はてなブログからWordPressへの移行記事が死ぬ程情報が溢れているが, Markdown難民のための処置がほとんど見受けられなかった.
実際に起こった悩み
・ 個人サイトで最安なサーバーとドメインは何か?
・ WordPress高速テーマは, 結局どれ…
・ コードがシンタックスハイライトできない
・ どのMarkdownプラグインがおすすめか
・ HTMLやMarkdown変換の挙動がおかしい
・ 吹き出し使えたり, 使えなかったり.
・ はてなブログでの記法とWordPressとの違いとは
WordPressでMarkdown環境を構築するには若干の手間があったが, はてなブログよりも書くのがさらに楽しくなった.
Markdownで無ければ生きていけない私のための覚書ですが, お役にたてば幸いです.
移行動機
- 無料はてなブログでGoogle Adsenseに敗北した. サイトマップ停止の絶望.
【2020年6月】無料はてなブログGoogle Adsense合格失敗物語 サイトの停止または利用不可の絶望
WordPressテーマ「Cocoon」選定理由
- PageSpeed Insightのスコアが高得点
- 高速ページかつ高スコアだと気持ちいい
- テーマのカスタマイズやマニュアルの情報量が多い
- 機能の便利さに頼りたい
- テーマのデザインが好み
- モチベーション維持に必要不可欠
PageSpeed Insightのスコアが高得点
WordPress 高速テーマ調査手順
- 今頭に思い浮かぶ方のWordPressサイトを調査.
- PageSpeed Insightに3回かける
- 平均スコアが高いサイトを上位に並べる
- スコアが腑に落ちないので再調査・測定
- スコアはプラグイン, サーバー, 時間帯などの状態により変動する.
- 面白くてつい計40サイトに達した
- モバイル70, パソコン90以上のサイトに絞る
- 早いテーマが見えてくる
- 「テーマ カスタマイズ・評判・メリット・おすすめ」などでggる
- 「Cocoon」に決定
PageSpeed Insight 測定結果(2020.06.09), 降順
| Theme | 1回目 | 2回目 | 3回目 | 1位サイト(私圏内) | 最安価格 |
|---|---|---|---|---|---|
| JIN | 90,95 | 89,95 | 89,95 | kaisen-boy.com | ¥14,800(税込) |
| SANGO | 73,93 | 72,94 | 76,93 | infornography.blue | ¥11,000(税込) |
| THE THOR | 71,94 | 72,93 | 64,92 | hiroyukisuzuki.com | ¥14,800(税別) |
| Cocoon | 67,95 | 60,97 | 61,97 | noshilog.com | 無料 |
| Xeory Base | 57,94 | 52, 95 | 51,95 | saruwakakun.com | 無料 |
| Manablog Copy | 69,87 | 66,66 | 66 ,66 | manablog.org | ¥6,980(税込) |
| JSTORK | 45,83 | 61,83 | 42,84 | made-in-hashimo.com | ¥11,000(税込) |
テーマのマニュアルやカスタマイズの情報量が多い
Cocoonのマニュアルページがすごい。
- 公式情報やカスタマイズの解説ブログが非常に多いのが良い
- みんなで問題を解決していくスタイル好き
- 進化している
- テーマの独自仕様 Cocoon設定が簡単
- URLだけでブログカード作れる
- ショートコードが便利
- 吹き出しや目次ができる
- アクセス解析によって関連記事を選んでくれる
テーマのデザインが好み
noshilog.com
- こちらのスマホ表示がシンプルな記事一覧の表示とロゴの組み合わせが今一番好みだった.
- 真似したくなった.

ロリポップ ムームードメイン契約
ロリポップとムームードメイン, この組み合わせが私に合う最安プランだと判断.
ドメインとサーバーの相性が良さそう.(実際良かった)
初期費用 計 ¥2926円.
1年間運営した場合: 4576円
ドメインとサーバーを購入したら, 当日すぐ使えるようになる.
レンタルサーバーはロリポップ
レンタルサーバー私条件
・WordPress可 → 主にブログ
・無料SSL(共有SSLでOK, 自動更新あり) → 「保護されていない通信」回避
・セキュリティ・安全性 → 設定やプラグインなどで何とかやってみる
・最安価格 → 維持費
・知名度・評判 → 企業の信頼性. 88serverみたいな破格なところは使いにくそう
レンタルサーバーは, この3つの中で迷った.
| サーバー | ロリポップ | さくらのレンタルサーバ | エックスサーバー |
|---|---|---|---|
| 月額(税別) | ライトプラン 250円〜 | スタンダード 524円~ | X10 1,000円 |
| 容量 | 50GB | 80GB | 200GB |
| WordPress | 可 | 可 | 可 |
| Webサーバー | Apache | nginx | nginx |
| ストレージ | HDD | HDD ※DBはSSD | SSD |
| 転送量 | 100GB/日 | 80GB/日 | 70GB/日 |
| サポート | メール | 電話・メール | 電話・メール |
| 初期費用 | 1,500円 | 1,048円 | 3,000円 |
| 公式サイト |
ロリポップ! |
さくらのレンタルサーバ |
エックスサーバー |
- エックスサーバーは評判は良いが, 長期的に見ると高すぎる
- さくらのレンタルサーバはプラン変更ができないという落とし穴.
リーズナブルな価格だと思い込んでしまいそうな最後の残り物, ロリポップにしました.
他にもクラウド型レンタルサーバーやWordPress専用サーバーを調べた. 安い・高性能・高速なのが売りらしいが, ssl化やsshが利用できないそうなのでやめた.
ドメイン取得はムームードメイン
ドメイン取得は, これら4つの中から選ぶのに悩みました.
| ドメイン取得 | お名前.com | ムームードメイン | エックスドメイン | スタードメイン |
|---|---|---|---|---|
| 価格 | 4つの中で安い | 普通 | 普通 | 普通 |
| 種類 | 圧倒的に多い | 407 | 24 | 43 |
| 管理画面 | 分かりにくい | 分かりやすい | 普通 | 普通 |
| 評判 | なんか悪いらしい | 賛否 | 賛否 | 賛否 |
| 公式サイト |
お名前.com |
ムームードメイン |
エックスドメイン |
スタードメイン |
お名前.comは, 知名度が高くなおかつ安いが大量メールやドメイン取得時にWhois情報公開代行の設定をし忘れるとオプション追加費用がかかるため, 断念.
エックスドメインやスタードメインは, ドメインの種類が少ない.
最後は, 管理画面が分かりやすくて, ネームサーバーの変更もロリポップなら簡単そうだったムームードメインを選びました.
ムームードメイン ドメイン取得
ムームードメイン![]() でドメインを決め, カートに追加, 購入を申し込む.
でドメインを決め, カートに追加, 購入を申し込む.
ドメイン名は,koshiki.site(公式サイト)みたいなクリエイティブな名前もたくさん考えたが, 長続きしそうなはてなブログの時と同じkoshishirai.com(名前 +.com)にしました.
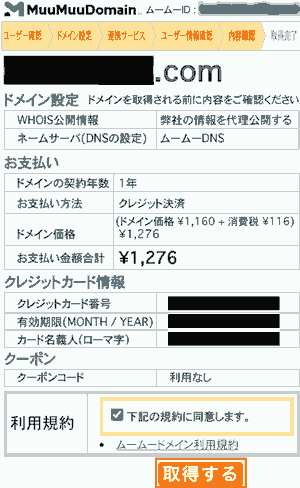
ムームードメインのユーザー登録をし, 届いたメールアドレスのリンク先から, 購入手続きに進む.
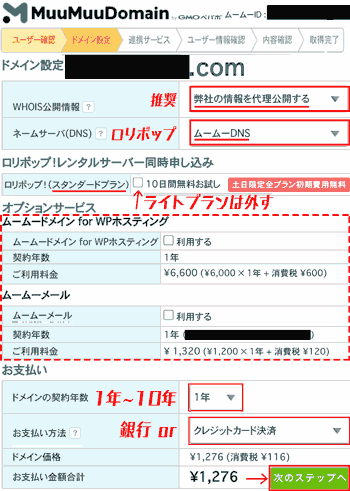
[ドメイン設定]
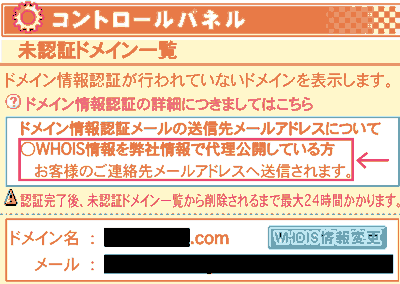
- WHOIS公開情報 → 弊社の情報を代理公開する
- 個人情報を公開したくない場合は, 代理を選択する
- ネームサーバ(DNS) → ムームーDNS
- ロリポップ!の場合, ムームードメインにするとネームサーバーの変更が簡単だよということが示されている.
- ドメインの契約年数 → 1年~10年の中から選べる
- お支払方法 → クレジットカード決済と銀行振込を選べる
[連携サービス]
キャンペーンです.内容を無視して, [次のステップに進む]
 |
 |
|---|
[内容確認] よく確認しました.
[ドメイン取得中] ドメインロック, 滅多にお目にかかれないので, 記念にとりました.
ドメインの取得が完了しました.

ロリポップ! サーバー契約
続けて, ムームードメイン からロリポップ!に申し込みます. そうすると登録の手間が省けます.
ロリポップ!からでも大丈夫です.
ロリポップ!では毎週土日, 初期費用無料キャンペーンを行っているのでそのタイミングで私は申し込んだ.(2020)
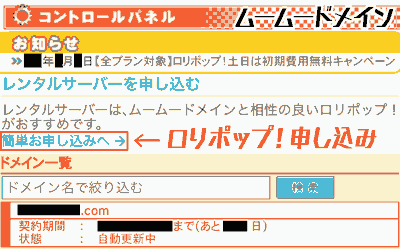
[レンタルサーバーを申し込む] → [簡単申し込みへ→]
ムームードメインのコントロールパネルのトップに、ロリポップ! レンタルサーバー申し込みの文面が表示されています.
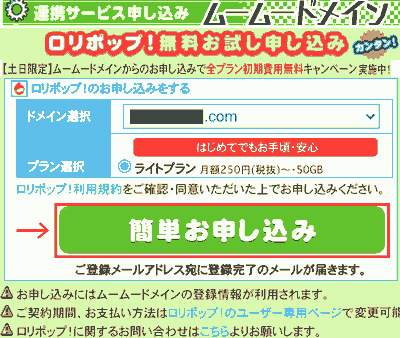
[ロリポップ! 無料お試し申し込み] → [簡単お申し込み]
- ドメイン選択 →
取得したドメイン - プラン選択 →
ライトプラン 月額250円(税抜)~・50GB
これだけでロリポップ!の申し込みが完了しました.
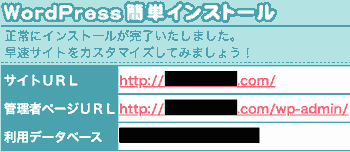
ロリポップ! WordPress 簡単インストール
早速, ロリポップ!にWordPressをインストールします.
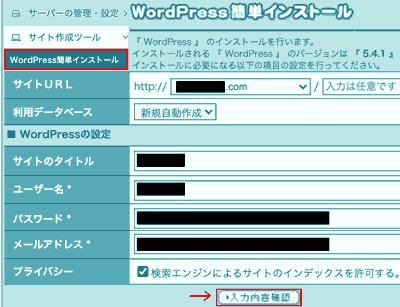
ロリポップ!管理画面 [サイト作成ツール]→[WordPress簡単インストール]
- サイトタイトル → [コウシキ]
- ユーザー名 → [コウシ]
- パスワード → [難易度高にして自動生成]
- メールアドレス → [いつもの]
- プライバシー → [x]検索エンジンによるサイトのインデックスを許可する
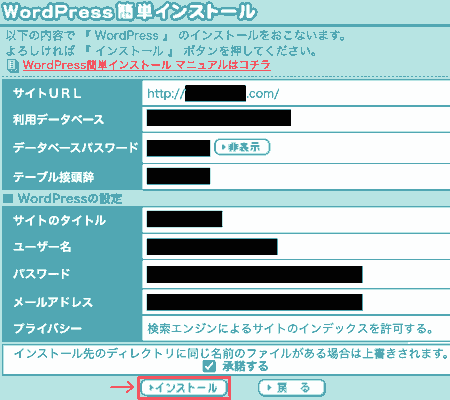
WordPress インストール完了.

ロリポップ! FTP
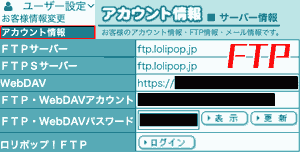
WordPress 管理画面 [アカウント情報] → [サーバー情報]

- FTPサーバー →
ftp.lolipop.jp - FTPSサーバー →
ftp.lolipop.jpサーバ - WebDAV →
https//_ - FTP・WebDAVアカウント →
***ユーザー名 - FTP・WebDAVパスワード →
***パスワード
これらの情報はFTP接続に必要な情報です.
ロリポップ! FTP lolipopftp.lolipop.jp

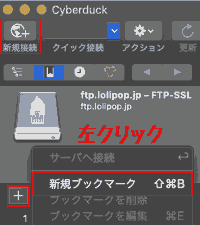
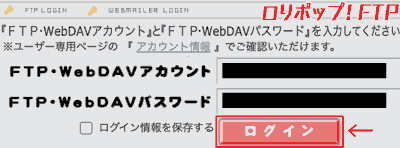
FTPソフト 「Cyberduck」
- ブックマーク(接続先)を追加する.
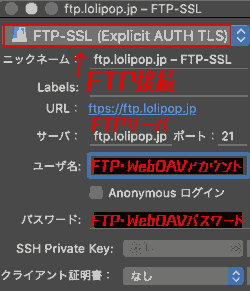
- FTP-SSL (Explicit AUTH TLS)を選択
- ニックネーム:空欄でもOK
- Labels: 空欄でもOK
- サーバ:
ftp.lolipop.jp - ポート: そのまま
- ユーザ名: FTP・WebDAVアカウント
- パスワード: FTP・WebDAVパスワード
Cyberduck以外にも, FFFTP, WinSCPというソフトがあります.
同じように設定すれば接続することができるはずです.
ロリポップ! サーバー 常時SSL化
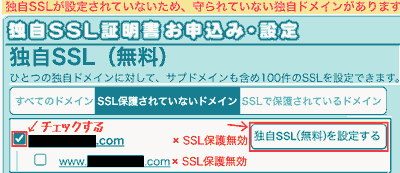
ロリポップ!管理画面 [独自SSL証明書お申込み・設定 独自SSL(無料)]
SSL保護されていないドメインをチェックし, [独自SSL(無料)を設定する]

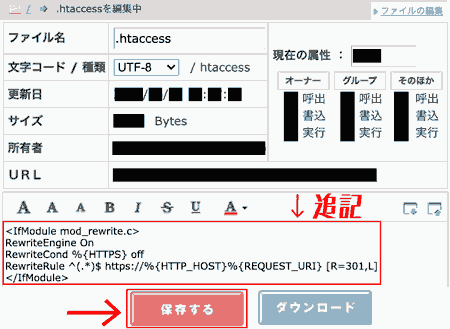
ロリポップ! FTP [.htaccessを編集] 以下を.htaccessの先頭に追記し, 保存する.
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
ムームードメイン WHOIS情報代理公開
ムームードメインのドメイン取得後にこのようなメールが届いた
- 【ムームードメイン】【重要】2週間以内にドメイン情報認証を行ってください
- 【重要】[ムームードメイン] ドメイン 情報認証のお願い
ドメイン情報認証のお手続きが期限内に行われない場合、該当ドメインを利用したホームページの閲覧や、メールの送受信ができなくなるので、必ず行う.
ドメイン登録者情報のメールアドレスとして情報が正しいことを確認する.
単にリンク先を開くことで, メールアドレスが認証される.
リンク先
https://www.onamae.com/domain/verification?authId=_&token=_=ja&banner_id=whoisaccuracy_approval_mail
メールアドレスの有効性認証フォーム
Authentication-Form-of-the-Validity-of-the-e-mail-address
メールアドレスの有効性を確認させていただきましたはてなブログ 記事エクスポート
はてなブログ インポート前
- WordPressにインポートした記事を最初から公開したい場合は, [公開]にする
- 最初から公開したくない場合は, [下書きに戻す]にする.
記事のエクスポート方法
ブログの記事とコメントを、MT(MovableType)形式のテキストファイルで書き出します.
はてなブログ [設定]→[詳細設定]→[エクスポート]→[記事のバックアップと製本サービス]
[エクスポートしなおす]→作成日時が最新になったら[ダウンロードする]
○○.hatenablog.com.export.txt
はてなブログ 画像エクスポート
サクラエディタとDSダウンローダーというソフトをダウンロード&インストール
-
サクラエディタのダウンロード
- エクスポートしたtxtの中の画像のURLだけを検索する
-
DSダウンローダーのダウンロード(Vector)
- 画像を一括ダウンロードする
こちらのやり方そのまま実行すると成功した
https://www.zbuffer3dp.com/seo/hatenablog-image-download/
※記事中に貼っていた画像のみ
WordPress 記事インポート
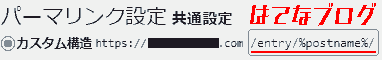
パーマリンク設定
インポート後の記事のURLが変にならないためにするには, パーマリンクというのを設定する
WordPress 管理画面 [設定]→[パーマリンク設定]→[共通設定]→[カスタム構造]

- カスタムURLの場合
カスタムURLの例: 〇〇.hatenablog.com/entry/mac-vtuber
カスタム構造: /entry/%postname%/と入力し, [変更を保存].
- 日付URLの場合
日付URLの例: 〇〇.hatenablog.com/entry/2020/06/11/213021
/entry/%year%/%monthnum%/%day%/%hour%%minute%%second%と入力し, [変更を保存].
記事インポート方法
WordPress 管理画面 [ツール]→[インポート]

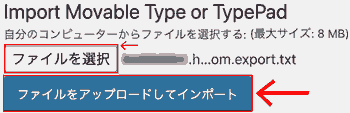
Movable Type と TypePad→今すぐインストール
(プラグイン: Movable Type and TypePad Importer | 作成者 wordpressdotorg)

インポーターのインストールを完了したら, [インポーターを実行]

[ファイルを選択], [ファイルをアップロードしてインポート]

[投稿者の割り当て] 自分のユーザを選択


インポートが終わったら, 記事を確認する.
-
○○.com/entry/post-nameになっているか - markdownはhtmlに変換される.(html→markdown変換は後述)
確認し終わったら, これからWordpressの記事URLの構造を決める.
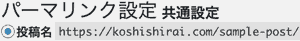
[設定]→[パーマリンク設定]
おすすめは, [投稿名] https://○○.com/sample-post/
Googleは分かりやすいURL名を推奨しているため, それに従う.

WordPress 画像インポート
今回はFTPソフト「Cyberduck」を使って画像をアップロードする
自サイトのFTPに接続し, ダウンロードした画像を次のディレクトリに一括アップロードする.
画像のアップロード先は自分でルールを決める.
私の場合, WordPress標準の月別にアップロードする設定にした.
例: /wp-content/uploads/2020/06 ←最新年月
区別したい場合の例: /wp-content/uploads/2020/hatena_photo

「Media from FTP」 画像をメディアライブラリに認識させる
上記のやり方でWordPressに画像をインポートしただけでは, メディアライブラリには認識されない.
そこで, Media from FTPというプラグインを使用すれば はてなブログに挙げていた画像をメディアライブラリに認識させることができる.
WordPress 管理画面 [プラグイン] → [新規追加] → [Media from FTP 検索,インストール, 有効化]
[プラグイン] → [Media from FTP]
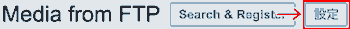
まずは, デフォルトの数を増やしたいので, [設定]へ進む

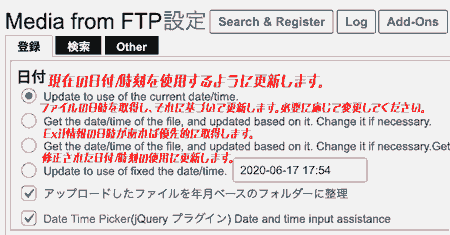
[登録]

画像ファイルの日付/時刻の項目です. 現在の状態を維持する場合は, 一番上にチェックします.
- [x] 現在の日付/時刻を使用するように更新します
- ファイルの日時を取得し, それに基づいて更新します. 必要に応じて変更してください
- Exif情報の日時があれば優先的に取得します
- 修正された日付・時刻の使用に更新します
- [x] アップロードしたファイルを年月ベースのフォルダーに整理
- [x] Date Time Picker (jQuery プラグイン) Data and time Input assistance
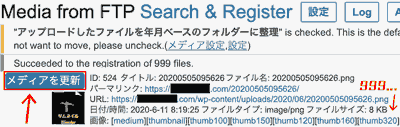
[検索]

- ページ送り : ページごとに表示する項目数: 999 (デフォルト: 20)
[Search & Register]

全ての画像を選択したら, メディアを更新を実行する.
WordPressテーマ「Cocoon」 インストール
WordPress 5.4.1 デフォルトテーマ「Twenty Twenty」からCocoonに変更する.
Cocoonの親テーマと子テーマをダウンロード.(親テーマだけでも動く)
テーマのインストールは主に2通りある
- WordPressからzipをアップロードする
- FTPからアップロードする
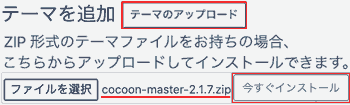
方法1 WordPressからzipをアップロードする
WordPress 管理画面 [外観]→[テーマ]

[新規追加]→[テーマのアップロード]

方法2 FTPからアップロードする
Cyberduckからテーマをアップロードすることもできます. zipは解凍し, フォルタをアップロードします.

はてなブログ・Markdown難民のためのCocoon設定
Google Analytics タグマネージャ Adsenseコード挿入

タグマネージャとAnalyticsを使用する場合, タグマネージャのみ入力する.
理由やタグマネージャにアナリティクスを紐づける方法は解説ページに示されている.(Cocoon バージョン: 2.1.7の解説ページはリンク切れ)
私がそれに気づいたのは, アナリティクスの反応が全くなかったからです. リンク切れの解説ページは, おそらくこのページのことを示していると思います。これに従ったら, アナリティクスが解析を再開しました。
https://wp-cocoon.com/google-tag-manager-id/
Adsenseコードは, ヘッド用コードにコピペします。
Cocoonの便利さに感動した.
「Better Search Replace」 文字列を置換する
当環境(WordPress5.4.1)でSearch Regexは反映されなかったため, Better Search Replaceを使用した.
WordPress管理画面 [プラグイン] → [新規追加]→[Better Search Replace 検索, インストール, 有効化]
[ツール] → [Better Search Replace]

[Better Search Replace] → [Search Replace]

※実行すると元通りに戻せません. 前にバックアップしたい人はしてください.
Case. 1 はてなブログのキーワードリンク
キーワードリンクの数だけ実行.
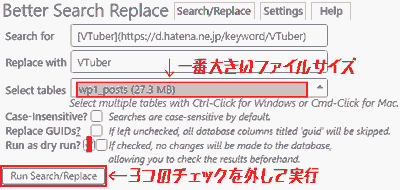
- Search for →
[VTuber](https://d.hatena.ne.jp/keyword/VTuber) - Replace with →
VTuber
Case. 2 はてなブログの画像URL
1回だけ実行, 置換後は日付である「….」を全て1つずつ消す.
はてなフォトライフに挙げていた画像ファイルの場所はWordPressでは/wp-content/uploads/2020/06へ全て指定.
- Search for →
https://cdn-ak.f.st-hatena.com/images/fotolife/k/koshishirai/2020.... - Replace with →
/wp-content/uploads/2020/06
Better Search Replaceがgrep検索・置換できるかどうか分からなかった.
めったにこんな事はすることはないので取り急ぎ対応.
また, 既にWP Githuber MD でHTMLをMarkdownに変換してしまったため, やらざるを得ない状況に. 小1時間の思考停止の作業だった.
もっと効率の良いやり方があるなら教えてほしいくらい面倒くさかった.
- Select tables → wp1_posts(27.3MB)
- Case-Insensitive? → そのまま
- Replace GUIDs? → そのまま
- Run as dry run? → チェックを外すと実行する
「Cocoon」 ブログカード
Cocoonでは, urlを貼るだけで, サムネイル付きのブログカードを簡単に作成することができる.
- はてなブログで使えた
[:title],[:embed:cite]は使えない.- WordPressでもはてなブログ風ブログカードにする方法がある.

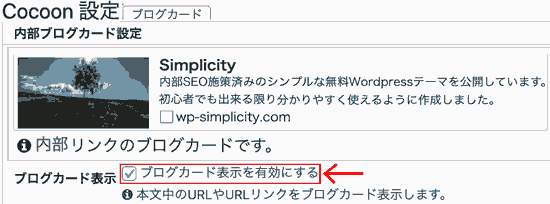
Cocoon設定 [ブログカード] → [内部, 外部ブログカード設定] → [ブログカード表示を有効にする]
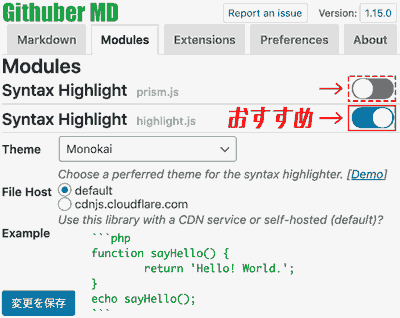
「Cocoon, WP Githuber MD」 ソースコードをシンタックスハイライトする
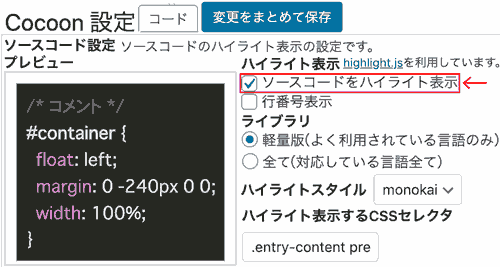
CocoonとWP Githuber MDを有効化している場合, シンタックスハイライトが上手くいかないことがある.(highlight.jsの競合)
WordPress 管理画面 [Cocoon 設定]→[設定]

WordPress 管理画面 [設定]→[WP Githuber MD]→[Modules]→[Syntax Highlight_highlight.js]
[
prism.jsでもコードををシンタックスハイライトすることができるが, 余分なリソースになる.
どちらか好みの方を選択する.
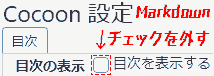
「Cocoon」 目次 Markdown用
Cocoonで自動生成する目次を使いたい場合.
WordPress 管理画面 [Cocoon 設定]→[目次]→[目次を表示する]のチェックを外す.

本文中では以下のCocoon独自のショートコードを使用することで,記事で目次を生成することができる.
[toc]
「Cocoon」 吹き出し Markdown用
CocoonでMarkdownエディタのプラグインを使用すると, ビジュアルエディタから吹き出しを選択することができない.
しかし, 直接記述すればMarkdownエディタでも吹き出しを使うことが出来る.
左吹き出しの例
書き方
<div class="speech-wrap sb-id-11 sbs-stn sbp-l sbis-sn cf">
<div class="speech-person">
<figure class="speech-icon">
<img src="/wp-content/uploads/images/profile.png" alt="" class="speech-icon-image"></figure>
</div>
<div class="speech-balloon">
<p>左吹き出し</p>
</div>
</div>右吹き出しの例
書き方
<div class="speech-wrap sb-id-11 sbs-stn sbp-r sbis-sn cf">
<div class="speech-person">
<figure class="speech-icon">
<img src="/wp-content/uploads/images/profile.png" alt="" class="speech-icon-image"></figure>
</div>
<div class="speech-balloon">
<p>右吹き出し</p>
</div>
</div>- Cocoon 設定の吹き出しに登録しなくても使用することができる.
- 左吹き出しは
sbp-lは,右吹き出しはsbp-r,なので簡単に切り替えることができる.
余談: プラグイン導入と稼働状況
WordPress 5.4.1
- 高速化
- SEO
- Markdown
- サイトマップ
常時有効化プラグイン
1. All In One SEO Pack
- バージョン 3.5.2 | 作成者: All in One SEO Team
- SEO対策
- 使用感:○
- 様子見.少々重い.とりあえず入れとけって言うから…
2. WP Githuber MD
- バージョン 1.15.0 | 作成者: Terry Lin
- Markdown
- 使用感: ◎
- Qiitaのエディタと同じ. Markdown系プラグインはこれが最強だった.
3. Autoptimize
- バージョン 2.7.2 | 作成者: Frank Goossens (futtta)
- HTML, CSS, JS圧縮, 遅延読み込み等
- 使用感: ◎
- 効果はバツグンだ
4. Native Lazyload
- バージョン 1.0.2 | 作成者: Google
- 遅延読み込み
- 使用感:◎
- Lazy load系はこれも使用. Googleなので超有効.
5. Google XML Sitemaps
- バージョン 4.1.0 | 作成者: Arne Brachhold
- Sitemap作成
- 使用感: ◎
- 自動なので有能
手動切り替え・削除・必要時に導入
4. Better Search Replace
- バージョン 1.3.3 | 作成者: Delicious Brains
- 文字列置換
- 使用感: ○
- 文字列置換に成功した.Sage Regex(バージョン 2.1)の代替.
5. Phoenix Media Rename
- バージョン 1.4.0 | 作成者: crossi72
- 画像リネーム・リンク先も変更
- 使用感: △~○
- 注意:実行するとMarkdown本文が勝手にHTMLに変換した.
6. UpdraftPlus – Backup/Restore
- バージョン 1.16.25 | 作成者: UpdraftPlus.Com, DavidAnderson
- クラウドストレージにバックアップ
- ローカルに保存するとファイルがごっちゃになるので, これが良かった.
Markdownプラグイン比較と使用感
WP Editor.md
- バージョン 10.1.2 | 作成者: LuRenJiasWorld
- 2画面プレビュー ○
- Markdown 編集 ○
- WP Githuber MD より機能の数は劣る
Markdown Editor
- バージョン 0.1.7 | 作成者: SEO Themes
- 2画面プレビュー ×
- Markdown 編集 ○
- Markdownが書けるだけ
- シンタックスハイライトはできない
Gutenberg
- バージョン 8.3.0 | 作成者: Gutenberg Team
- 2画面プレビュー ×
- Markdown 編集 ×
- Markdownで書くには不向き
WordPress 移行RTA
はてなブログからMarkdownへの完全移行は約3日くらいかかった.
| 日付 | 内容 |
|---|---|
| 前夜 | ムームードメイン ドメイン取得, ロリポップ! サーバー契約, WordPressインストール, SSL化, 初期設定 |
| 1日目 | 画像, 記事インポート・エクスポート, テーマ選定, プラグイン導入, 文字列置換 |
| 2日目 | Cocoon設定, 吹き出し, ショートコード,プラグイン設定・使い方, 文字列置換, 新記事作成 |
| 3日目 | Cocoon設定, カスタマイズ, 文章校正, 新記事作成 |
はてなブログよりも自由度高すぎるあまり, 時間管理が疎かになってしまった.
前回の経験があったので, 勢いに任せてゴリゴリ, いじった.
今のところは問題なし. 自サイトを持ってしまったので, 責任感が生まれた.
WordPressに移行した感想
はてなブログやQiitaよりはるかに書きやすくなった
書きやすさ WordPress = Qiita > はてなブログ
自由度 WordPress > はてなブログ, Qiita
- CSS, Javascript, PHPが制限なく使えるようになった
- はてなブログの窮屈さから解放された
- Qiita記事では使えなかったCSSが使えるようになってより執筆が快適になった.
使って1日で, もうWordPressなしでは生きられなくなりそうだった.
もう少しカスタマイズしたくなったので, WordPressは昔職業訓練校で使ったこの教本を参考にしようかなと思います。
WordPressに移行した後
【ロリポップ!爆速宣言】新サーバー環境へアップデートしてみた結果
【ロリポップ!爆速宣言】新サーバー環境へアップデートしてみた結果
90日間の自動広告テストが終了するまでの成果【Google Adsense】
90日間の自動広告テストが終了するまでの成果【Google Adsense】
WP Githuber MDの問題と解決方法,おすすめの設定,使い方【WordPress Markdown Cocoon】
WP Githuber MDの問題と解決方法,おすすめの設定,使い方【WordPress Markdown Cocoon】