問題
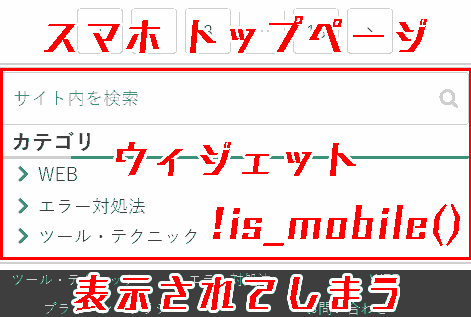
サイドバーおよびウィジェットを非表示にするために!is_mobile()を入力したはずなのに効かないぞ…
サイドバーおよびウィジェットを非表示にすれば, PageSpeed Insightのスコアが上がると聞きつけて、ウィジェットを非表示にする方法をggりました。
そしたら、Widget Logicというプラグインがよさげだったので、早速導入し、!is_mobile()をウィジェット全てに入力し、スマホで表示したところ、ウィジェットを非表示にすることができました。
しかし、ページ遷移を繰り返しているとウィジェットが再表示されてしまうことが発覚しました。
これはどこかに問題があるのかと思い、対処法をggりましたが、簡単な方法は出てきませんでした。
そこで、関数の組み合わせや他の関数に変更したり、他のプラグインで試したところ、モバイルのみウィジェットを非表示にすることができました。
次の方法で問題を解消することができました。
WP Fastest Cashe モバイルキャッシュを表示しないにチェックする(Widget Logicの場合)
Widget Optionsで代用する
これによって、PageSpeedInsight のモバイルのスコアが少々上がりました。
今回はWidget Logicの!is_mobile()が効かない時の対処法を示します。
問題 Widget Logicで!is_mobile()が効かない
問題点
!is_mobile()を設定した直後は、スマホ(iPhone)で見るとトップページを見るとウィジェットは表示されないが、別ページに行って、再びトップページに戻ると表示されてしまう。
関数が間違っているわけでもない。他の関数や組み合わせも試したが駄目だった。
- !is_mobile()
- !wp_is_mobile()
- !is_mobile() && is_home()
原因 WP Fastest Cacheでキャッシュが表示されている?
みるみさんの仮説が当たっているかも。
is_mobile()によってPC(スマホ)で表示されたHTMLがそのままキャッシュされ、PHPの分岐を通る前にそのHTMLが出力されてしまっている
WordPressのページキャッシュのせいでis_mobile()を使った分岐が死んでいた – みるめも
キャッシュ系プラグインの設定が原因では。(憶測)
対処法1「WP Fastest Cashe モバイルキャッシュを表示しないにチェックする(Widget Logicの場合)」
- [プラグイン]→[新規追加][Widget Logic]と検索して、Widget Logicというプラグインを[インストール],[有効化]します。
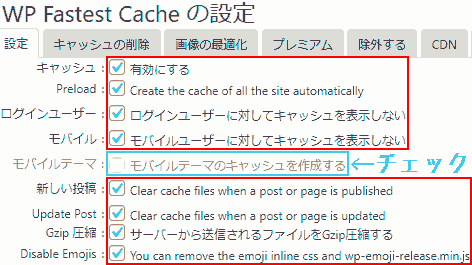
- [WP Fastest Cashe] [設定]にいきます。

- モバイルテーマ [□モバイルテーマのキャッシュを作成する]にチェックを付けます。
WP Fastest Casheを入れた時は、おすすめ設定のままでした。
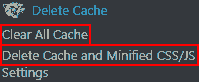
- WordPress管理画面 上のメニューバー [Delete Cashe]→[Clear All Cashe]か[Delete Cashe and Minified CSS/JS]を実行します。

これで完了です。
対処法2 Widget Optionsで代用する
恐竜くんが目印のWidget Optionsというプラグインだとウィジェットを非表示にすることができました。
- [プラグイン]→[新規追加][Widget Options]と検索して、Widget Optionsというプラグインを[インストール],[有効化]します。
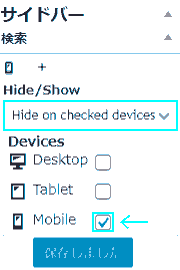
- [テーマ]→[ウィジェット] ウィジェットを開いて [モバイル📱]アイコン → [Hide on checked devices]→[Mobile]にチェックを入れます。

これでモバイル非表示完了です。
余談 どっちも大して表示速度は変わらない
PageSpeed Insight 高スコア厨な自分はどちらのプラグインが早いのか気になるので調べました。
- 検証URL:
/ - 算出方法:3回測って、平均を出す。
第1回
| プラグイン | 1回目 | 2回目 | 3回目 | 合計 | 平均 |
|---|---|---|---|---|---|
| Widget Logic | 82 | 59 | 61 | 202 | 67.3 |
| Widget Options | 59 | 75 | 61 | 195 | 65 |
第2回
| プラグイン | 1回目 | 2回目 | 3回目 | 合計 | 平均 |
|---|---|---|---|---|---|
| Widget Logic | 62 | 86 | 88 | 236 | 78.7 |
| Widget Options | 60 | 62 | 87 | 209 | 70 |
どっちでも大して変わりませんでした。(個人感覚)
Widget Logic系は軽いことが分かりました。
ウィジェットを非表示にすることでPageSpeed Insightのスコアが少し上がりました。
Widget Logicの方がシンプルなので今のところでそれでキープします。
参考
!is_mobile() とキャッシュ系プラグイン WP Fastest Cache
WordPressのページキャッシュのせいでis_mobile()を使った分岐が死んでいた – みるめも
Widget Fastest Cashe の設定値
【Cocoon】サイト高速化のためにやってみたこと│設定とおすすめプラグイン – ゆずぶろぐ。
動作環境
-
ロリポップ!

-
ムームードメイン

- WordPress 5.5
- テーマ: Cocoon 2.2.2
- Widget Logic バージョン 5.10.4 | 作成者: WPChef バージョン互換なし
- Widget Options バージョン 3.7.4 | 作成者: Widget Options Team バージョン互換なし
- WP Fastest Cache バージョン 0.9.0.9 | 作成者: Emre Vona
実機確認
- iPhone XS MAX, iPhone 6s
- iOS 12.4,1
- Safari バージョン604.1
- Google Chrome バージョン81.0.4044.124
- Google バージョン105.307913796