はじめに

結論:
はてなブログのサイトマップのページの作り方は手動で全記事のタイトルとURLを張りつけるだけです。
- 無料はてなブログの場合→Aboutページに書く(記事は非推奨)
- 有料Pro版はてなブログの場合→固定ページに書く
- これどうやって作ってんの?とか思っていましたけど、「はてなブログ 訪問者用 サイトマップ 作り方」の記事をggったら意外と原始的でした。
- 「はてなブログ sitemap Google Search Console 登録」の記事ばかりヒットするので、探しにくかったです.
- はてなブログでよく見かける「サイトマップ」のページの作り方についてあまり詳しく説明されていなかったので書きます.
- 本記事では、各記事のタイトルとURLを貼り付ける効率の良いやり方を示しています。
主張
- サイトマップページは無料はてなブログではAboutページか記事に書くしかありません。
- つまり×サイトマップページの位置付けが難しいです。
- 有料はてなブログでは固定ページに書くことができます。
- 〇記事と固定ページを差別化できます
-
APIを使って、Google Search Consoleに登録したsitemap.xmlからタイトルとURLを使ってリスト化して、記事を自動更新できないかと思い、ggったが全然出てこなかったので、さっさと諦めました。
- 毎回更新するのが面倒くさいからですね。(教えて、すごい人。)
サイトマップページの作り方
0.カテゴリの名前付けにルールを決める
- 記事のカテゴリは親カテゴリ→子カテゴリと自分で分かりやすいように毎回記事を書く時に意識してつけておいて下さい。
- カテゴリ数は多すぎず、少なすぎず、ユーザーにとって分かりやすいようにするのがベストです。
- 記事が増えてきたら、分け直した方が良いです。
例: Webプログラミング系ブログ
Webプログラミング系だと言語ごとにこのように分けることが予想されます。
- HTML/CSS
- JavaScript
- PHP
- WordPress
- AWS/Firebase
- Ads
- Others
極端に偏っている場合は例えばHTML CSS→ HTML/CSSみたいに統一しましょう。
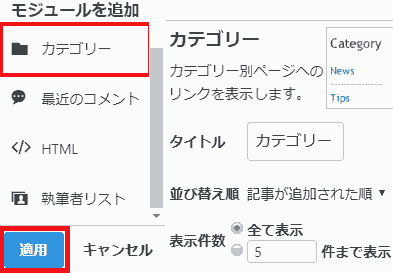
1. カテゴリをサイドバーに表示します。(既にある方はとばす)
- デザイン > カスタマイズ > サイドバー > モジュール .> カテゴリへいきます

- 並び替え順→記事が多い順
- 表示件数→全て表示
または、ヘッダー等にグローバルナビゲーションを設置済みでカテゴリを区別しているとなおさら良いかと思います。
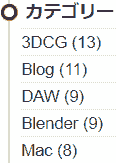
https://〇〇〇.hatenablog.com/archive/category/〇〇〇2. カテゴリごとに今まで書いてきた記事数が分かります。
こうしておくとカテゴリごとの記事数を把握しやすいです。

テーマによっては、記事上にもカテゴリーが表示されます。

3. Aboutページにサイトマップを書く
サイトマップを見出しにします。
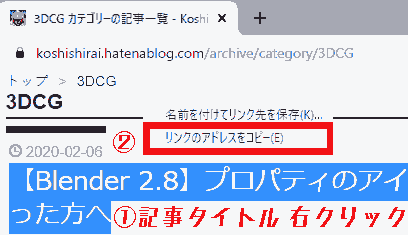
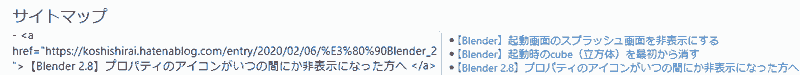
はてなブログのカテゴリのページで、下(or上)から順番にタイトルとコピーして1個ずつ張ります。

タイトルとURLを張るテンプレタグを記事数に応じて自分で作れそうな数を作っておくと良いです。(大量だと作業的で辛い?)
< a href="URL">タイトル</a>
< a href="URL">タイトル</a>
...entry/タイトル 投稿形式の自分は日本語を変換した文字列ばかりになりました。

4. カスタムURLを作成します。
entry/の後にsitemapと入力します。

5. カテゴリを設定します。
見出しにもなって分かりやすいと思います。
- 無料版のはてなブログでは固定ページにすることはできないため、
- お問い合わせやプライバシーポリシーの専用のページは、記事として書きました。
- 今回も同様に「記事で書く:にしたので、共通しそうな「管理人」と名前を付けました。

6. 完成
アイキャッチ画像ものせれば、十分です。
https://koshishirai.hatenablog.com/entry/sitemap
まとめ
無料はてなブログの場合
- サイトマップページの記事中の説明は特にしなくて良いと思います。
- サイトマップを作るとアドセンスが通る工夫の一つです。
- 固定ページでなくてもリンクされていれば問題ないです。
- きれいに見せたい気持ちはあったが、今は気にしていない
- アドセンスに合格できるのであれば、無料でのこれぐらいの仕様は受け入れましょう。
- サイトマップがあるブログとないブログもあるが、審査時には一応付けておきます。