最近、codepen.ioへの接続が不安定じゃなイカ?

私は2020年4月後半ぐらいから度々「codepen.io で接続が拒否されました。」と表示されることに気づきました。
それ以前は当然のようにログインしないで見れていたのですが、この接続障害は自分のサイト、自分の環境だけなのかと思いました。
ちなみにこのブログでは以下の記事でcodepenのコードを埋め込んでいます。
【Visual Studio】カラーテーマ Monokai おすすめ4選!
しかし、2020年5月上旬を過ぎても他のサイトを見てみても同じように、「codepen.io で接続が拒否されました。」と表示されたり、Yahoo!知恵袋で質問されているようにこの原因不明なメッセージだけがされます。
これは異常事態では?と思い、どうにかするために対策と原因を考えました。ごく少数の事例かもしれません。
2020年5月12日時点で発生していることなのでご了承ください。
検証結果
まずはログインしないで見られるかどうかを以下の2つのサイトで確認しました。 – 私の記事, 埋め込みコード1個
- 【Visual Studio 2019】配色テーマはMonokaiをおすすめしたい – コウシの対処法
- やはり自分のサイトで動いてもらいので協力に付き合ってもらいました。
- 動くCSS集, 埋め込みコード12個
- CSSアニメーションで動く背景に!CSSアニメーションバックグラウンド12選 | WebDesignFacts
- 直近で参考になったサイトがこれです。
どちらも同じ表示結果となりました。埋め込みコードの数は関係なかったです。 1個読み込めるならば、複数でも読み込めるという感じですかね。 またPararell DesktopというMac上でWIndowsを操作できるアプリを使用していたのですが、こちらも同じ表示結果となりました。 次に対応表を示します。
赤字はcodepenの埋め込みコードへの接続を「拒否」しているブラウザアプリです。
| OS | ブラウザアプリ 最新版(2020.05.12) |
|---|---|
| Windows 10 | Google Chrome / Google Chrome Canary / Firefox / Opera / Edge / Brave |
| Mac | Safari / Google Chrome / Google Chrome Canary / Firefox / Opera / Edge / Brave |
| iOS | Safari / Chrome / Google / Firefox / Opera / Edge / Brave / Smooz / ドルフィン / TOR Browser(遅延) / Firefox Focus / DuckDuckGo |
| Android | Chrome / Firefox / Firefox Focus / Firefox Nightly / Opera / Opera Touch / Opera Beta / Brave / Puffin Browser / DuckDuckGo |
スマホのブラウザアプリの多くは codepenに接続することができました。 一方、PCのブラウザアプリの多くがcodepenの接続を 拒否していることに驚きました。
各ブラウザのエラー一覧
次に各ブラウザごとに発生したエラーを示します。
Chrome, Chrome Canary, Edge, Brave
 |
 |
 |
|---|---|---|
| Chrome, Canary | Edge | Brave |
- Chrome, Chrome Canary
codepen.ioで接続が拒否されました。
- Edge
codepen.ioにより接続が拒否されました。
- Brave
codepen.io refused to connect
Chromeは全世界のユーザが最も多く使っているブラウザです。 私はいつもChromeとCanaryの両刀で使っているのですが、やはりおかしいことに気づきました。
Chromeでは「〇〇で」、Edgeでは「〇〇により」とついているので、おそらくcodepen側に問題があるのではないかと思います。 (どれもほぼ同じエラーメッセージですね。。)
最近流行りのBraveは、英語メッセージでした。(日本語化してもです。)
そういえば、BraveはChromiumベースだからChromeと同じメッセージを使用しているかもしれませんね。
- Opera (Windows, Mac)

codepen.io はブロックされています codepen.ioで接続が拒否されました。 ERR_BLOCKED_BY_RESPONSE
「ERR_BLOCKED_BY_RESPONSE」メッセージの通り、アクセスをブロックしているみたいですね。。。
Opera, Opera Beta, (BlueStacks on Windows)

このサイトにアクセスできません。 https ://codepen.io/ユーザ名/embed/… ウェブページは一時的に停止しているか、新しいウェブアドレスに移動した可能性があります。
サイト(URL)は存在しているんだけどな。。。
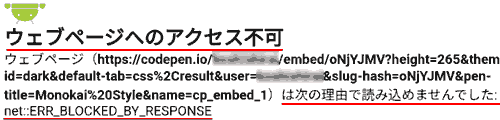
Opera Touch (BlueStacks on Windows)

ウェブページへのアクセス不可 ウェブページ(https ://codepen.io/ユーザ名/embed/…) は次の理由で読み込めませんでした: net:: ERR_BLOCKED_BY_RESPONSE
「ERR_BLOCKED_BY_RESPONSE」また出てきましたね。これについて簡単に調べたので、後述します。
Firefox (Mac, Windows)
 |
 |
|---|---|
| Firefox (Mac) | FIrefox (Windows) |
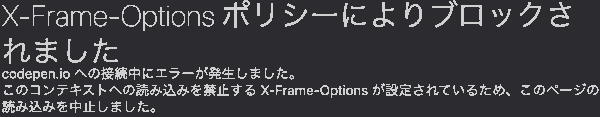
Firefox (Mac) X-Flame-Options ポリシーによりブロックされました codepen.ioへの接続中にエラーが発生しました。 このコンテキストへの読み込みを禁止するX-Flame-Options が設定されているため、このページの読み込みを中止しました。
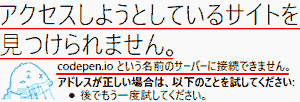
Firefox (Windows) アクセスしようとしているサイトを見つけられません。 codepen.io という名前のサーバーに接続できません。 アドレスが正しい場合は、以下のことを試してください: ・後でもう一度試してください。 ・ネットワーク接続を確認してください。 ・ファイアウォール越しに接続している場合は、Firefox がウェブへの接続を許可されているか確認してください。
X-Flame-Optionsポリシーというのがあるのかふむふむ。。。
対処法
全ブラウザ共通
codepen.ioにアクセスする
codepen.ioにログインする。(確実)
そうしないと現状、サイトに埋め込まれたcodepenのコードを素早く閲覧することができません。
対処手順
Google Chromeを例に手順を説明していきます。
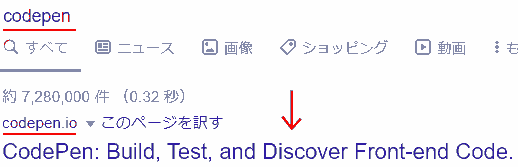
- どのブラウザでも良いので「codepen」にいきます。

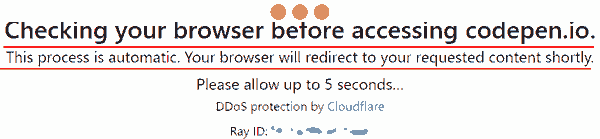
5秒間待ちます。

ちなみにわずか5秒間に私たちに何を伝えているのかというと。。。
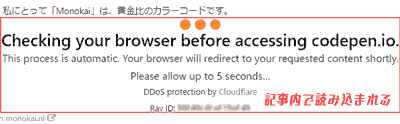
メッセージ内容
Checking your browser before accessing codepen.io The process is automatic. your browser will redirect to your requested content shortly. please allow up to 5 seconds… DDoS protection by Cloudflare
日本語
codepen.ioにアクセスする前にブラウザを確認する プロセスは自動です。 ブラウザーは要求されたコンテンツに間もなくリダイレクトされます。 最大5秒お待ちください… CloudflareによるDDoS保護
皆さんが使用しているブラウザを調べています。またCloudflareの力を借りてDDoS攻撃にも備えているようです。 – – – – – –
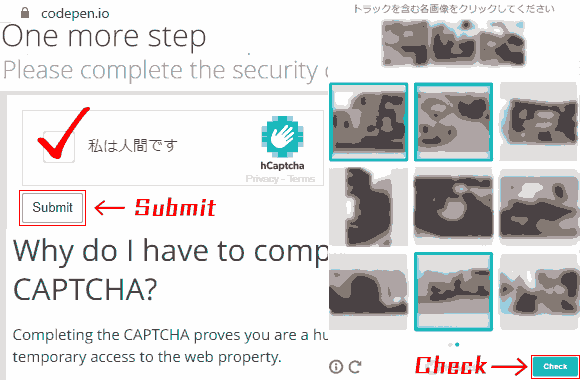
もしこのような怪しい画面が現れた場合 これはhCaptchaの画面です。(最近2020年4月頃から新しく出てきました。) codepenはスパム防止としてCloudflareの「hCaptcha」を採用しています。 皆さんが人間だということを証明してください。

個人的に今のhCaptchaは、GoogleのreCAPTHA認証より画像の精度が低いため、難しいです。(私の場合、3回失敗しました。)
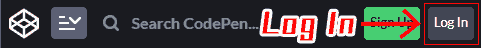
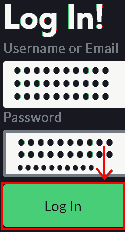
- codepenのページにたどり着けたらログインします。
(codepenのアカウントを作成を済ませて下さい。)


1回ログインすることができたら、ページに埋め込まれたcodepenのコードを確実に閲覧することができます。
それから使用ブラウザのキャッシュが切れたら、codepen.ioにアクセスしないともう一度埋め込みコードを閲覧することができなくなります。
原因考察
原因としては以下の2つの事を挙げました。
- X-Frame-Optionsとクリックジャッキング
- codepenがセキュリティ強化に入っているのでは
1. X-Frame-Optionsとクリックジャッキング
これはFirefoxで接続が拒否された時に表示されます。 X-Frame-Options とは何ぞや??? ggったところ、以下のサイトが「へーなるほど。その可能性があるかもね」と思いました。
X-Frame-Options について簡単に調べてみた – Qiita
X-Frame-Optionsとは
X-Frame-Options は HTTP のレスポンスヘッダーで、ブラウザーがページを frame, iframe, embed, objectの中に表示することを許可するかどうかを示すために使用されます。サイトはコンテンツが他のサイトに埋め込まれないよう保証することで、クリックジャッキング攻撃を防ぐために使用することができます。
X-Frame-Options – HTTP | MDN
X-Frame-Optionsはクリックジャッキングという対策に使用される HTTP のレスポンスヘッダのことです。 ブラウザがページを読み込むときに<frame><iframe> , <embed> , <object>タグを対象に表示許可を示すために使用されます。 これはブラウザでX-Frame-Optionsを設定すると、「このサイトは同一サイトじゃないから表示を許可しないこと」をいっています。 これを今回のcodepenの接続拒否に当てはめると 例:〇〇ブラウザ「〇〇.comのサイトにcodepen.ioに繋がるiframeタグが埋め込まれているけど、このサイトはcodepen.io(本家)ではから、このブラウザでの埋め込みコードの表示を許可しません。」 という状況になっていると私は解釈しています。
クリックジャッキングとは
Webエンジニアだったら当然知っておきたい「 クリックジャッキング対策 」とは? | 株式会社ヌーラボ(Nulab inc.)
クリックジャッキング(クリックジャック攻撃、Clickjacking、User Interface redress attack、UI redress attack、UI redressing)は、ウェブページの利用者に対し悪意をもって使用される技術の一種で、リンクやボタンなどの要素を隠蔽・偽装してクリックを誘い、利用者の意図しない動作をさせようとする手法である。
クリックジャッキング – Wikipedia
これは近年、このようなクリックによる不正動作が目立ってきたからではないでしょうか。 スマホの多くのブラウザアプリはcodepen.ioへの接続に対応していましたが、PCのブラウザではほとんど接続が拒否されています。 Web系の人だったらもちろんパソコン使ってブラウザのコードをコピペしたり、コードを書きますよね。 可能性としては、PCブラウザからの不正クリック操作を意図的に誘発させるのが目的だと考えられます。
codepen 埋め込みコードを見てみる
さらに踏み込んでcodepenの埋め込みコードを見てます。上記の私の記事で使用した埋め込みコードです。 記事に埋め込んだ時のコード
<p class="codepen" data-height="265" data-theme-id="dark" data-default-tab="css,result" data-user="ユーザー名" data-slug-hash="oNjYJMV" style="height: 565px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;" data-pen-title="Monokai Style">
<span>See the Pen <a href="https://codepen.io/ユーザー名/pen/oNjYJMV">Monokai Style</a> by ユーザー名
(<a href="https://codepen.io/ユーザー名">@ユーザー名</a>)
on <a href="https://codepen.io">CodePen</a>.</span>
</p>
<script async src="https://static.codepen.io/assets/embed/ei.js"></script>HTMLで表示したコード
<div class="cp_embed_wrapper">
<iframe name="cp_embed_1" src="https://codepen.io/ユーザ名/embed/oNjYJMV?height=265&theme-id=dark&default-tab=css%2Cresult&user=ユーザー名&slug-hash=oNjYJMV&pen-title=Monokai%20Style&name=cp_embed_1" scrolling="no" frameborder="0" height="265" allowtransparency="true" allowfullscreen="true" allowpaymentrequest="true" title="Monokai Style" class="cp_embed_iframe " style="width: 100%; overflow:hidden; display:block;" loading="lazy" id="cp_embed_oNjYJMV">
</iframe>
</div>
<script async="" src="https://static.codepen.io/assets/embed/ei.js"></script>HTMLで表示した時は<iframe>に変換されます。 このiframeがX-Frame-Optionsに引っかかっている原因になっているかもしれません。
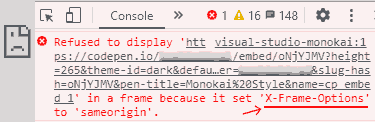
X-Frame-Option(Chrome PCの場合)

Chrome 検証 > Consoleで確認したところ、やはりiframeがX-Frame-Optionsに引っかかていたことが分かりました。
エラーメッセージ
Refused to display A (\’https ://codepen.io/ユーザ名/embed/oNjYJMV?height=265&theme-id=dark&default-tab=css%2Cresult&user=ユーザ名&slug-hash=oNjYJMV&pen-title=Monokai%20Style&name=cp_embed_1\’ ) in a frame because it set \’X-Frame-Options\’ to \’sameorigin\’.
日本語訳 「X-Frame-Options」が「sameorigin」に設定されているため、フレームにAを表示することを拒否しました。
X-Frame-Options には2つの有効なディレクティブがあります。それはdenyとsameoriginです。
| ディレクティブ | 意味 |
|---|---|
| deny | 全ドメインでフレーム内のページ表示を禁止する |
| sameorigin | 同一ドメイン内のみフレーム内のページ表示を許可する |
要するに、iframe内のページAは同一ドメインではないと認識されたことになりました。
X-Frame-Option 対策する(Chrome PCの場合)
X-Frame-Option 対策として下記のサイトを参考にしました、
iframe内容の非表示(X-Frame-Options:Deny)および回避方法 | 古松
これも「codepen.ioの接続拒否」を回避するための対処法の1つになります。 それは、「Ignore X-Frame headers」というChrome 拡張機能を導入するだけです。
Ignore X-Frame headers – Chrome ウェブストア

Ignore X-Frame headersを導入してからcodepenの埋め込みコードがあるページを読み込みます。

その結果、codepen.ioへ接続したときと同じ5秒間待たされた後、コードを読み込むことができました。 X-Frame-OptionsもConsoleに表示されなくなりました。 あまり汎用性のある拡張機能ではないと思いますが、念のため対策方法を説明しました。 – – – – – –
ERR_BLOCKED_BY_RESPONSEERR_BLOCKED_BY_RESPONSEについて調べたところ、X-Frame-Optionsと関係していることが分かりました。 しかし、具体的なところまでは私の力不足で分かっていません。
2. codepenがセキュリティ強化に入っているのでは
- codepen.ioのページに5秒間表示された「DDoS protection by Cloudflare」
- DDoS 攻撃に備えている。
- 画像CAPTCHA認証の導入
- スパム防止。ロボット(機械的な手法)をブロックするため。
このように何らかの事情でcodepen君が守備体制を固めているように思います。 またcodepen側がこのようなアクセスのセキュリティを強化した結果、今回のようにブラウザから「codepen」への接続も影響したかもしれません。
最後に
codepenにログインせずに接続できるブラウザアプリとそうでないブラウザアプリがありました。 そして、codepenに接続ができない多くのブラウザアプリは「codepen.ioで接続が拒否されました」とメッセージが表示されるぐらいなので、codepen側に問題があるのだと思われます。 しばらくの間、今回の問題を簡単に回避する方法は「codepen.ioに一度で良いからアクセスすること」ぐらいかなと思います。 もしかしたら、codepen運営はセキュリティ強化の最中かもしれませんので気長に待ちます。 またこの接続不安定な状況が変わったり、誤情報があれば修正・更新します。
参考
- X-Frame-Options について簡単に調べてみた – Qiita
- Webエンジニアだったら当然知っておきたい「 クリックジャッキング対策 」とは? | 株式会社ヌーラボ(Nulab inc.)
- クリックジャッキング – Wikipedia
- iframe内容の非表示(X-Frame-Options:Deny)および回避方法 | 古松
動作環境
私の環境でとりあえず多くの人が使うであろうブラウザを利用して検証してみました。
- OSは私の現環境です。
- ブラウザはほぼ最新版です。現バージョンはイタリック体で示します。(2020年5月12日時点)
- 設定はデフォルトです。(使用済みは初期設定に元に戻しました)
-
Windows 10 Pro バージョン1903
- Google Chrome バージョン: 81.0.4044.138(Official Build) (64 ビット)
- Google Chrome バージョン: 84.0.4143.0(Official Build)canary (64 ビット)
- Opera バージョン:68.0.3618.63
- Firefox 76.0.1 (64 ビット)
- Edge バージョン 81.0.416.72 (公式ビルド) (64 ビット)
- Brave Version 1.8.95 Chromium: 81.0.4044.138 (Official Build) (64-bit)
-
iOS 12.4.1(iPhone 6s, iPhone XS MAX)
- Safari バージョン604.1
- Chrome バージョン81.0.4044.124
- [Google] バージョン 105.0.307913796
- Firefox バージョン 25.1 (17865)
- Edge バージョン 45.3.19
- Brave バージョン 1.16 (20.05.07.16) -ドルフィン V10.0.2
- TOR Browser 1.14
- Firefox Focus 25.1
- DuckDuckGo 7.45.0
-
macOS Mojave バージョン 10.14.6 (Macbook Pro 2017 15 inch)
- Safari バージョン 12.1.2 (14607.3.9)
- Google Chrome バージョン: 81.0.4044.138(Official Build) (64 ビット)
- Google Chrome バージョン: 84.0.4143.0(Official Build)canary (64 ビット)
- Opera バージョン:68.0.3618.91
- Firefox 76.0.1 (64 ビット)
- Brave バージョン: 1.8.95 Chromium: 81.0.4044.138(Official Build) (64-bit)
-
Windows 10 Home on Pararell Desktop for Mac
- Windows 10 Proと同じようにブラウザを揃えました。
-
BlueStacks v4.205.0.1006 (OS: Android 7.0; SO-01J Build/39.2.B.0288) on Windows
- Chrome 81.0.4044.138
- Firefox 68.8.8
- Firefox Focus 8.3.0 (Build #341281935🦎76.0-20200429185419)
- Firefox Nightly 200511 06:21 (Bulid #2015739637)
- Opera バージョン 57.2.2830.52651
- Opera Touch バージョン 2.3.9
- Opera Beta バージョン 58.0.2878.53200
- Brave 1.8.93, Chromium 81.0.4044.129
- Puffin Browser バージョン 8.3.0.41446 (20041446) UI バージョン (700054)
- DuckDuckGo Version 5.33.1 mb (55301)


私もちょうど昨日この件に気付いて困っていました。詳細な調査記事は助かります。
Chrome (Windows 10)のシークレットモードで試したところ、ログインまでしなくても、一度CodePenのサイトを開いてチェックを通ると、開けるようになりました。
情報ありがとうございます。その方法で私の環境で試したところ、埋め込みコードを閲覧することができました。