見つけた
ビットの深さ 64bit の PNG画像がある。すげぇ。。。
2020.08.15(土), Blenderでレンダリングした(freestyle, 3840×2160, RGB, 色深度 16bit 圧縮率100%)PNG画像をばぁーと見てみたら5MB超えていたぐらいのかなり大きいファイルサイズでした。
それらの.PNGを[右クリック]して[プロパティ] → [詳細] を見てみると、ビットの深さは64bitでした。
私が今まで見てきた最高のBB素材でも, 多くのビットの深さは32bitでした。
これは私がいつも使っているPhotoshopでできるのではと思い、PNG64bitにする方法について調べたところ、情報が見つかりませんでした。
そこで、PhotoshopでサンプルのPNGで画像を保存したり、書き出したりしたところ
PNGをビットの深さ64bit,48bitで画像の保存に成功しました。
これをすることで、高解像度なPNG画像の生成に一歩近くづくことができます。
今回は, Adobe PhotoshopでPNG画像をビットの深さ32bit,48bit,64bitで保存する方法を紹介します。
PNG ビットの深さ
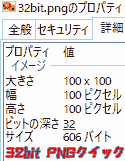
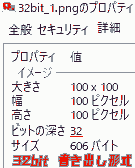
PNG 色深度32bitで保存する
- キャンバスサイズ: 100×100 px
- 画面解像度: 72dpi
- キャンバスを新規作成するか画像を開きます。
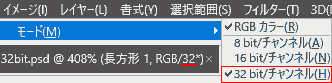
- [イメージ] → [モード] → [32ビットチャンネル] を選択します。

- [書き出し] → [PNGとしてクイック書き出し] or [書き出し形式…]
2.1 [PNGとしてクイック書き出し] → 名前を付けて[保存]。
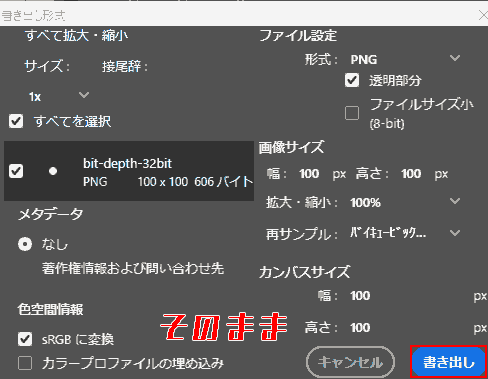
2.2 [書き出し形式…] そのまま[書き出し] → 名前を付けて[保存]。

これで保存完了です。
- .pngを右クリック → [プロパティ] → [詳細] → [ビットの深さ]を確認します。
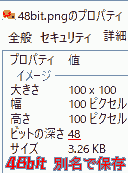
PNG 色深度48bitで保存する
- キャンバスサイズ: 100×100 px
- 画面解像度: 72dpi
- [イメージ] → [モード(M)] → [16bit/チャンネル(N)]にします。
1.1 [8bit] → [16bit]に変更した場合、特になし
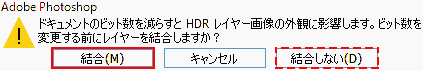
1.2 [32bit] → [16bit]に変更した場合

ドキュメントのビット数を減らすと、HDRレイヤー画像の外観に影響します。ビット数を変更する前にレイヤーを結合しますか?
ビット数を減らした時に、きれいな状態を維持したいので、[結合(M)]します。
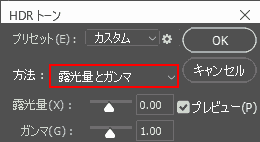
[HDRトーン]

[HDRトーン]は次のように設定すると、32bitとあまり変わらない気がします。
- プリセット:[カスタム]
- 方法: [露出光とガンマ]
- 露出光(X) [0.00]
- ガンマ(G) [1.00]
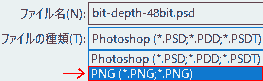
- [ファイル(F)] → [別名で保存(A)…]

- [ファイルの種類] [Photoshop(.PSD,.PDD,.PSDT)] から [PNG(.PNG,*.PNG)]にして、[保存]します。

これで保存完了です。
- .pngを右クリック → [プロパティ] → [詳細] → [ビットの深さ]を確認します。
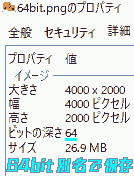
PNG 色深度64bitで保存する
今回私が見つけた方法です。
64bitで保存できる条件みたいな設定があると考えられます。
※注意 パソコンに負荷がかかります。
- [イメージ] → [モード] → [16bit/チャンネル]にします。
- カンバスサイズや画面解像度をなるべく大きくしてください。

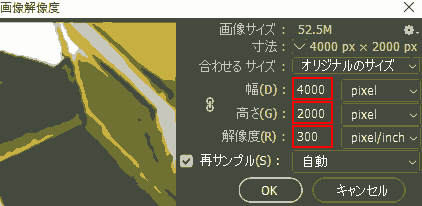
設定例
- カンバスサイズ: 4000×2000 px
- 画面解像度: 300dpi
- 画像は複雑なものにしてください。
成功
- レイヤーが多い (3つ以上)
- 多色系
以下をクリアしないと結構失敗します。
失敗
- レイヤーが少ない
- 単色系
- [ファイル(F)] → [別名で保存(A)…]
通常の保存より時間がかかると成功しやすいと思います。
- .pngを右クリック → [プロパティ] → [詳細] → [ビットの深さ]を確認します。
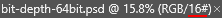
ビットの深さ 64bitクラスになるとファイルサイズはMB以上になります。
16bit 倍数のモードには#がつくことがある

しかし、RGB/16でも64bitでPNG出力できたので、必ずしもそうではない。
基本は32bitで良いと思う
- イラスト・ゲーム:32bit
- Web:8bit
今回の方法、32bitより上で保存するのは手間がかかる。
そこまで神経質になるのもどうかと思う。
拘るなら他の画像形式を使用した方が高品質。
dds,tga,tiffなど
参考
動作環境
- Windows 10 Pro
- Adobe Photoshop CC 2020