前回、弱小ブログな無料版はてなブログを2つ登録したらあっさり審査合格したという話をしました。
【nend】無料はてなブログ2つ審査合格!登録方法や記事数について
今回は、いよいよnendを利用して自分のはてなブログに広告を貼るんご~、おいしい広告を貼るんご~、んご。(空前のたべるんごのうたブーム)
- この記事はnendで無料版はてなブログ向けに様々な広告の種類や貼り方を全部説明するつもりで作成しています。当方はブログ初心者なので、あしからず。
- 前半は、nend広告枠の種類や審査期間について、後半は、はてなブログへの広告コードの貼り付け方について構成されています。
広告枠の作成
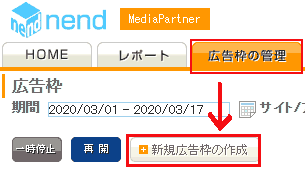
- nend 管理画面 > 広告枠の管理 > 新規 広告枠の作成 をクリックします。

広告枠のタイプ
次に新規広告枠の作成で、「どんな広告にしたいのか」を設定していきます。
広告枠のタイプは全4種類あります。
- バナー広告
- インライン広告
- オーバレイ広告
- ネイティブアド広告
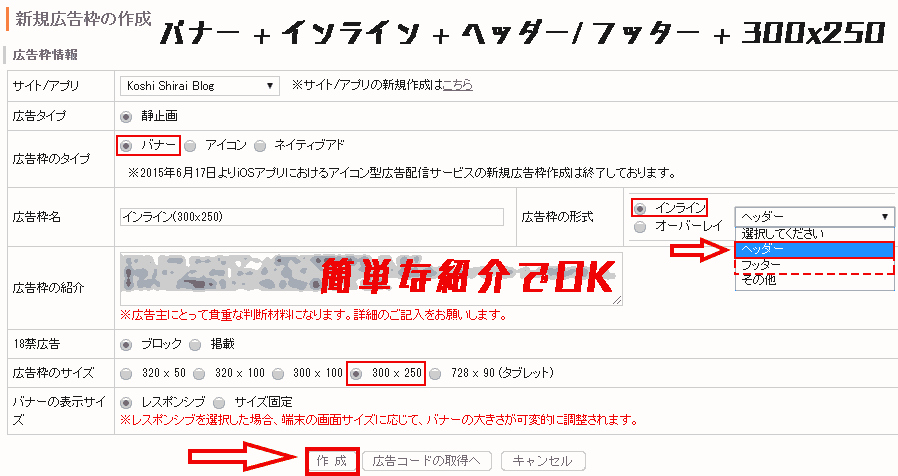
バナー + インライン + ヘッダー / フッター + 300×250
 |
 |
|---|
| 広告枠の情報 | |
|---|---|
| サイト/アプリ | ブログを選択 |
| 広告タイプ | 静止画 |
| 広告枠のタイプ | バナー , アイコン, ネイティブアド |
| 広告枠名 | インライン(300×250) ←分かりやすい名前 |
| 広告枠の形式 | インライン→ヘッダー, フッター, その他 |
| 広告枠の紹介 | 表示したい広告の要望を書く |
| 18禁広告 | ブロック, 掲載 |
| 広告枠のサイズ | 320 x 50 , 320 x 100, 300 x 100, 300 x 250, 728 x 90 (タブレット) |
広告枠サイズ300 x 250を選んだ理由は一般的なインライン広告のサイズだからです。
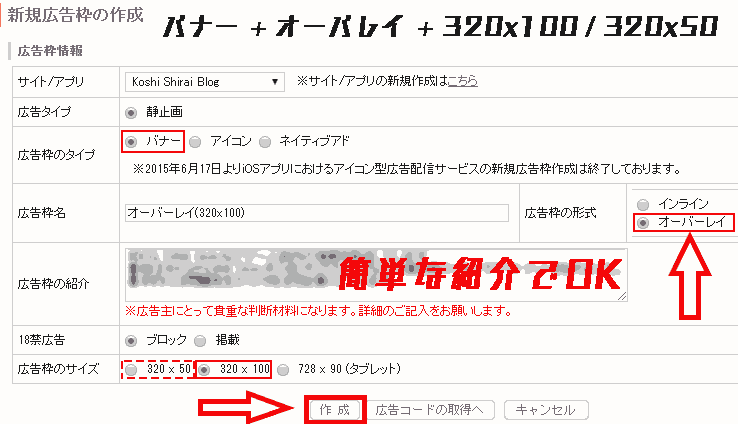
バナー + オーバレイ + 320×100 / 320×50でもOK
 |
 
|
|---|
| 広告枠の情報 | |
|---|---|
| サイト/アプリ | ブログを選択 |
| 広告タイプ | 静止画 |
| 広告枠のタイプ | バナー , アイコン, ネイティブアド |
| 広告枠名 | オーバレイ(300×250) ←分かりやすい名前 |
| 広告枠の形式 | オーバレイ |
| 広告枠の紹介 | 表示したい広告の要望を書く |
| 18禁広告 | ブロック, 掲載 |
| 広告枠のサイズ | 320 x 50, 320 x 100, 728 x 90 (タブレット) |
- 広告枠サイズ 320 x 50と320 x 100があり、どちらも大差ないようにみえます。
- 個人的には320 x 100が良いと考えています。
理由
- オレ的ゲーム速報@刃の下部に表示されるオーバレイ広告のサイズが320 x 100だから。
- 単純に高さが2倍あるため、誤タップをしてもらえる確率が高まるから。
嫌がられる人も当然多くいますが(私もそのうちの一人ですが)、検証する価値はあります。
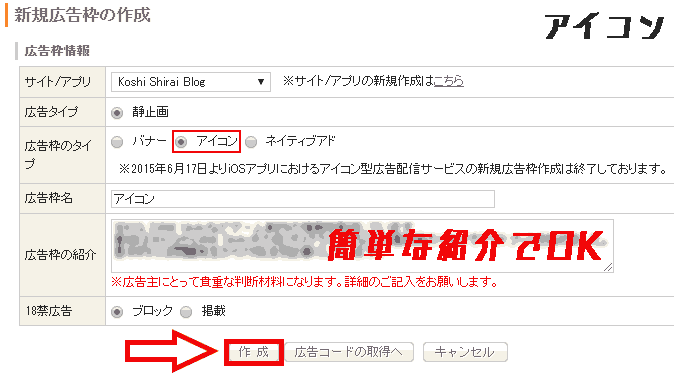
アイコン
 |
 |
|---|
| 広告枠の情報 | |
|---|---|
| サイト/アプリ | ブログを選択 |
| 広告タイプ | 静止画 |
| 広告枠のタイプ | バナー, アイコン, ネイティブアド |
| 広告枠名 | アイコン ←分かりやすい名前 |
| 広告枠の紹介 | 表示したい広告の要望を書く |
| 18禁広告 | ブロック, 掲載 |
アイコン広告はあまり情報がありません。(2020年4月13日時点)
私自身がWebサイト上で見かける事もほとんどないです。
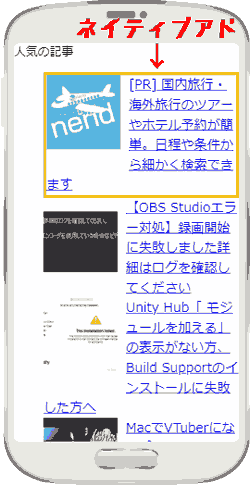
ネイティブアド
- 【ネイティブアド + 正方形の小さい広告画像(デフォルト: 80×80(加工可))】
- 【ネイティブアド + 横長(5:3)の大きい広告画像(デフォルト: 300×180(加工可))】
- 【ネイティブアド + 画像無し(テキストのみ)】
| 広告枠の情報 | |
|---|---|
| サイト/アプリ | ブログを選択 |
| 広告タイプ | 静止画 |
| 広告枠のタイプ | バナー, アイコン, ネイティブアド |
| 広告枠名 | アイコン ←分かりやすい名前 |
| 広告枠の紹介 | 表示したい広告の要望を書く |
| 18禁広告 | ブロック, 掲載 |
| 広告表示数 | 1か所のみ, 複数 |
「作成」を押すと広告枠の審査に入ります。
ネイティブアド 広告コード作成・編集
- ネイティブアドの場合、広告コードを作成する必要があります。
- 広告枠のステータスが審査中でもレイアウトすることができます。
【ネイティブアド + 正方形の小さい広告画像(デフォルト: 80×80(加工可))】の場合
1.広告枠の管理 > 広告枠 > レイアウト へいきます。
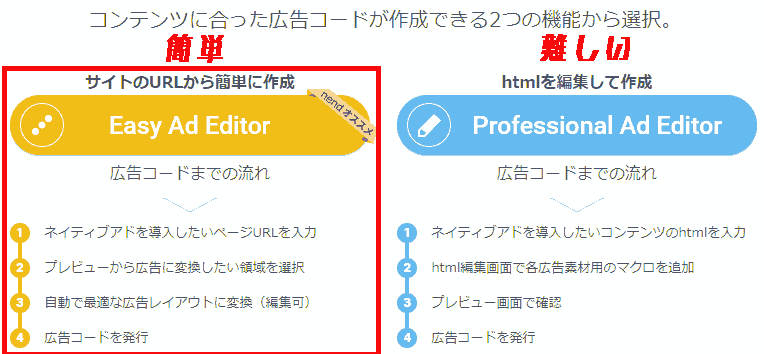
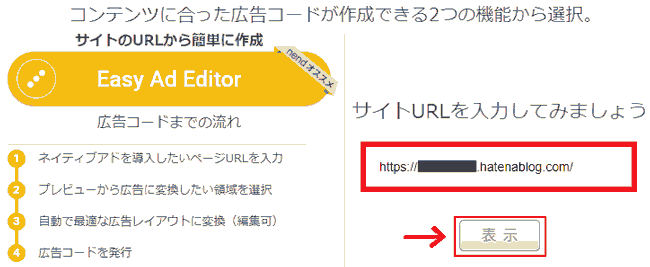
2.Easy Ad Editor を選択します。
3.サイトURLを入力します。
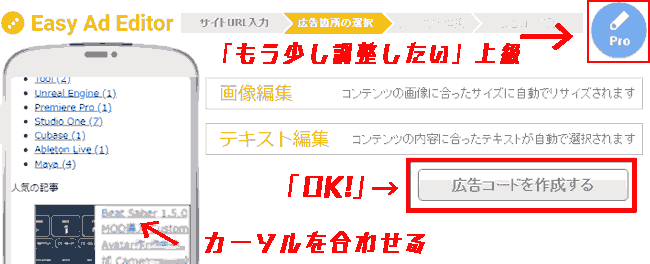
4.ブラウザ上のスマホに赤枠にカーソルを合わせ、ここでいいかなって思ったら、クリックします。
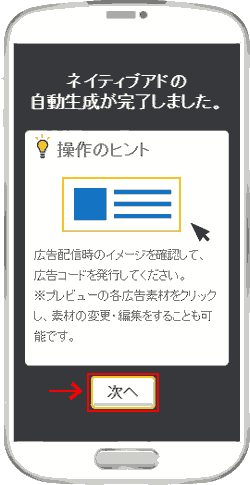
4-1 4-2.「おっこれで良いじゃん!」と思ったら、 「広告コードを作成する」で進みます。(広告枠作成終了)
 |
 |
|---|---|
| 1 | 2 |
 |
 |
| 3 | 4 |
 
|
 |
| 4-1 | 4-2 |
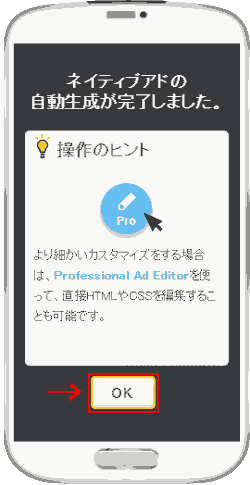
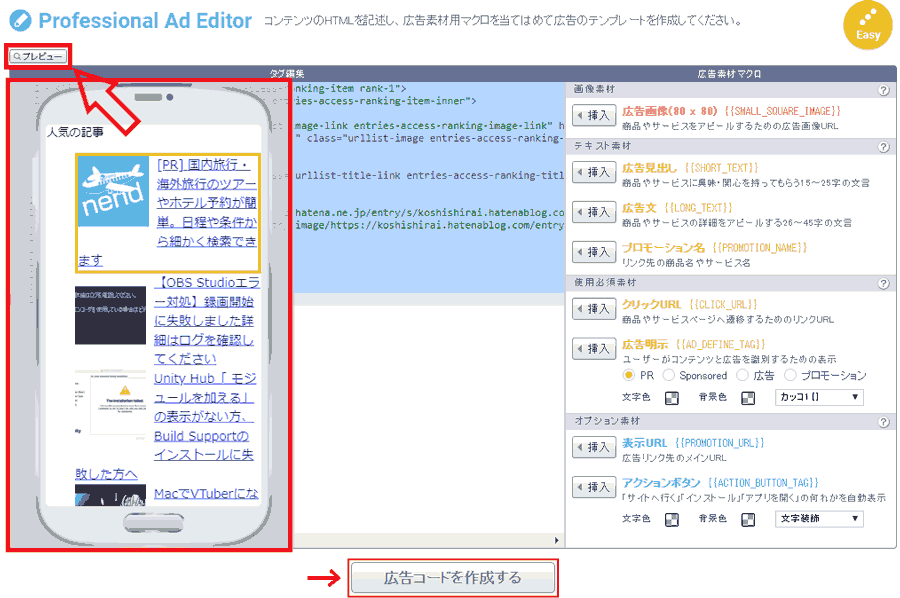
5.「上級者向け」→Proffesional Ad Editor でさらに編集することができます。
HTML, CSSが理解できるほど自由に編集することができます。

広告コード
作成した広告コードは、はてなブログの指定の場所に貼り付けるだけでOKです。
詳しくは後述します。


無料のはてなブログで広告コードを設置できる指定の場所一覧を示します。
- 設定 > 詳細設定 > headに要素を追加
- デザイン > カスタマイズ >
- ヘッダ
- 記事 > 記事上
- 記事 > 記事下
- サイドバー > モジュール > HTML
- フッタ
広告枠のステータス

広告枠のステータスがアクティブになればいよいよはてなブログに広告が表示されるようになります。
広告枠のステータスは以下のようになります。
- ステータス:アクティブ→広告掲載可〇
- ステータス:審査中→広告掲載未定△
- ステータス:不承認→広告掲載不可×
経験談: 広告枠の審査期間の目安
- 広告枠の審査もサイト審査同様に早いです。
- 前日21:00申し込み→翌日午後に審査結果が出ました。
- 遅くて4日後ぐらいでした。(不承認があったため)
とにかく審査結果が早かったので、そこは安心してよさそうです。
経験談: 複数の広告枠を同時に申請しまくった結果

- 私は試しに広告枠を10個同時に申請しました。
- 全て同じタイミングに認証されました。ステータスが審査中→アクティブに変わりました。
- 私は「nendさんはなんて神対応な企業なんだ。。。(恍惚)」と感じました。(言わされてないです)
全種類の広告枠を試してみないと分からなかったら、一気に申請しちゃってもいいかもしれません。
経験談: 複数の広告枠を同時に申請しまくった結果 その2

追記 2020.04.28
一時停止になっちまった。
理由は、一定期間 未稼働でした。
要するに、 働 い て い な い ということか。
元より私は、全部活用するつもりではなかったです。(全部どういう風に広告が表示されるのか試したかっただけ。)
この連絡は
1.「1か月間使用されていません、まもなく未稼働になります」という旨のメールが1週間前に通知されます。
2.そして、一定期間使用しなかった場合、メール受信は来ず「未稼働」になります。
一定期間は具体的に分かりませんが、今回の場合ですと1か月間くらいだと思います。
再度アクティブにしたい場合は、nendさんに問い合わせれば「大丈夫」だそうです。
経験談: 広告枠が不承認になった。その理由とは
複数申請した広告枠のうち、ステータスが不承認になってしまった広告枠がありました。
広告枠:インライン広告 フッター300×250
不承認の理由としては、nendが不適切と判断したコンテンツ内容が含まれていたからです。
私はこの通知を受けて、直ちに該当のコンテンツを削除し、再審査をしたところ、承認することができました。
重要な情報を出し過ぎてしまったと反省しています。
複数申請は不承認の理由にはなっていませんでした。
nend はてなブログ 広告 貼り方
いよいよ広告を自分のはてなブログに掲載します。
設置する広告枠はこの3つです。
- インライン広告
- オーバレイ広告
- ネイティブアド広告
アイコン広告は後日挿入します。
インライン広告の設置方法
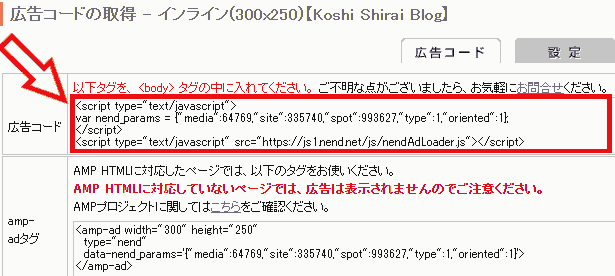
nend 広告枠の管理 > 広告コードへいきます。

無料版のはてなブログの場合、上の広告コードをコピーします。
amp-adタグがありますが、これははてなブログPro版が利用することができる機能です。

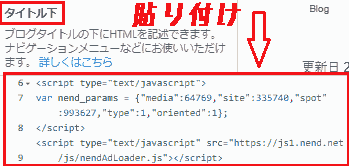
はてなブログ デザイン > カスタマイズ > ヘッダー タイトル下(記事 > 記事上、記事下でもOK )
にペースト(貼り付け)します。

設置完了です。
余談
- nendのインライン広告はヘッダー用とフッター用と選択肢がありましたが、別々に扱った方が良いです。
- 一応、インライン広告のヘッダーの広告コードをフッタ-に設置することはできます。
- しかし、推奨しない位置に広告を設置することは規約に違反しそうなため、避けたほう良いです。
オーバーレイ広告の設置方法
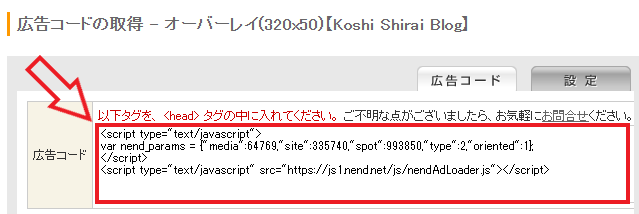
nend 広告枠の管理 > 広告コード へいきます。

広告コードをコピーします。

はてなブログ 設定 > 詳細設定 > headに要素を追加
にペースト(貼り付け)します。

設置完了です。
ネイティブアド広告の設置方法
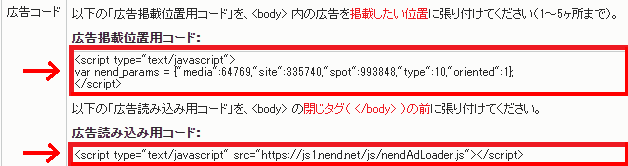
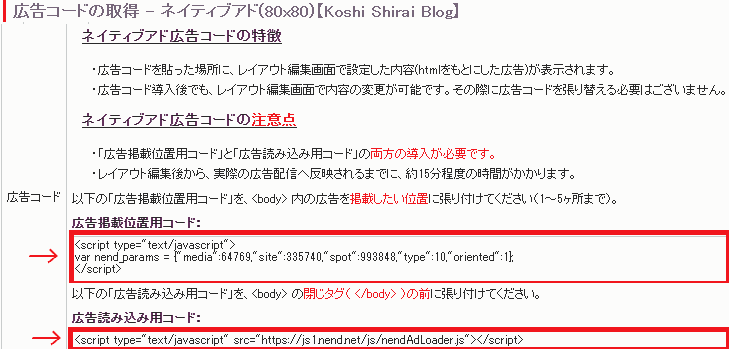
nend 広告枠の管理 > 広告コードへいきます。
広告コードは「広告掲載位置用コード」と「広告読み込み用コード」の両方の導入が必要です。
- 広告掲載位置用コード→掲載したい位置
- 広告読み込み用コード→bodyの閉じタグの前

デザイン > カスタマイズ > 任意→ 記事 > 記事の下 にペーストしました、

これはiPhoneで表示したときのスクリーンショットです。

私ははてなブログを設置する際は、やり方が分からずとても困っていましたが、この方たちの記事がとても参考になり、綺麗に表示することができました。
無料はてなブログでネイティブアド広告の設置の仕方に関する詳しい記事です。
【はてなブログ改造】Googleタグマネージャを利用して自動でnendネイティブアドの設定・導入方法 – 孤毒の果て
はてなブログ無料版でnendのネイティブアドを導入してみた – ☆迷走記☆
広告が表示されない時の対処法
自分が広告が反映されなかった時に行った対処法です。
共通
- モバイル専用広告のため、PCでは表示されません。
-
広告枠のステータスがアクティブになっても、すぐに表示されるわけではありません。
- 時間が経つと表示されるようになります。
- 広告ブロックアプリをONにしていませんか?→OFFにします。
インライン広告が表示されない
0.広告コードは導入済みか?→OK
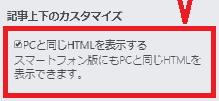
1.はてなブログ > デザイン > スマートフォン > 記事 > 記事上下のカスタマイズへいき、
PCと同じHTMLを表示する。にチェックを入れます

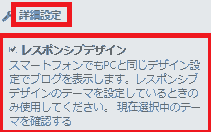
2.はてなブログ > デザイン > スマートフォン > 詳細設定
- レスポンシブデザインにチェックを入れます。

私はこのように設定しないと、インライン広告が表示することができませんでした。
はてなブログPro版の人は問題ないが、無料のはてなブログでは デザイン > スマートフォンで広告コードを編集することができないため、広告表示に苦労することを痛感しました。
まとめと感想
- nendの広告枠の作成の仕方、種類を説明しました。
- nendの広告枠の審査期間や複数申請したときなど経験談を記しました。
- 無料はてなブログに各広告のコードを貼り付ける方法を説明しました。
また、ネイティブアドはまだ不十分な理解のままなので、分かってきたら追記します。
次回は翌日早速見積もり報酬が入ってキタ━━━━(゚∀゚)━━━━!!ということの話でもしようかなと思います。
参考
さらにネイティブアド広告を応用する方法があります。
ネイティブ広告については私は以下の記事がとても参考になりました。

koshishirai / 3D Modeler
コメントは受け付けていません。