Do you feel like pulling the guide diagonally in Photoshop or Illustrator?
(I am…)
Own troubles
I wanted to make a logo, but I can’t pull the guide diagonally…
I tried searching on Google for how to draw the guide diagonally in Photoshop or Illustrator
.but I couldn’t find anything.
After some trial and error on how to pull the guide, I managed to make it diagonal.
The result
illustrator allows guides to be diagonal.
Photoshopdoes not allow guides to be skewed.
Instead, you can draw diagonal lines like guides.
This time I’ll show you how to draw guides diagonally in Photoshop and Illustrator.
How to draw diagonal lines like guides in Photoshop
Unfortunately, PhotoshopCC does not allow you to draw guides diagonally, so we will make the guide-like lines diagonal.
- Launch Photoshop.
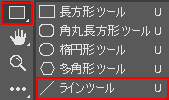
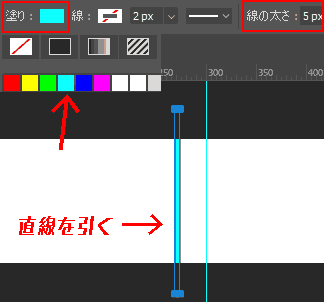
- Click [Rectangle tool] → [Line tool] under [Tools] on the left.

- Before drawing a line with the line tool, make the following settings and then draw a straight line vertically.Personally, the longer the line, the more versatile it is.
- Paint
#00fffflight blue (favorite color) - line
なし - Line thickness
5px(make it as thick as you like, 1px is hard to grasp)

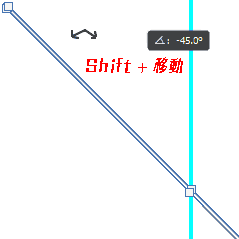
- Rotate the straight line 45 degrees to make it diagonal. Select the straight line and press Ctrl+T to [Rotate]. Hold down Shift and set the angle.

Now you have a diagonal line that looks like a guide.
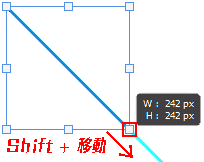
If it’s not long enough, extend it as much as possible.
Be careful when increasing the length.
To stretch the line without changing its thickness, be sure to select a vertex and move it while holding down Shift.

How to draw diagonal guides in Illustrator
- Start Illustrator
.
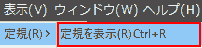
- Menu bar [View (V)] → [Ruler (R)] → [Show ruler (R) Ctrl+R].
A ruler will appear in the corner of the screen.

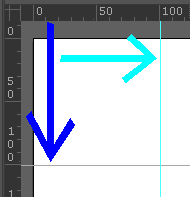
- Pull out the guide. Pull the vertical line from left to right, and the horizontal line from top to bottom.

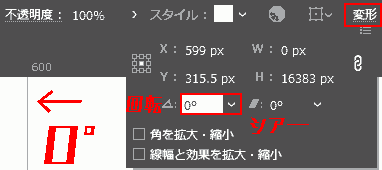
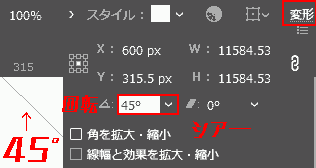
- Make the vertical line guide diagonal at a 45 degree angle. Above is [Transform] → [Rotation △ 0°], so set it to[45°].
Now you can make it diagonal.
If you try to move it vertically or horizontally, it will move in parallel.
Guides[Ctrl+C(Cmd+C)] can be copied with , making it easier to draw them.
How to use diagonal guides
You may be thinking, “Why don’t we use diagonal guides that much?”
However, diagonal guides allow for greater design creativity. In my case, for example
- Create a stylish logo
- Draw a pattern of fixed shapes
Such
Just pulling the diagonal guide like this will give you a chance to move your hands and think, “What would happen if I placed it here?”
If you can’t think of any design, please try using this technique.
Well then, ladies and gentlemen, let’s have a salad bar.
Operating Environment
- Windows 10 Pro
- Photoshop
CC 2020
- illustrator
CC 2020
P.S. I created a logo for this blog.

I created the logo in Illustrator using plenty of diagonal guides.
It looks stylish, and I’m personally satisfied with it.