皆さんはPhotosshopやIllustratorでガイドを斜めに引きたい気分はありませんか?
(私はあります…)
自身の悩み
ロゴを作ろうと思ったんだけど,ガイドを斜めに引くことができない…
Photoshopやillustrator
でガイドを斜めに引く方法をGoogle検索してみましたが,なかなか見つかりませんでした.
ガイドを引く方法について自分なりに試行錯誤した結果何とかガイドを斜めにすることができました.
その結果
illustratorはガイドを斜めにすることができます.
Photoshopはガイドを斜めにすることはできません.
その代わりにガイドのような線を斜めに引くことを実現することができます.
今回はPhotoshopとIllustratorでガイドを斜めに引く方法を紹介します.
Photoshopでガイドみたいな斜めの線を引く方法
Photoshop CCは残念ながらガイドを斜めに引くことができません.そこで,ガイドのような線を斜めにするようにします.
- Photoshopを起動します.
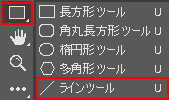
- 左の[ツール]の下にある,[長方形ツール]→[ラインツール]をクリックします.

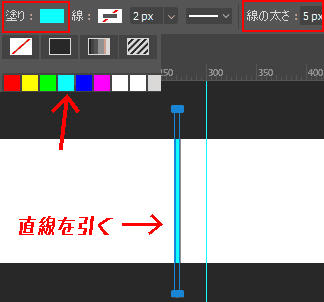
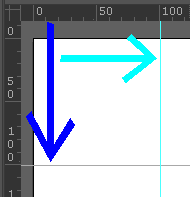
- ラインツールで線を引く前に, 次の設定をしてから, 縦に直線を引きます.個人的に線は長いほど汎用性が効きます.
- 塗り
#00ffff水色 (好きな色) - 線
なし - 線の太さ
5px(お好みの太さにします,1pxだと掴みにくい,)

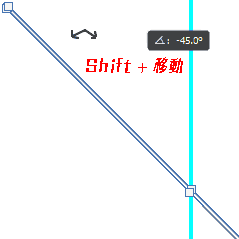
- 直線を斜めにするために45度に回転します. 直線を選択して, Ctrl+Tで[回転]. Shiftを押しながら角度を決めます.

これでガイドのような斜線が出来上がりました.
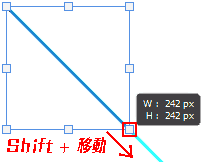
長さが足りなくなったら目一杯伸ばします.
長さを伸ばすときは注意が必要です.
線の太さを変えずに伸ばすには必ず頂点を選択して,Shiftを押しながら移動します.

Illustratorで斜めのガイドを引く方法
- illustrator
を起動します.
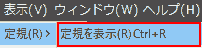
- メニューバー [表示(V)]→[定規(R)]→[定規を表示(R) Ctrl+R]します.
画面の隅に定規が表示されます.

- ガイドを出します.縦線は左から右に引っ張り,横線は上から下に引っ張ります.

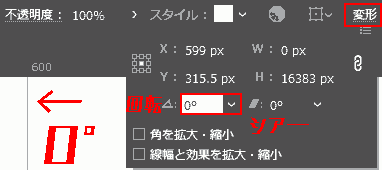
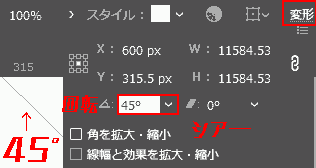
- 縦線のガイドを斜め45度にします. 上にある[変形]→[回転△ 0°]になっているので,[45°]にします.
これで斜めにすることができました.
このまま縦や横に移動してみると平行移動します.
ガイドは[Ctrl+C(Cmd+C)]でコピーすることができるので, ガイドを引くのが楽になります.
斜めのガイドの使い道
「斜めのガイドはそんなに使わなくね?」と思うかもしれない.
しかし, 斜めのガイドはデザインの創造性を高めてくれます. 私の場合,例えば
- スタイリッシュなロゴを作る
- 決まった図形の模様(パターン)を描く
など
このように斜めのガイドを引くだけでも, 「ここに配置したらどうなるのか…」と手を動かすきっかけになります.
もし何もデザインが思い浮かばなったりしたときにでも, ぜひこのテクニックを使ってみてください.
では諸君, サラダバー.
動作環境
- Windows 10 Pro
- Photoshop
CC 2020
- illustrator
CC 2020
追記 当ブログのロゴを作りました

Illustratorで斜めのガイドをふんだんに使用してロゴを作りました.
スタイリッシュな感じが出て,個人的にはまあまあ満足.