個人的な悩み
Visual StudioをSublimeText3みたいなテーマ「Monokai」を使用したいなぁ。。。
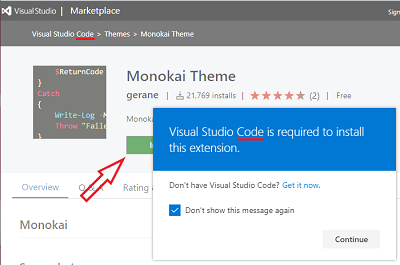
ちょっとggるか。。。って調べたところ、何だテーマがあるんじゃねぇか。。。と思い、ブラウザからダウンロードしようとしたところ。

よく見たらVisual Studio 「Code」用のテーマじゃん。。。と落胆しました。
このように「Monokai」テーマについて詳しく書かれた記事が見つかりませんでした。
だがしかし、ここで引き下がる訳にいかない!
私のような「Monokai」マニアの名にかけて、色々試行錯誤したところ、様々な「Monokai」テーマに出会うことができました。
というわけで本記事ではVisual Studio Community 2019のテーマをSublimeText風「Monokai」に変更する方法を説明します。
もう一度言いますが、〇Visual Studio Communityです。× [Visual Studio Code] ではありません。
Monokaiとは
MonokaiはWimer Hazenberg氏が作成したの配色テーマです。
私にとって「Monokai」は、黄金比のカラーコードです。
See the Pen
Monokai Style by koshi (@koshishirai)
on CodePen.
テーマ「Monokai」にする方法(Mac)
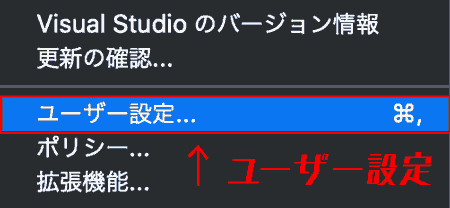
- Visual Studio Communityの左上のユーザー設定を開きます。
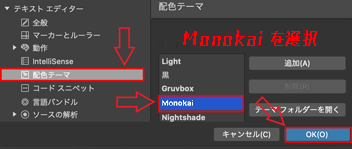
- ユーザー設定 > テキストエディター > 配色テーマ へ進みます。
一覧の中から「Monokai」があります。
 |
 |
|---|
- 選んだらOKを押してVisual Studio Communityを再起動します。

これでコードの画面が「Monokai」テーマになります。
テーマ「Monokai」にする方法(Windows)
Windowsの場合は、2通りあります。
- 公式からインストールする方法(おすすめ)
- 非公式からインストールする方法
おすすめはなんといっても安心できる公式です。
公式からインストールする方法(おすすめ)
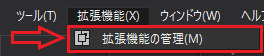
- Visual Studio Community 上部のメニューにある 拡張機能 > 拡張機能の管理をクリックします。

- 拡張機能からMonokaiVSをダウンロードします。
右上の検索バーで「Monokai」と入力し、MonokaiVSを「Download」を押します。
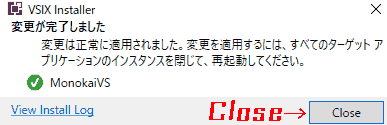
- Visual Studio Communityを閉じます。VSIX Installer というのが表示されるので、インストールします。
 |
 |
|---|---|
| 1 | 2 |
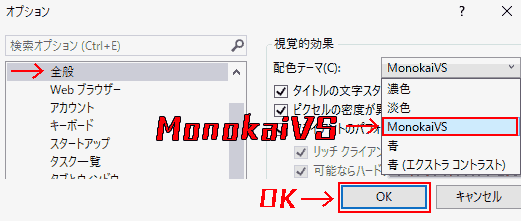
- オプションで全般のテーマに「MonokaiVS」が追加されているので選択、OKです。
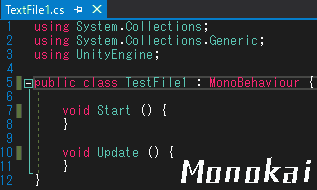
- これで即反映されます!
 |
 |
|---|---|
| 3 | 4 |
非公式からインストールする方法
※注意
非公式からインストールする場合は、現在のVisual Studio環境を上書きすることになります。
別のテーマ(.vssettings)にしたい場合は、毎回この手順を踏むことになります。
私がテーマをインストールした時に、参考にしたサイトです。
How To Add Awesome Monokai Colors For Beautiful C# Development in Visual Studio 2017 For Windows
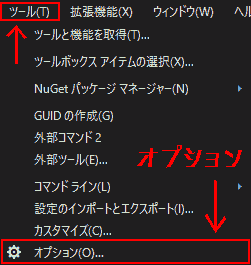
- Visual Studioメニュー上部の 拡張機能 > オプションにいきます。
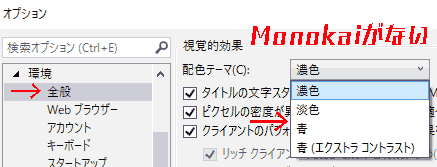
- 環境 > 全般 > 配色テーマ を見ます。
- WindowsのVisual Studio Community 2019のオプションには配色テーマのプリセットがデフォルトでは用意されていないので、自分でカスタマイズするか、配布されているテーマをダウンロードします。
 |
 |
|---|---|
| 1 | 2 |
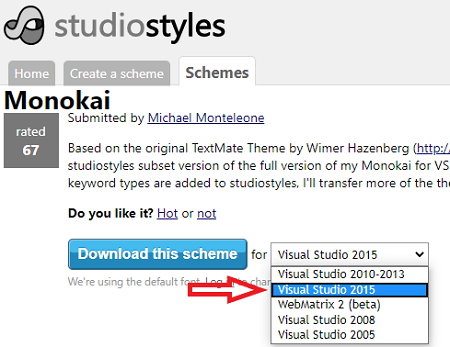
- Monokai テーマをダウンロードします。例として、studiostyl.esのMonokaiを試してみます。
バージョンは「Version 2015」を選びました。当環境では「Version 2010~2013」でも問題ありませんでした。

- ダウンロードした
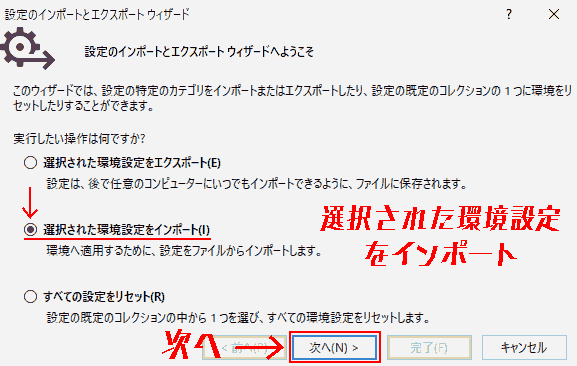
.vssetingをインポートします。
- 選択された環境設定をインポートを選択し、次へ進みます.
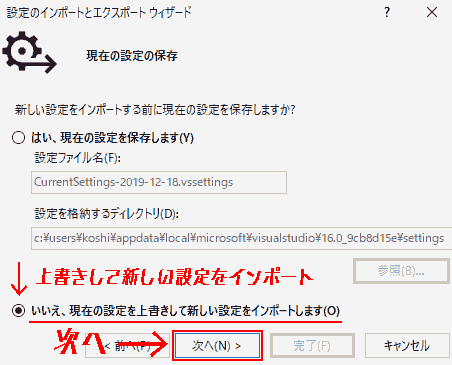
- 現在の設定の保存
- 自分好みな環境設定を構築していないなら、「いいえ」で進みます。
 |
 |
|---|---|
| 4 | 5 |
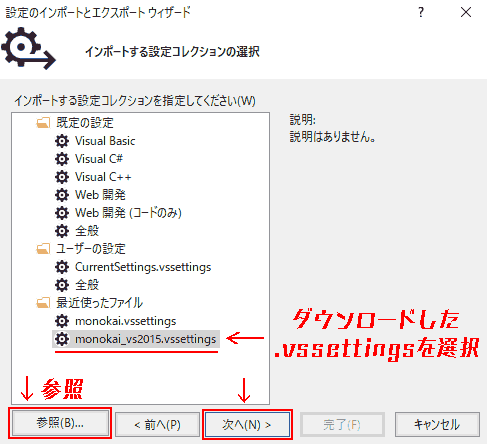
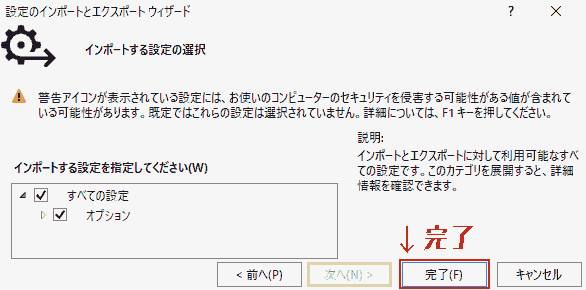
- 参照をクリックし、ダウンロードした〇〇.vssettingを選択し、次へ進みます。
- これでテーマのインポートが完了しました。再起動で反映されます。
 |
 |
|---|
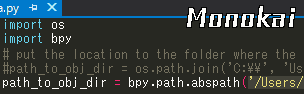
正直見た目はあまり変わらないようです。

導入説明は以上です!
おすすめMonokaiテーマ紹介
他のテーマがgithubなどに挙がっていたため、実際にインストールして試してみました。
- MonokaiVS(公式)
- chris_frewin_monokai.vssettings
- Monokai-VS2019-CSharp-ChrisFrewin-0xothik.vssettings
- Visual Studio 2005, 2008, 2010-2013, 2015 studiostyles
おまけ. threenine / threenine-monokai-VS2017
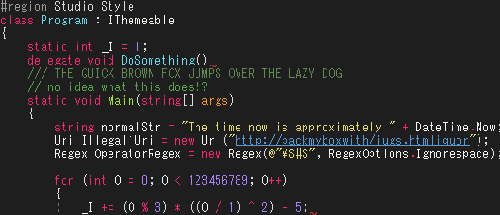
1. MonokaiVS(公式)

やっぱり僕は、王道を征く公式のMonokaiですね。このテーマが一番しっくりきます。
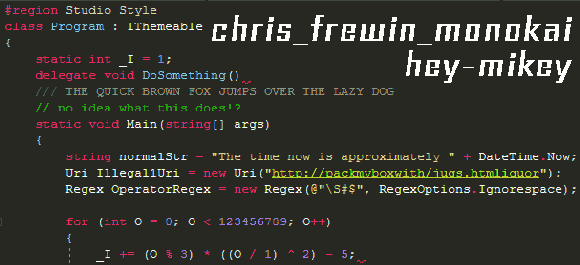
2. hey-mikey / chris_frewin_monokai
これはhey-mikeyさんによって、作られたMonokaiテーマです。
vssettings/chris_frewin_monokai.vssettings at master · hey-mikey/vssettings · GitHub

普通のMonokaiですね。フォントはイタリックのようです。
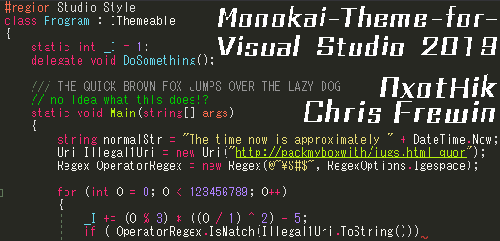
3. 0xotHik / Monokai-Theme-for-Visual-Studio-2019
これはChris FrewinさんとMichael Armesさんと 0xotHikさんによって作られたMonokaiテーマ 2019年バージョンです。

配色はハイカラですね。
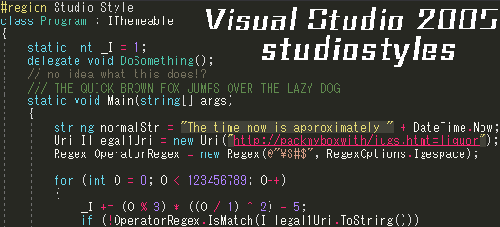
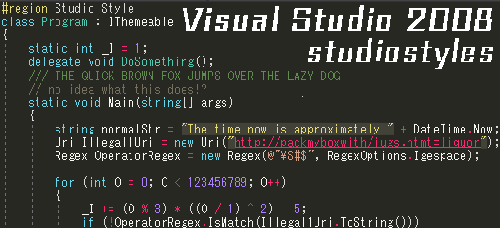
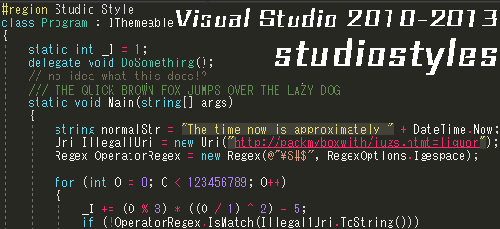
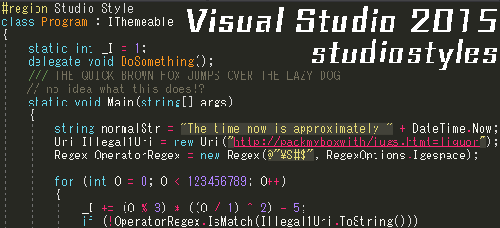
4. studiostyles / Visual Studio 2005, 2008, 2010-2013, 2015
 |
 |
|---|---|
| Visual Studio 2005 | Visual Studio 2008 |
 |
 |
| Visual Studio 2010-2013 | Visual Studio 2015 |
studiostyles にあったMonokaiを全てインポートしてみました。
どれもほぼ同じ配色です。Visual Studio 2015 のバージョンだけ変化があります。
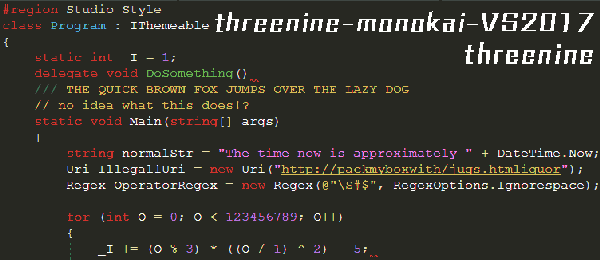
おまけ. threenine / threenine-monokai-VS2017
GitHub – threenine/threenine-monokai-VS2017

これはMonokaiという名前が付いていますが、正直に言って「Monokai」のイメージからかけ離れています。またVS2019にインポートしたところ、エラーが発生したため、私はおすすめはしません。
最後に
- Visual Studio 2019】SublimeText風Monokaiテーマを使用する方法を紹介しました!
- やっぱ「Monokai」は見やすくてすこだ。。
- というわけでVisual Studio Codeが無くてもSublimeText風の配色テーマの変更ができました!これでコーディングが捗りますね!
参考
- Monokai | Studio Styles
- vssettings/chris_frewin_monokai.vssettings at master · hey-mikey/vssettings · GitHub
- GitHub – 0xotHik/Monokai-Theme-for-Visual-Studio-2019: Monokai Theme for Visual Studio 2019 (by Chris Frewin)
- GitHub – threenine/threenine-monokai-VS2017
- How To Add Awesome Monokai Colors For Beautiful C# Development in Visual Studio 2017 For Windows
動作環境
- macOS Catalina
- VisualStudio for Mac COMMUNITY 2019 バージョン8.3.3(build 8)
- Windows 10 Pro
- Visual Studio Community 2019 Version 16.3.10