチ画像があります。
アイキャッチ画像ははてなブログのトップページ(https://ブログ名.hatenablog.com/)に組み込まれます。

アイキャッチ画像 記述先(デフォルトの場合)
<meta itemprop="image" content="https://cdn.blog.st-hatena.com/images/theme/og-image-1500.png"/>
<meta property="og:image" content="https://cdn.blog.st-hatena.com/images/theme/og-image-1500.png"/>何も設定していない場合は、はてなブログ公式のアイキャッチ画像にされてしまいます。
はてなブログ公式のアイキャッチ画像のサイズは23.5KBあり、もったいない容量です。
アイキャッチ画像は私が作成した最小サイズ34バイトに差し替えます。
https://koshishirai.booth.pm/items/2389523

 |
ほとんど見えないため省略 |
|---|---|
| アイキャッチ画像(差し替え前) | アイキャッチ画像(差し替え後) |
| 68.4 KB | 34 B |
この結果のように最小画像に差し替えることで68.4 KBの無駄を削減することができます。
私は、訪問者が「あなたのアイキャッチ画像を見たい」という需要はそこまでないと思います。
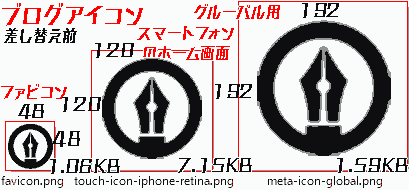
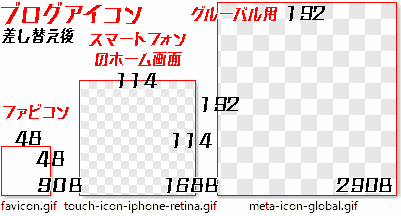
ブログアイコン 差し替え
設定 > 基本設定 > ブログアイコンがあります。
ブログアイコンはお気に入り(favicon)やブラウザのタブ、スマートフォンのホーム画面などで使われます。対応しているファイル形式は、jpeg、pngといっていますが、gif画像も使えます。
ブログアイコンは、はてなブログのどのページにも組み込まれます。

リンク先(デフォルトの場合)
<link rel="shortcut icon" href="https://ブログ名.hatenablog.com/favicon"> 1.06KB
<link rel="apple-touch-icon" href="https://cdn.blog.st-hatena.com/images/touch-icon-iphone-retina.png"> 7.15KB
<link rel="icon" sizes="192x192" href="https://cdn.blog.st-hatena.com/images/common/meta-icon-global.png">  |
 |
|---|---|
| ブログアイコン(差し替え前) | ブログアイコン(差し替え後) |
| ・favicon 48x48px 1.06 KB ・スマートフォンのホーム画面 120x120px 7.15 KB・グローバル用 192x192px 1.59 KB |
・favicon 48x48px 90B ・スマートフォンのホーム画面 114x114px 168B ・グローバル用 192x192px 290B |
はてなブログのファビコンのサイズは比較的小さい方だと思います。
ファビコンを設定する方も多いはずです。
画素数の高いファビコンを設定した場合は、はてなブログ側が画像処理(imagemagick)するためかなり大きくなります。
プロフィール画像 圧縮
プロフィール画像は、Pagespeed Insights の「静的なアセットと効率的なキャッシュ ポリシーの配信」の警告によく引っ掛かります。
<img src="https://cdn.profile-image.st-hatena.com/users/はてなID/profile.png?114514"
alt="id:はてなID" class="profile-icon" />プロフィール画像の変更は次のところから変更できます。
- はてなブログ > アカウント設定 > プロフィール画像(
https://blog.hatena.ne.jp/-/config) - My はてな > プロフィール >
https://profile.hatena.ne.jp/ユーザーID/

- アップロードできる画像の種類はjpg , png , gif, bmpです。
- 登録した画像は自動的に16×16 px、64×64 px、256×256 pxなどにリサイズされます。
画像サイズは少ないほど容量を節約することができます。
トップページの記事数(PC版)を減らす
トップページの記事一覧は1にします。
当然、記事数が1つ増えただけで表示速度が遅くなります。

解析ツールはIDだけで良い・使わなければ外す
IDだけではてなブログ側がスクリプトを組んでくれます。

カスタマイズ > 記事上 やhead要素に追加すると重複します。以下のスクリプト記述は不要です。
- Google Analytics 埋め込み
- Google Search Console(旧 Google ウェブマスター ツール)
- Bing ウェブマスターツール
- Google タグマネージャ
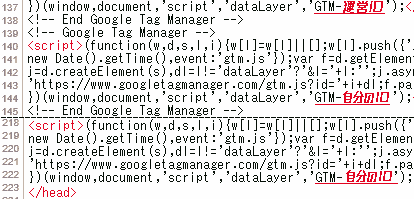
Google タグマネージャの例を示します。

画像のように2重に読み込まれていることが見て取れます。
またその解析ツールを使わなければ外しましょう。
私自身、Bing ウェブマスターツールは何も使っていません。。
引用ツールのチェックは外す
引用ツールは記事を左クリックでテキストを囲んだときに、左側に表示されます。


この部分が消えるので記述量と機能を減らすことができます。
ほぼ効果はありませんが、個人的に無駄だと思う機能なので外します。
理由は、自分が訪問者の99.9%は引用ツールを使わないと思っているからです。
この機能も私自身、一度も使ったことがないです。
コメントを非表示にする

コメント許可
- ゲスト:誰でもコメントを書くことができます。
- ゲストアイコン
https://cdn.www.st-hatena.com/images/guest_icon_64.gif2 KB
- ゲストアイコン
- ユーザー:はてなユーザーのみコメントを書くことができます。「コメントを書く」は表示されます。
- プロフィールアイコン
https://cdn.www.st-hatena.com/images/guest_icon_64.gif2 KB
- プロフィールアイコン
- なし:「コメントを書く」が非表示になります。コメント機能が実装されなくなります。


色々な人たちからのコメントの数が増えるにつれて、読み込みが遅くなります。
コメントの非表示は管理人に決定権が委ねられます。
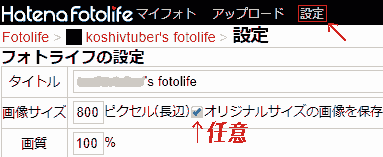
はてなフォトライフ 画質
はてフォトライフの画質設定は、画像のファイルサイズの圧縮に貢献してくれます。

- 画像サイズ
- アップロードした画像の長辺(縦の長さ or 横の長さ)が設定した数値を超えると必ずそのサイズになるように収縮します。
- デフォルト:800px
- オリジナルサイズの画像を保存にチェックを入れると、圧縮後の画像とその前の元画像も保存してくれます。
- 画質
- 画像の見た目の質です。1~100%の範囲で調整することができます。
- はてなフォトライフにおいては圧縮率と解釈しても良いでしょう。
- デフォルト:100%(オリジナル)
実際にどれくらい圧縮されるのか、ファイルサイズがどれくらいになるのか検証してみました。
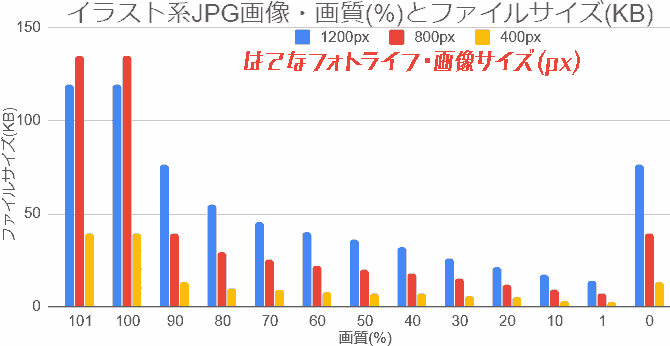
イラスト系画像の圧縮率の検証結果
- テスト画像:虹色グラデーションカラーの画像です。
- 画像形式:.png, .jpg

はてなフォトライフから画像をアップロードした結果、jpgは圧縮することができ、pngは圧縮することができない結果でしたので、 グラフはjpgの画質とファイルサイズの関係を示します。

次に、イラスト系画像の画質とファイルサイズの関係の表を示します。
イラスト系画像JPG画像・画質とファイルサイズの表
| イラスト系・画像形式 | jpg | png(PNG-24) | ||||
| はてなフォトライフ・画像サイズ(px) | 1200 | 800 | 400 | 1200 | 800 | 400 |
| アップロード後・画像サイズ(px) | 1200×800 | 800×533 | 400×267 | 1200×800 | 800×533 | 400×267 |
| 画質(%) | ファイルサイズ(KB) | |||||
| 元 | 199 | 71 | ||||
| 101 | 119 | 135 | 39 | 123 | 129 | 31 |
| 100 | 119 | 135 | 39 | 123 | 129 | 31 |
| 90 | 76 | 39 | 13 | 123 | 129 | 31 |
| 80 | 55 | 29 | 10 | 123 | 129 | 31 |
| 70 | 45 | 25 | 9 | 123 | 129 | 31 |
| 60 | 40 | 22 | 8 | 123 | 129 | 31 |
| 50 | 36 | 20 | 7 | 123 | 129 | 31 |
| 40 | 32 | 18 | 7 | 123 | 129 | 31 |
| 30 | 26 | 15 | 6 | 123 | 129 | 31 |
| 20 | 21 | 12 | 5 | 123 | 129 | 31 |
| 10 | 17 | 9 | 3 | 123 | 129 | 31 |
| 1 | 14 | 7 | 2 | 123 | 129 | 31 |
| 0 | 76 | 39 | 13 | 123 | 129 | 31 |
グラフおよび表より分かったことを示します。
- jpgの場合、画質は100%~1%の範囲で指数関数的に減りました。
- また、画質範囲外の101%は100%と同じになり、0%は90%と同じになりました。これははてなフォトライフのバグだと考えられます。
- pngの場合、画質を変更してもファイルサイズは変わりませんでした。
- また、画質は画像サイズによって元の画像より大きくなったり、小さくなりました。
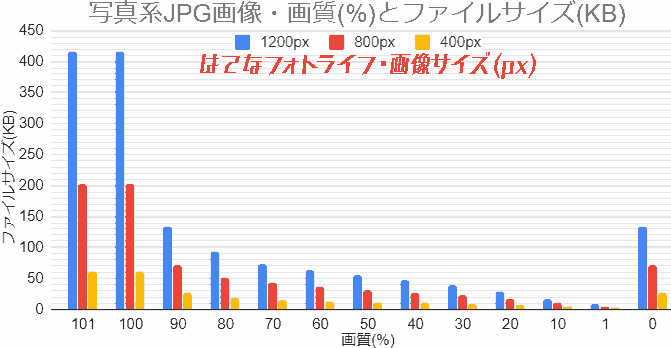
写真系画像の圧縮率の検証結果
- テスト画像:この画像は、画像処理によくテスト画像として用いられるレナさんです。
- 画像形式:.png, .jpg

イラスト系画像と同様にはてなフォトライフから画像をアップロードした結果、同じようjpg画像は圧縮でき、pngは圧縮しなかっため、jpgのみのグラフを示します。

次に、写真系画像の画質とファイルサイズの関係の表を示します。
写真系画像JPG画像・画質とファイルサイズの表
| 写真系・画像形式 | .jpg | .png(PNG-24) | ||||
| はてなフォトライフ・画像サイズ(px) | 1200 | 800 | 400 | 1200 | 800 | 400 |
| アップロード後・サイズ(px) | 1200×800 | 800×533 | 400×267 | 1200×800 | 800×533 | 400×267 |
| 画質(%) | ファイルサイズ(KB) | |||||
| 元 | 417 | 1471 | ||||
| 101 | 417 | 203 | 62 | 1076 | 576 | 183 |
| 100 | 417 | 203 | 62 | 1076 | 576 | 183 |
| 90 | 134 | 72 | 27 | 1076 | 576 | 183 |
| 80 | 93 | 52 | 20 | 1076 | 576 | 183 |
| 70 | 74 | 43 | 16 | 1076 | 576 | 183 |
| 60 | 63 | 37 | 13 | 1076 | 576 | 183 |
| 50 | 55 | 32 | 11 | 1076 | 576 | 183 |
| 40 | 47 | 27 | 10 | 1076 | 576 | 183 |
| 30 | 40 | 23 | 8 | 1076 | 576 | 183 |
| 20 | 30 | 17 | 6 | 1076 | 576 | 183 |
| 10 | 18 | 11 | 4 | 1076 | 576 | 183 |
| 1 | 8 | 4 | 2 | 1076 | 576 | 183 |
| 0 | 134 | 72 | 27 | 1076 | 576 | 183 |
グラフおよび表より分かったことを示します。
イラスト系画像と同様の変化が表れました。
jpg画像とjpg形式の組み合わせは圧縮率が高く、png画像とpng形式の組み合わせは、劣化しにくいことが分かりました。
画像形式:イラスト系はpng, 写真系はjpgで
はてなフォトライフにアップロードできる画像形式は.png, .jpg, .gifの3種類です。
- png → イラスト・単色な画像に最適
- PCのスクリーンショットやアイコン、フラットデザイン向き
- jpg→リアル・多色な画像に最適
- カメラ写真、風景、実物向き
- gif →アニメーションさせるときに最適
イラスト + jpg や 写真 + png の組み合わせも日常茶飯レベルでありますが、画像の再利用のことを考えると劣化を防ぐために 上記の用途に合わせることを意識することをおすすめします。
またpngとgifとではgifの方がpngより容量が少なくて済みます。
私はイラスト系で単色が多い画像を多く扱っているため、pngをメインに使用しています。
このような知識を知ることは画像の扱いに慣れる事に繋がります。
記事を書く時,その他工夫
これはブログで記事を書く時に高速化のために心がける項目です。
ブログカード [:embed:cite]→[:title]にする
ブログカードに埋め込まれるアイキャッチ画像がページ表示速度に影響を与えます。
ブログカードのアイキャッチ画像のファイルサイズは、そのサイト先によるため、変換後のファイルサイズは様々です。
ブログカードのアイキャッチ画像は、はてなブログで正方形200px x 200pxに変換されます。
https://cdn.image.st-hatena.com/image/square/はてなID/backend=imagemagick;height=200;version=1;width=200/xxx.jpg正方形200px x 200pxに変換後の画像が大きければ、画像の読み込みに時間がかかります。
CSS吹き出し用画像リンク・インライン化する
画像リンク
私の場合、吹き出し用の画像は、プロフィール画像から持ってきています。
リソースの再利用です。
プロフィール画像のサイズは減らすことができます。
インライン化
他の表情を使用する場合は、記事ごとにインライン化します。
自分のメモにテンプレートを作成しておいてコピペします。
インライン化する記述例
吹き出しCSSをインライン化すると容量節約になるゾ!
<p class="r-fuki koshinico">吹き出しCSSをインライン化すると節約になるゾ!<</p>
<span><style>.koshinico::after {background-image:url(/wp-content/uploads/2020/061145/2020114514.png);
transform: scale(-1, 1);} </style></span>画像の引用をやめる
引用元の画像のファイルサイズは調整することが不可能です。
高速化を目指すならなるべく画像は引用しない方が良いです。
引用設定 読者が記事本文の一部を選択したとき、引用ツールを表示する
埋め込み(iframeタグ)をやめる
iframe要素を使用することで、iframe内のコンテンツの表示に時間がかかり、訪問者にストレスを与えます。
ブログで埋め込みが多い例
- Twitter タイムライン、呟き
- YouTube 動画
- Google マップ
<iframe>の過度な使用は控えた方が良いです。
自分が貼る広告を減らす
広告の数が多いと訪問者にストレスを与え、ページ表示速度が遅くなります。
できるだけ減らすことを検討してみてください。
ページ量を減らす
つまりは、文字数を減らすことを意味します。
スクロールを何度もするような長いページだと読み込みに時間がかかります。
何回もスクロールしないとページのおわりにたどり着きません。
GoogleのSEOに従えば、テーマに沿って内容を最適化する必要があるようです。
コントロールするのはなかなか難しいなぁ…
TOPページだけでなく他のページも測定する
https ://koshishirai.hatenablog.com/
https ://koshishirai.hatenablog.com/記事URL
https ://koshishirai.hatenablog.com/archive
https ://koshishirai.hatenablog.com/about訪問者を想定すると、あなたのページに真っ先にとびこむリンク先はほぼ記事です。
私はTOPページ(https ://koshishirai.hatenablog.com/) ばかり測定していても、あまり意味がないように思います。
理由は測定対象にならないからです。
-
<!-- more -->で続きを読むで区切った場合。- 「続きを読む」より下は内容をカットします。
- カスタマイズ > 記事上、記事下にコードを記述した場合。(外付けのソーシャルパーツ、更新日表示等)
PageSpeed Insightの「減らせるデータ量」は意外と画像圧縮の目安になる
これは画像に関する警告「適切なサイズの画像」「次世代フォーマットでの画像の配信」で案外使えた話です。
例えば、「82 KBから62KBに減らせますよ」と指示がきた時にその画像を圧縮します。

| 元画像 | 指示に従った画像 | 私基準の画像 |
|---|---|---|
| 82 KB | 60KB | 6KB |
そこで60KBになるようにオンライン画像圧縮した結果、個人的にほぼ劣化はみられなかったです。
また、さらに自分なりに画像加工し、圧縮すればさらに小さくすることができました。
ただし、「減らせるデータ量」というのは、元のデータからさらに圧縮することを薦めているだけで、品質(画質)は保証しないので、あくまで参考程度に受け止めた方が良いです。
まとめ,あとがき,参考サイト
まとめ
無料はてなブログで軽量・高速化してページ表示速度の限界に挑戦したい方へ
- トップページだけではなく他のページの読み込み速度も気をつかう。
- サイト内の画像、埋め込みは常に軽くするように意識する。
- コードはMinify(圧縮・縮小)。不要なコードは削除する。
- はてなブログ 設定:意外と容量を消費するため、減らしたい方はやれば良い。
- はてなブログ カスタマイズ:余分なモジュールの数は減らした方が良い。
- はてなフォトライフ:圧縮設定できる。画像対応形式は多い。
減らせるものは減らした方が早くなる。
あとがき
はてなブログの仕組みは暇つぶしに研究中です。
私はまだまだPageSpeed Insightsのパフォーマンススコアの高得点を目指しています。
高得点が必ずしも良いことではないかもしれませんが、やってみるとゲーム感覚でスコアが上がるので楽しかったです。
閃いたことがあれば追記・更新します。
参考サイト
jQuery カスタムビルド
遅延・非同期読み込み
- CSS preload
- Javascript async
- img, iframeタグ loading=lazy, decoding=async )
- css lazyload